Bootstrap Clearfix Using
Intro
Power in our expression implies and more effective flexibleness-- that's what's never sufficient every time we're developing the very future layout for our brand new project given that there regularly is a strong visual aspect strategy or even couple of them we leave to make an effort utilizing next time.But the feeling like something isn't pretty finished still keeps until we try to find a way really employing this excellent idea we had even though the project was however being actually sketched on a piece of paper.That is actually the way a number of clever workarounds just like the Bootstrap Clearfix Example get to life just to deliver perhaps not the greatest in all times yet still functioning approaches and really help us incorporate just what we at first were desired. ( useful reference)
Exactly how to make use of the Bootstrap Clearfix Css:
Normally precisely what Clearfix handles is resisting the zero height container problem the moment it approaches containing floated components-- for example-- assuming that you possess simply two components within a container one floated left and the other one - right and you wish to style the element containing them with a specific background color without the help of the clearfix plugin the whole workaround will finish with a slim line in the needed background color taking place over the floated elements nevertheless the background colored element is really the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin included therefore to attain the desired final result from the mentioned earlier sample all you need to have is just applying the class
.clearfixRepresentations
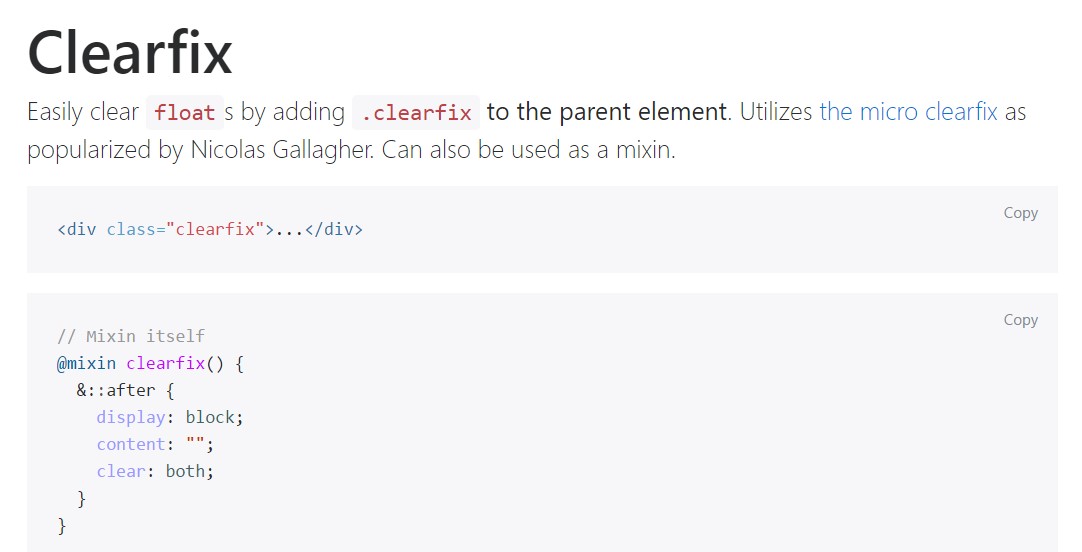
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
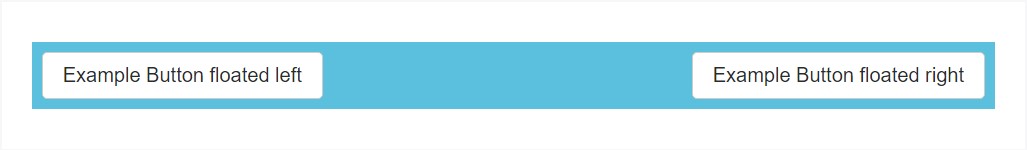
@include clearfix;The following good example proves the way the clearfix can possibly be applied. Without the clearfix the wrapping div would certainly not span around the switches which would cause a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In the latest edition of one of the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though sooner or later will most likely acquire less and much less utilized and most probably -- even left behind since the dev team has made a choice accepting the flexbox style for many of the standard page details-- it is definitely a a lot more highly effective and modern approach for sizing, positioning and spreading a particular element's children free from the need of floats and for that reason-- the
.clearfixThis method is bright new for recent alpha 6 of Bootstrap 4 and could be viewed relatively a strong measure due to the fact that it additionally means dropping the IE9 service for and best appearance of the pages generated on present day browsers only but as the modern technology transformation goes on this does not feel like a possible trouble anyway. Without a doubt there still be a number of circumstances when we are going to also need to have the great classic float strategies so that when we perform that-- we additionally have the
.clearfixFinal thoughts
So now you know just what the # within Bootstrap 4 mean-- do have it in mind whenever you experience unplanned look of several wrappers having floated elements but the most effective thing to perform is actually putting in com time taking a look at the way the new star in town-- flexbox makes the things handled given that it gives a handful of easy and pretty neat design sollutions to get our webpages to the very next level.
Check out a number of youtube video information relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix main documentation

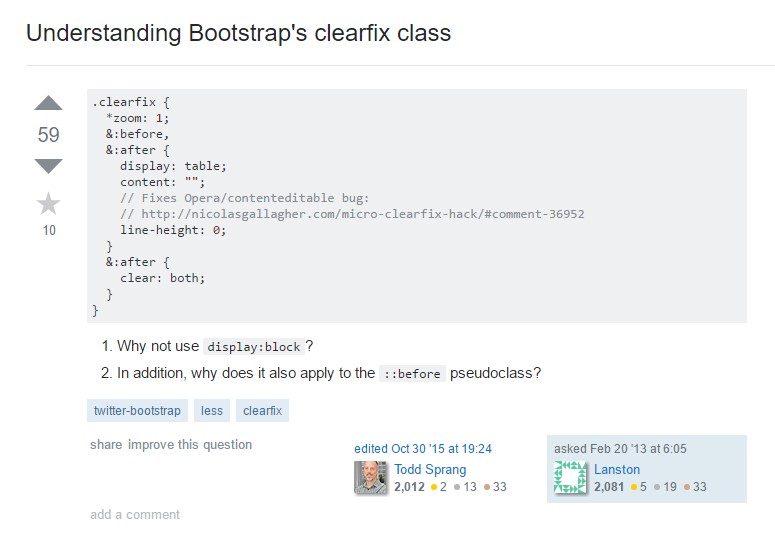
Knowing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes