Bootstrap Switch Button
Overview
Every day| Every day} we spend basically comparable time using the Internet on our computers and mobile phones. We got so used to them so even several basic things coming from the each day discussions get transferred to the phone and receive their solutions since we keep on contacting a different real life person-- like it is intending to rain today or maybe what exactly time the movie starts. So the phones with the convenience of having a number of explanations in your pocket certainly got a component of our life and in addition to this-- their system for providing easy touch navigating throughout the web and aligning different setups on the device in itself with the same as the real life objects visual interface such as the hardware switches styled switch controls.
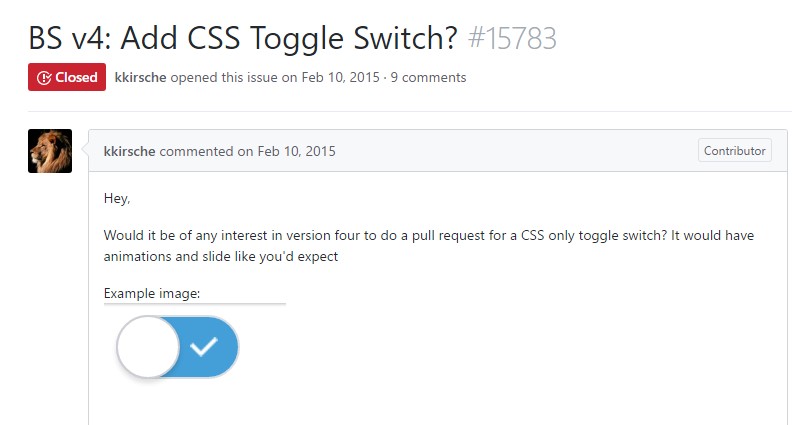
These are really just ordinary checkboxes under the hood but format in a manner closer to a reality hardware keeps it a lot more convenient and instinctive to utilize considering that there could possibly exist a person unknowning just what the thick in a package implies however there is generally basically none which have never turned the light flipping up the Bootstrap Switch Work. ( more hints)
Efficient ways to apply the Bootstrap Switch Toggle:
Because when anything gets confirmed to be operating in a sphere it usually becomes also moved to a similar one, it is actually sort of natural from a while the requisite of executing this type of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML pages likewise-- needless to say within more or less restricted cases whenever the total form line goes along using this particular component.
The moment it comes down to one of the most popular framework for making mobile friendly home page-- its fourth version that is still inside of alpha release will perhaps consist of a few native classes and scripts for carrying this out job but as far as knowned this particular is continue to in the to do checklist. However there are really some helpful third party plugins that can assist you get this visual appeal easily. Furthermore a number of programmers have presented their process like markup and styling good examples over the web.
Over here we'll take a look at a third party plugin featuring helpful style sheet and also a script file which in turn is quite customizable, simple to use and very significantly-- pretty correctly documented and its page-- full of obvious instance snippets you can easily utilize like a launching stage for being familiar with the plugin much better and afterward-- accomplishing just exactly just what you intended for designating your form controls primarily. Yet just as usually-- it is certainly a give and take scheme-- a lot like the Bootstrap 4 framework itself you'll need to pay some time learning about the thing, examining its approaches before you ultimately decide of it is definitely the one for you and exactly how exactly to employ exactly what you need to have with its assistance.
