Bootstrap Header Class
Introduction
Like inside of set documentations the header is one of the more significant components of the web pages we build and get to apply every single day. It safely maintains one of the most necessary info on the identification of the company as well as individual responsible for the web page in itself and the importance of the entire site-- its own navigating structure which in turn as well as the Bootstrap Header Design itself should be thought and design in this type of approach that a site visitor rushing or certainly not actually understanding what way to head to merely take a view at and locate the desired information. This is the most suitable instance-- in the real life obtaining as close as attainable to this look and attitude also goes on since we almost every time have some project certain restrictions to think about. Additionally compared to the written documents in the world of net we ought to always bear in mind the range of possible devices on which our web pages could probably get featured-- we should ensure their responsive attitude or else to puts it simply-- make certain they will demonstrate ideal at any display size attainable.
So why don't we have a glance and discover ways in which a navbar gets developed in Bootstrap 4. ( check this out)
The best way to apply the Bootstrap Header Class:
First off to generate a page header or else as it gets regarded in the framework-- a navbar-- we ought to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we should certainly initiate by placing a button feature which in turn shall be applied to show the collapsed material on a smaller sized display screen sizes-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- designing the collapsible container for the major web site navigating-- to perform it develop an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
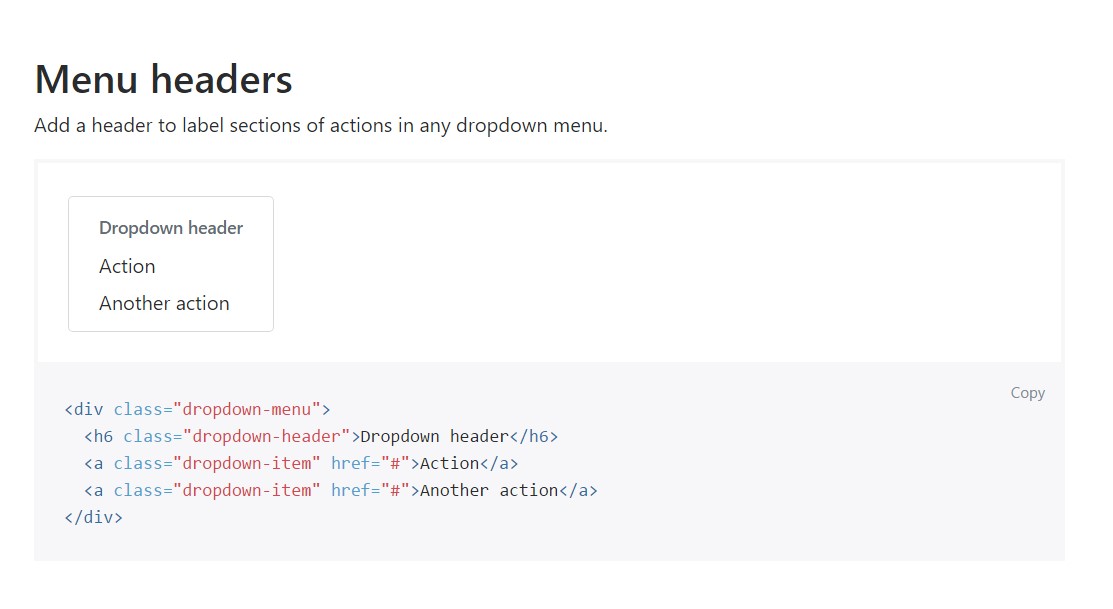
Put in a header to label sections of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
Yet another new feature for this version is the opportunity to set an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it involves the header materials in the latest Bootstrap 4 version this is being really dealt with with the included Collapse plugin and various navigation specific web content classes-- several of them built specifically for preventing your product's identity and various other-- to create certain the actual page navigating structure will reveal best collapsing in a mobile design menu when a defined viewport size is reached.
Check out a couple of youtube video training relating to Bootstrap Header
Connected topics:
Bootstrap Header: official records

Bootstrap Header tutorial

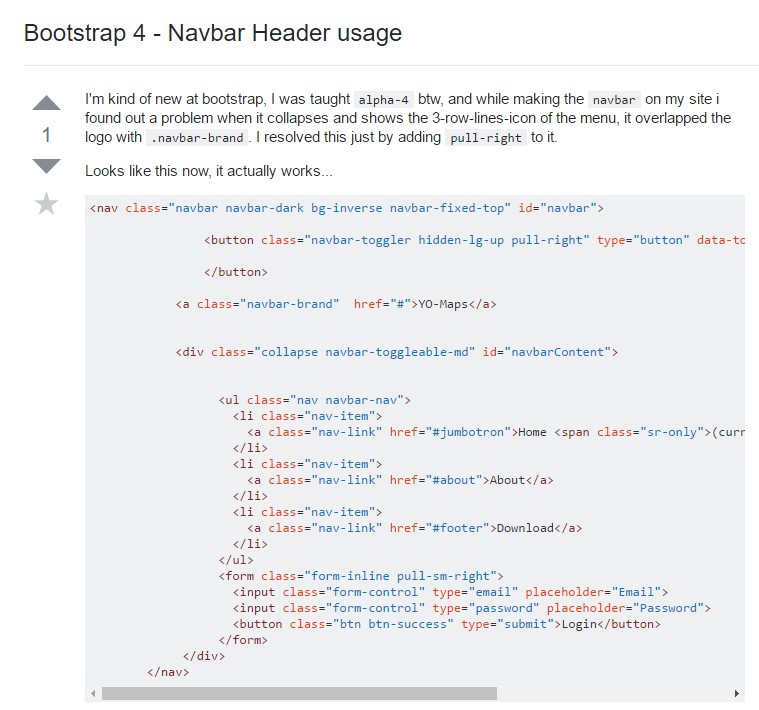
Bootstrap 4 - Navbar Header utilisation