Bootstrap Tooltip Table
Intro
Sometimes, especially on the desktop it is a fantastic suggestion to have a suggestive callout with several suggestions coming out when the website visitor positions the computer mouse arrow over an element. By doing this we ensure that the right info has been certainly given at the proper time and eventually improved the site visitor practical experience and ease while employing our web pages. This activity is taken care of by tooltip element which has a consistent and trendy to the whole framework format visual appeal in the most recent Bootstrap 4 edition and it's actually very easy to add in and set up them-- let's discover just how this gets done . ( discover more)
Things to realize when utilizing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely upon the Third party library Tether for setting up . You need to incorporate tether.min.js just before bootstrap.js so as for tooltips to work !
- Tooltips are opt-in for functionality reasons, in this way you need to activate them yourself.
- Bootstrap Tooltip Popover along with zero-length titles are never featured.
- Indicate
container: 'body'elements (like input groups, button groups, etc).
- Triggering tooltips on hidden components will not function.
- Tooltips for
.disableddisabled- When activated from web page links that span various lines, tooltips are going to be concentered.Use
white-space: nowrap<a>Got all of that? Fantastic, why don't we see exactly how they use several examples.
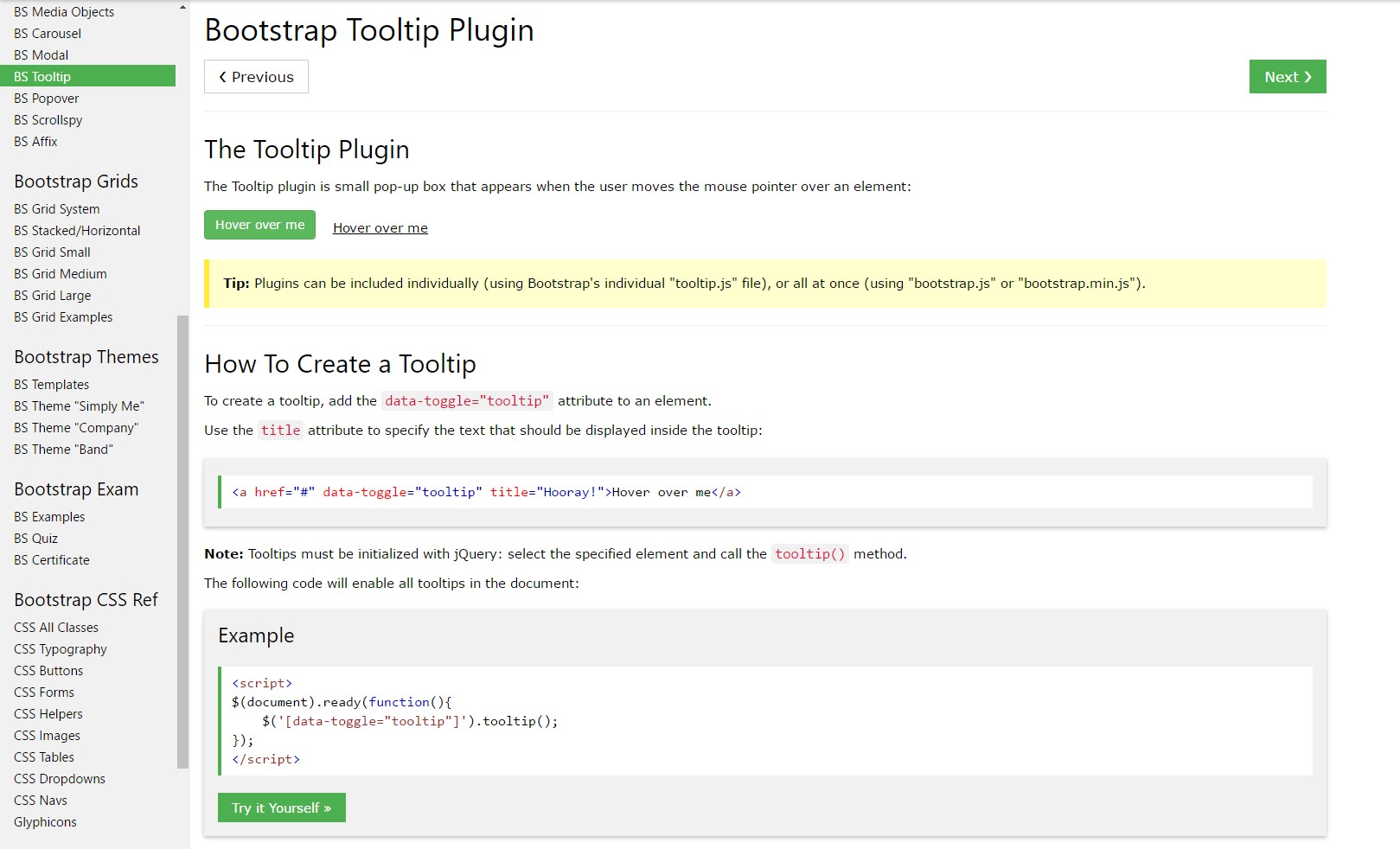
Ways to put into action the Bootstrap Tooltips:
First of all in order to get use the tooltips functionality we really should enable it considering that in Bootstrap these particular features are not allowed by default and call for an initialization. To execute this incorporate a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really handle is obtaining what's in an component's
title = ””<a><button>As soon as you have switched on the tooltips functionality to assign a tooltip to an element you require to incorporate two essential and a single one optionally available attributes to it. A "tool-tipped" components should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has stayed basically the very same in each the Bootstrap 3 and 4 versions because these certainly perform work really effectively-- absolutely nothing much more to become called for from them.