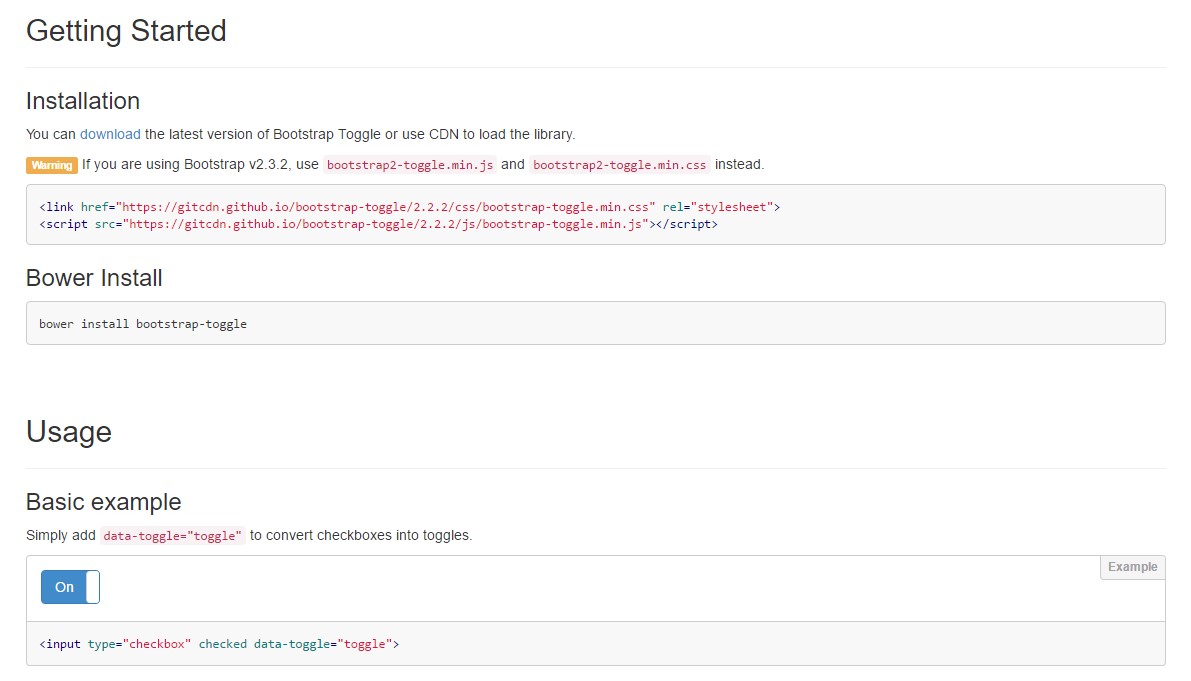
The plugin is knowned as Bootstrap Toggle and go back form the very first versions of the Bootstrap system expanding together with them so in the major web page http://www.bootstraptoggle.com you will additionally see several the past Bootstrap versions standards along with a download link to the styles heet and the script file desired for providing the plugin in your projects. These files are actually also presented on GitHub's CDN so in case you choose you can additionally apply the CDN links which in turn are also given. ( recommended reading)
Toggle states supplied from Bootstrap switches
Include
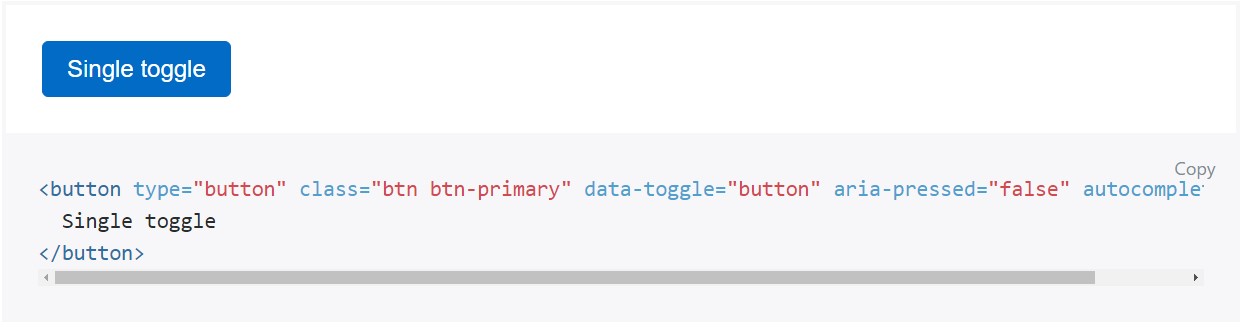
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is simply a great idea featuring the style sheet link in your web pages # tag plus the # - in the end of page's # to ensure them load exactly whenever the whole page has read and exhibited.
