Bootstrap Textarea Placeholder
Intro
Within the web pages we build we apply the form features in order to gather some details from the website visitors and return it back to the web site founder completing numerous purposes. To perform it effectively-- meaning receiving the correct replies, the proper questions must be asked so we architect out forms construction properly, consider all the feasible cases and types of info really needed and actually delivered.
However despite of exactly how correct we have this, there certainly constantly are some circumstances when the information we need from the visitor is instead blurry just before it becomes actually provided and needs to spread over far more than just the normal a single or a number of words usually filled in the input fields. That is certainly where the # element arrives in-- it's the irreplaceable and only component where the site visitors may freely write back several lines supplying a comments, sharing a good reason for their activities or just a few thoughts to eventually help us making the product or service the web page is about much better. ( discover more here)
Effective ways to employ the Bootstrap textarea:
Located in the most recent edition of some of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is fully supported immediately adapting to the width of the screen page gets presented on.
Building it is very direct - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive feature by default it spreads out the whole width of its parent element.
Even more hints
On the other side-- there are definitely a number of scenarios you would certainly want to limit the responses provided inside a
<textbox>maxlenght = " ~ some number here ~ "As an examples
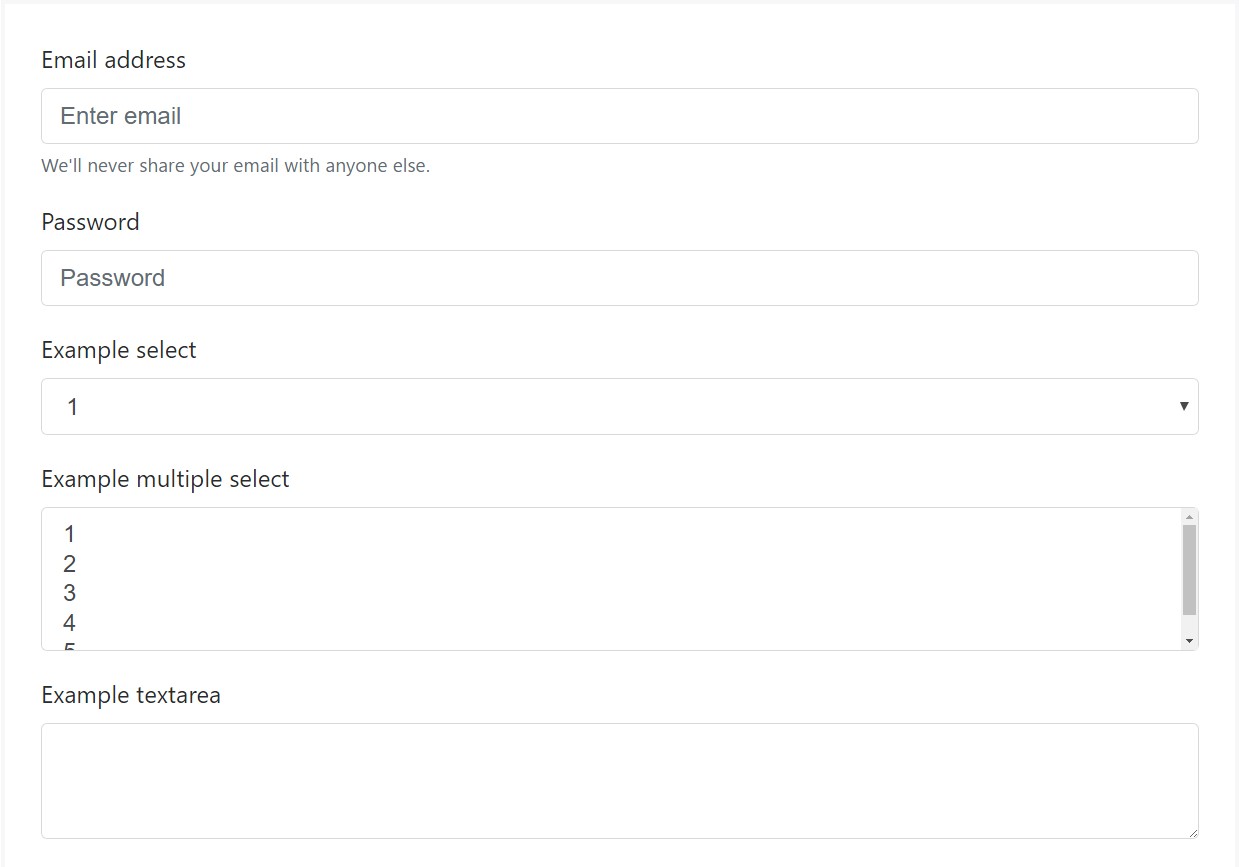
Bootstrap's form manages increase on Rebooted form styles with classes. Employ these particular classes to opt in to their customised displays for a extra steady rendering throughout gadgets and web browsers . The example form listed below illustrates common HTML form elements which receive updated looks from Bootstrap with added classes.
Bear in mind, considering that Bootstrap employs the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
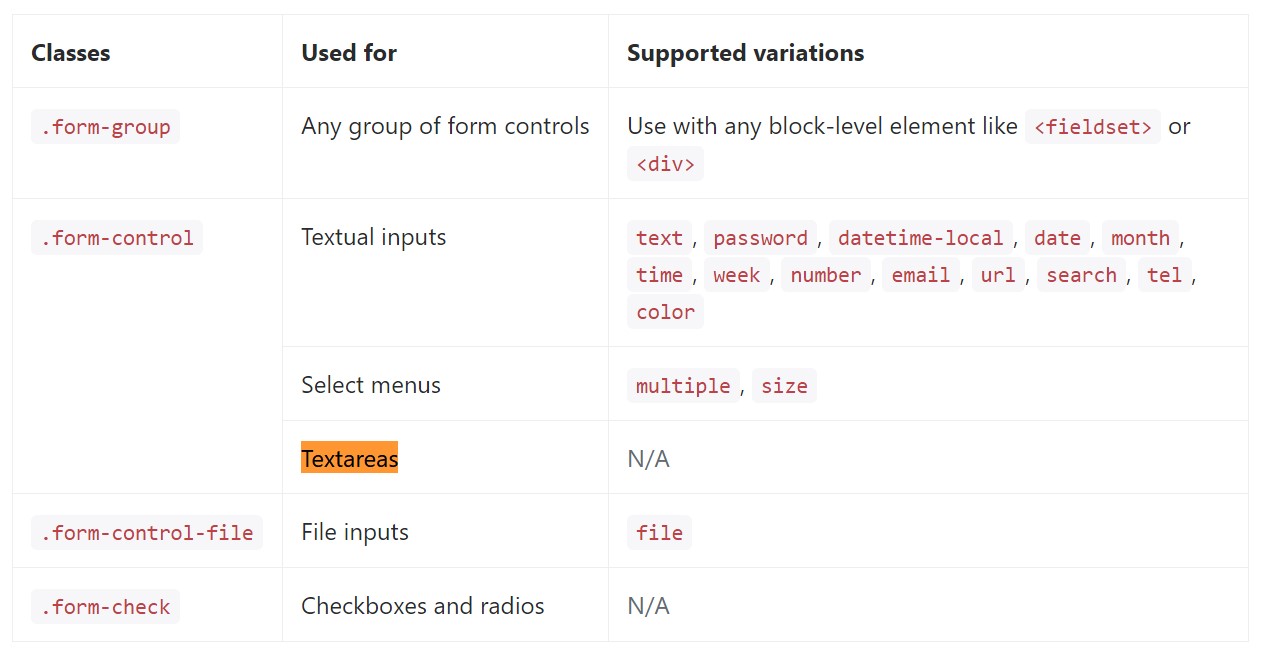
</form>Shown below is simply a full listing of the particular form controls sustained via Bootstrap and the classes that customise them. Supplementary documentation is accessible for every group.