Situations
One way to initialize all of the tooltips on a webpage would be to select them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
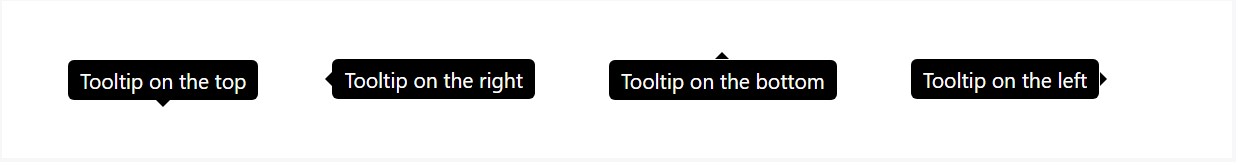
4 options are obtainable: top, right, bottom, and left coordinated.
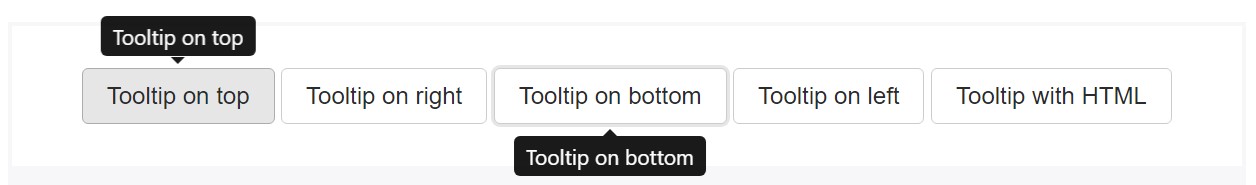
Interactive
Hover above the tabs beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces information and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a
datatitletopHelping make tooltips work with key-board as well as assistive technology users.
You ought to only put in tooltips to HTML features that are certainly commonly keyboard-focusable and interactive (such as links or form controls). Though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