Look at some video short training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

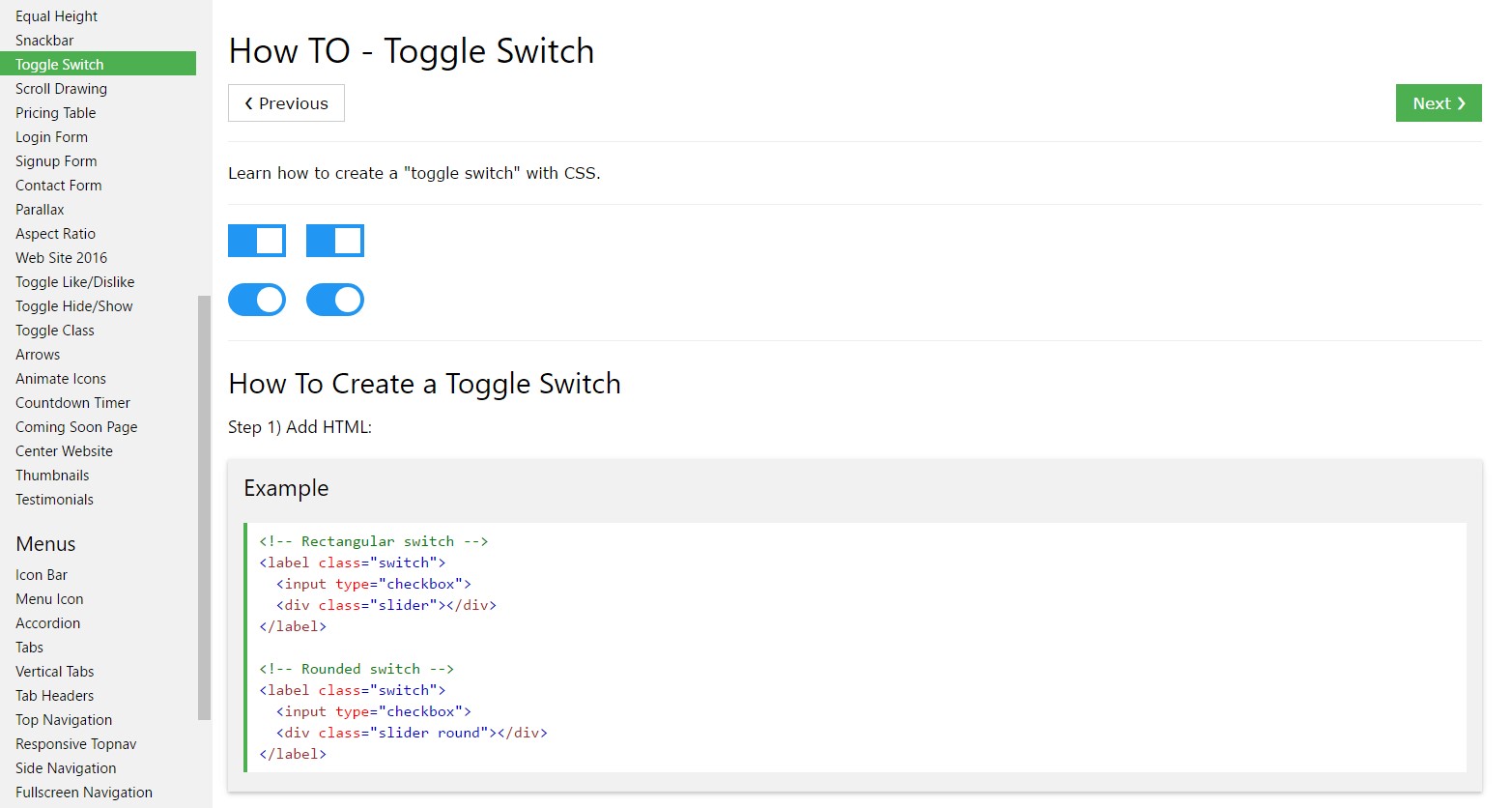
Exactly how to make Toggle Switch

Putting CSS toggle switch inside Bootstrap 4