Bootstrap Slider Bar
Overview
Movement is the most outstanding thing-- it acquires our attention and holds us evolved at least for a while. For how long-- well all of it depends upon what's certainly moving-- if it is certainly something appealing and great we view it longer, if it is really boring and dull-- well, currently there always is the shut down tab button. So in case you believe you possess some wonderful material out there and would like it involved in your pages the image slider is often the one you first remember. This component got truly so favored in the latest several years so the net literally go flooded along with sliders-- just search around and you'll see nearly every second web page starts with one. That is simply the reason that current website design orientations inquiries demonstrate a growing number of designers are really aiming to removed and replace the sliders with some other expression indicates in order to provide a little more charm to their web pages.
It's possible the great ration is placed somewhere between-- just like implementing the slider component yet not with the good old filling the complete component area pictures yet perhaps some with opaque places to create them it like a individual elements and not the entire background of the slider moves-- the selection is completely right up to you and surely is various for each project.
Nonetheless-- the slider component continues being the straightforward and highly helpful resolution anytime it involves adding in some shifting images supplemented together with strong content and request to action keys to your pages. ( additional resources)
The best ways to use Bootstrap Slider Button:
The image slider is a component of the principal Bootstrap 4 system and is totally assisted by equally the style sheet and the JavaScript files of the most recent edition of currently probably the most well-known responsive framework around. When we speak about image sliders in Bootstrap we really address the component functioning as Carousel-- that is just the exact same stuff just having a various name.
Generating a carousel component by using Bootstrap is quite easy-- all you require to do is follow a useful structure-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small components demonstrating you the position each and every images takes in the Bootstrap Slider Menu -- you can additionally click on them to jump to a exact picture. In order to bring in signs element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can easily as well add the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component wanted
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
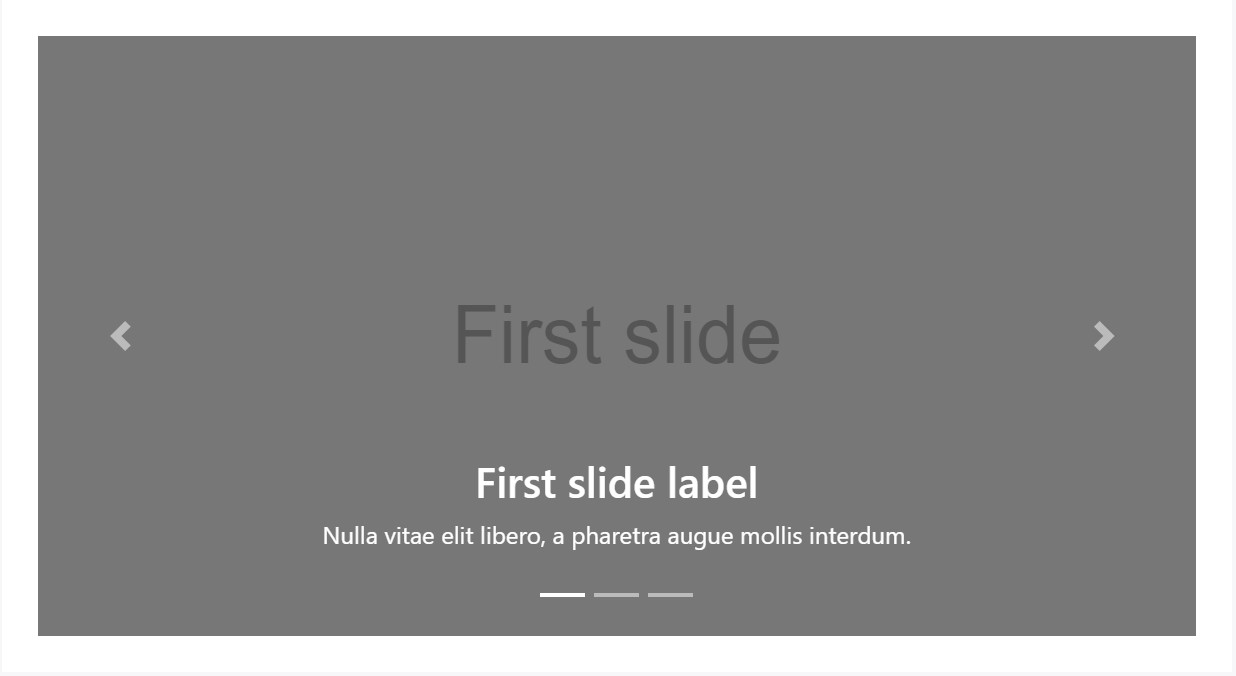
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide captions to your slides efficiently using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
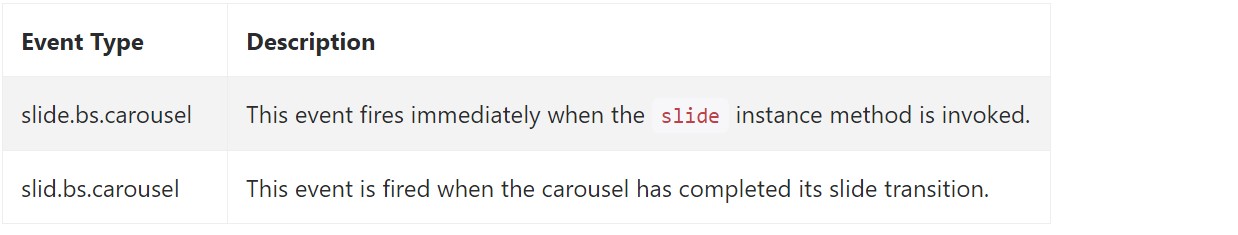
Bootstrap's slide carousel class uncovers two events for connecteding in carousel functionality. Each of the events have the following added properties:
direction"left""right"relatedTargetAll of the carousel activities are fired at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is simply the construction an image slider (or carousel) should have using the Bootstrap 4 system. Currently all you really need to do is think of several appealing illustrations and text message to put within it.
Look at a few online video short training regarding Bootstrap slider:
Related topics:
Bootstrap slider formal information

Bootstrap slider training

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Swipe
Bootstrap 4 Slider with Thumbnails
CSS Bootstrap 4 Slider Template
CSS Bootstrap Slider with Video
HTML Bootstrap 4 Slider with Options