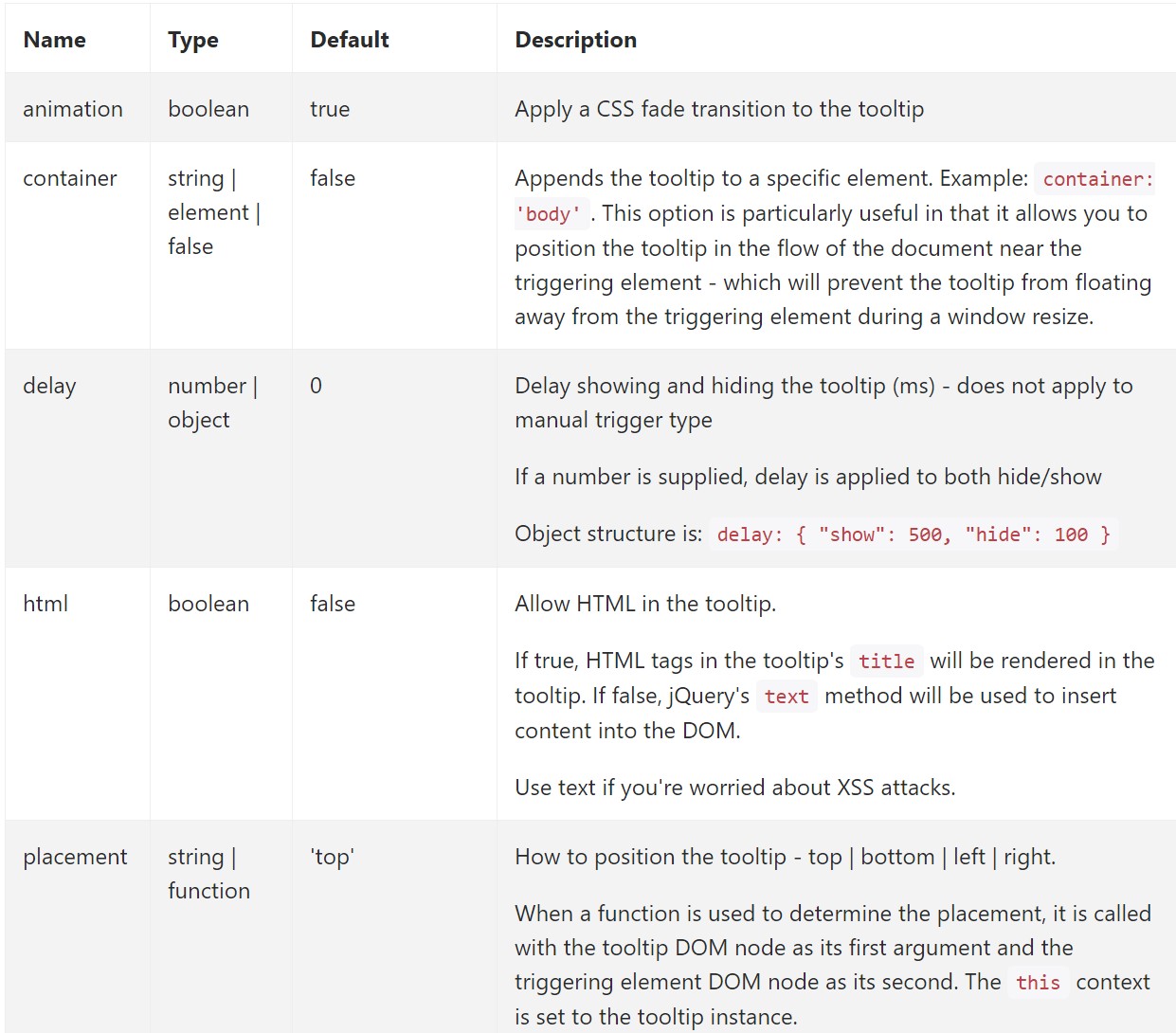
</div>Capabilities
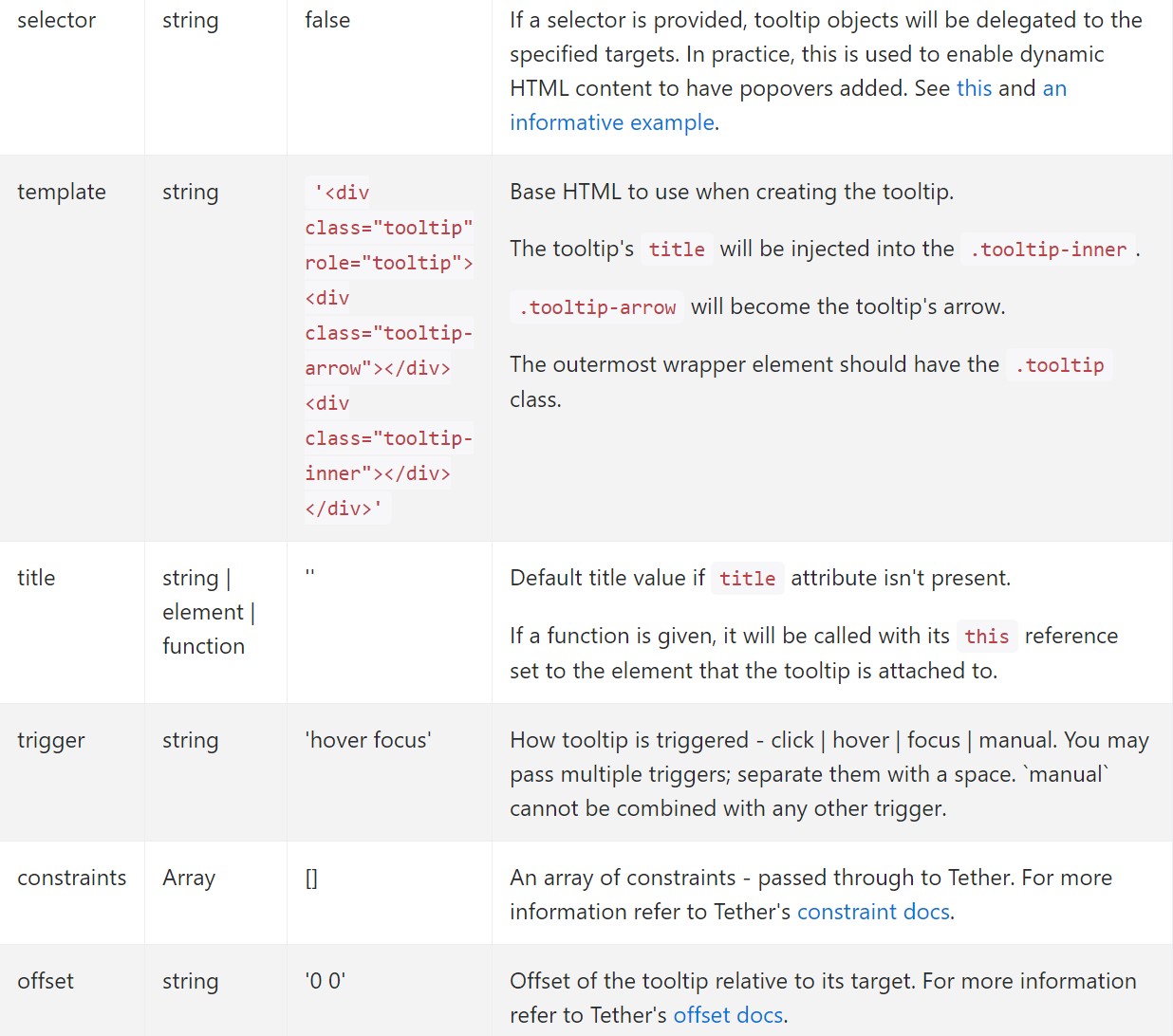
Options may possibly be successfully pass via data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for specific tooltips
Alternatives for individual tooltips have the ability to additionally be defined with making use of data attributes, as revealed aforementioned.
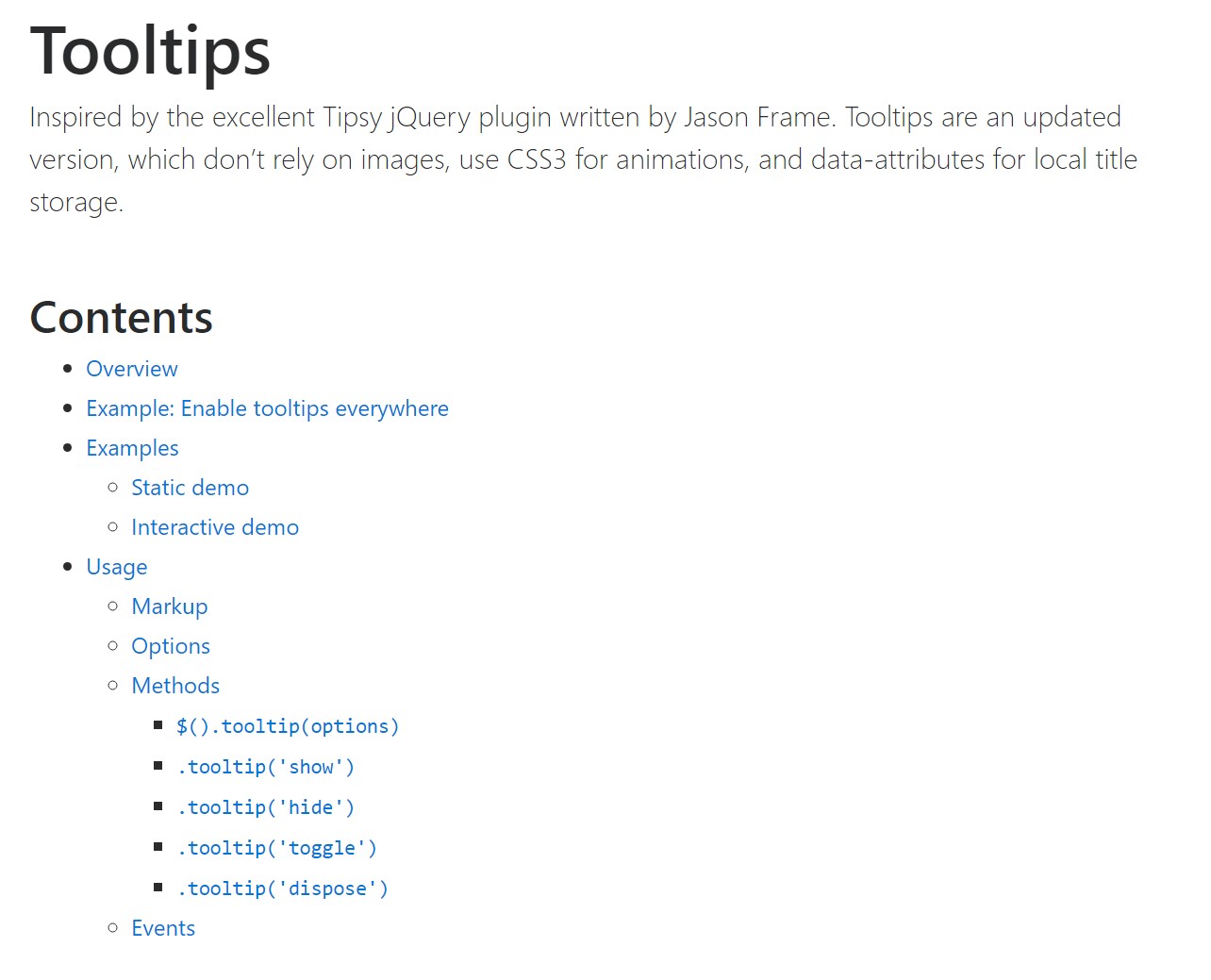
Ways
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Comes back to the caller before the tooltip has really been revealed (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Returns