Conclusions
And so currently you find out ways to establish a
<textarea>Review several youtube video training about Bootstrap Textarea Modal:
Related topics:
Basics of the textarea

Bootstrap input-group Textarea button together with

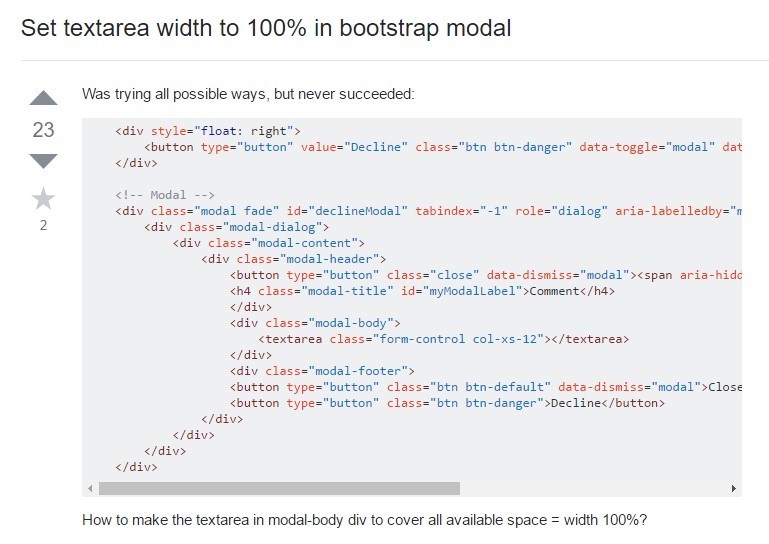
Set up Textarea width to 100% in Bootstrap modal