to the customer before the tooltip has really been covered ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller just before the tooltip has actually been displayed or stored (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that employ delegation ( that are produced using the selector opportunity) can not actually be independently destroyed on descendant trigger components.
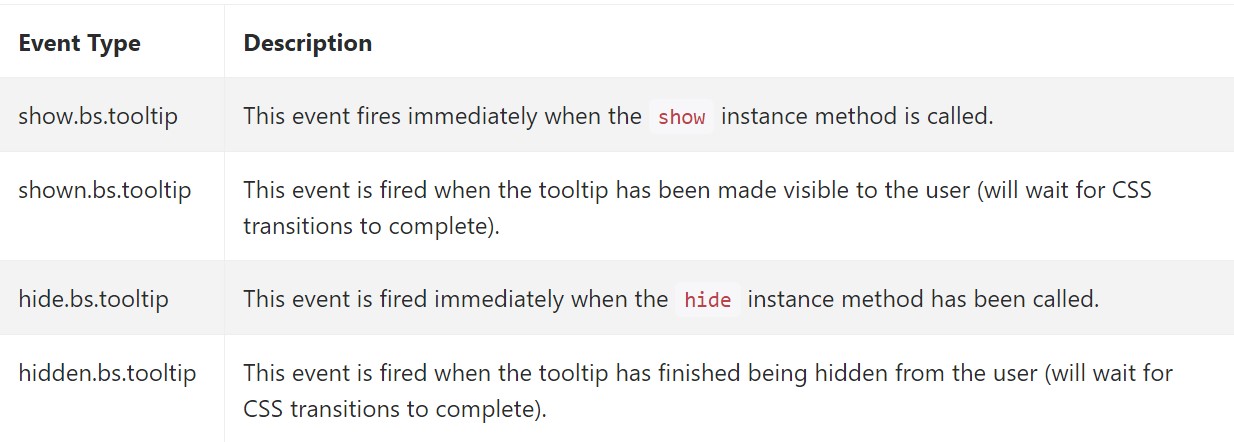
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think about here is the amount of information that comes to be put in the # attribute and at some point-- the position of the tooltip baseding upon the placement of the main component on a display. The tooltips should be precisely this-- short relevant tips-- placing way too much info might even confuse the website visitor as opposed to help getting around.
Also in the event that the primary element is too near an edge of the viewport putting the tooltip at the side of this very border might actually lead to the pop-up text message to flow out of the viewport and the info inside it to become practically nonfunctional. Therefore, when it concerns tooltips the balance in working with them is crucial.
Review a couple of video training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips main documents

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh