Bootstrap Progress bar Example
Introduction
We understand really well this specific empty straight element being really featured void initially and becoming filled with a vivid color bit by bit as an operation, a download of a file or commonly any sort of action is being completed bit by bit-- we watch it each day on our devices so the information it provides came to be pretty natural to receive-- something becomes completed and currently it's finished at this number of percent or else if you desire looking at the unfilled area of the glass-- there is this much left before completing . An additional good point is that the information it sends does not meet any type of language barrier since it pure graphic and so when comes time for display the level of our various talents, or else the progress or even different elements of a project or normally whatever having a entire and not so much parts it is actually great we can have this type of visual element inserted straight inside our webpages in a convenient and swift way.
( click this)
What is actually improved?
Within the latest fourth version of the most favored mobile friendly framework this acquires even speedier and less complicated with simply just a single tag element and also there are actually lots of modifications obtainable which in turn are performed with simply selecting the suitable classes. What is really brand new here is since the Bootstrap 4 dismisses the IE9 support we can easily right now require complete benefit of the abilities of HTML5 and instead of generating the outer so called void container with a
<div><div><progress>Standard capabilities
To start simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we understand just how it works let's notice tips on how to help make it look more effective appointing some colors and effects . Firstly-- we can certainly apply the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally supposing that you ought to acquire earlier internet browser compatibility you have the ability to employ pair of
<div>.progressstyle = " width:23%; "Some examples and ideas
Efficient ways to work with the Bootstrap Progress bar Animation:
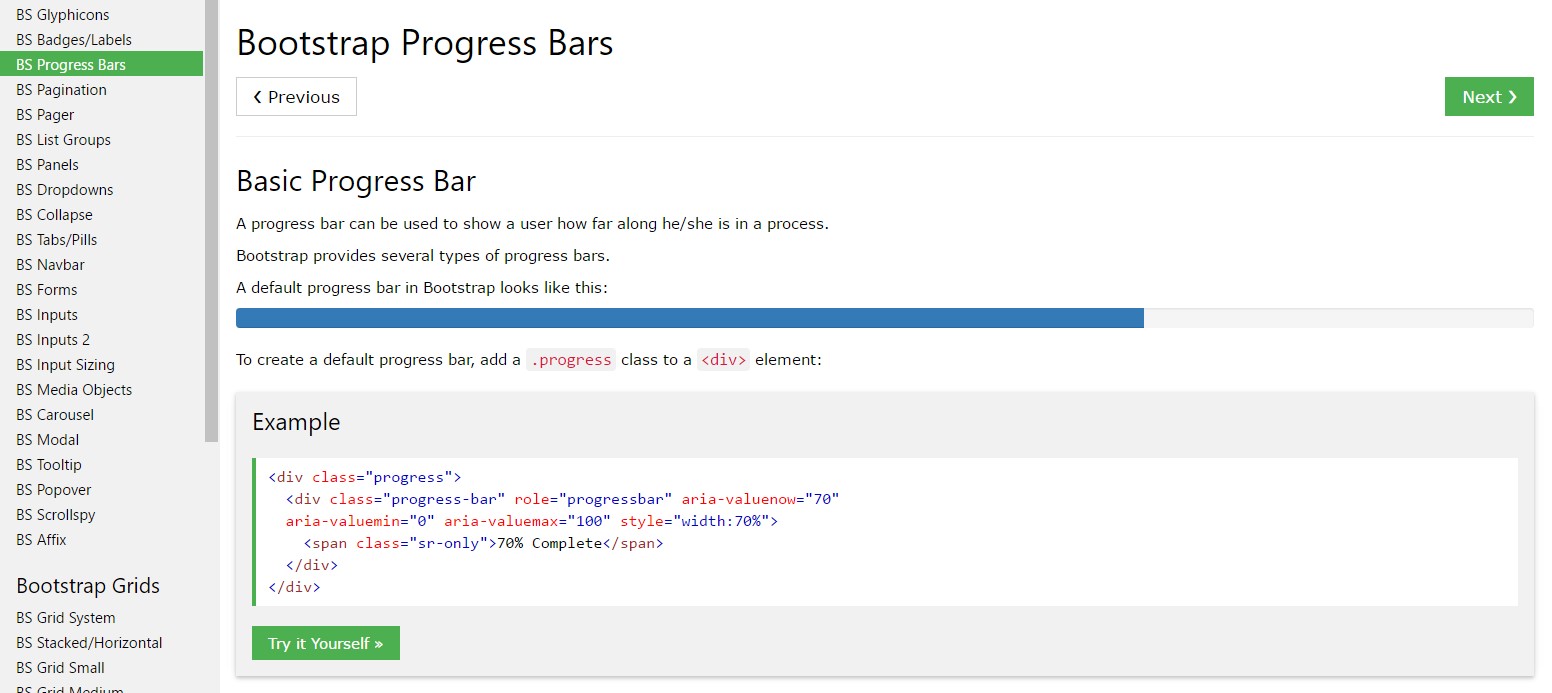
Bootstrap Progress bar Working items are set up with two HTML components, certain CSS to set up the size, as well as a handful of attributes.
We apply the
.progressWe apply the internal
.progress-barThe
.progress-barThe
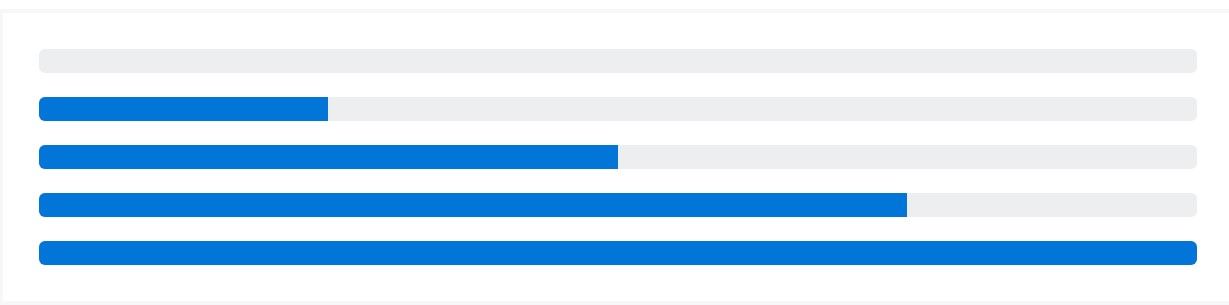
.progress-barroleariaSet that all together, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a fistful of utilities for setting up width. Depending upon your requirements, these may likely help with easily setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the look of your progress bars with custom CSS, background utilities, stripes, and far more.
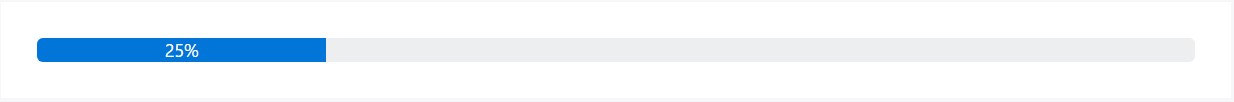
Labels
Bring in labels to your progress bars simply by setting text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to transform the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you demand, feature multiple progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
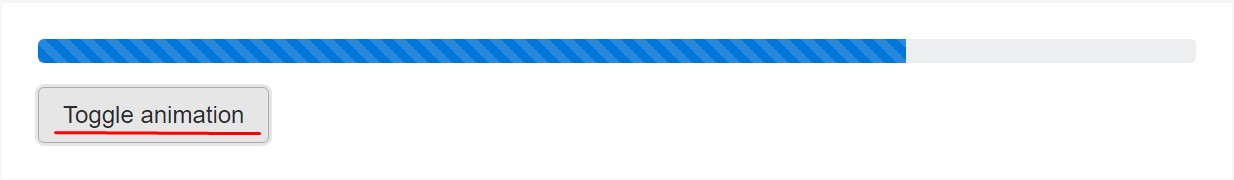
</div>Animated stripes
The striped gradient can certainly additionally be actually animated. Include
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is actually the approach you have the ability to show your development in nearly immediate and beautiful progress bar features with Bootstrap 4-- now all you need to have is some works in progress to make them showcased.
Look at some online video information relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative documents

Bootstrap progress bar guide

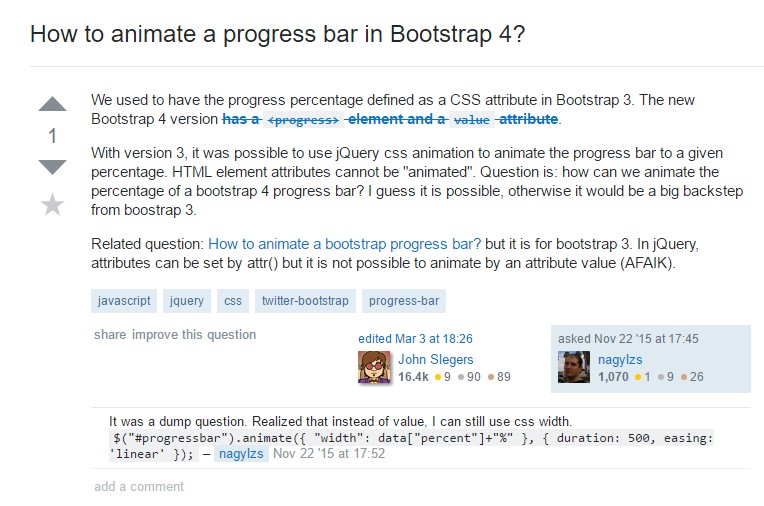
How to animate a progress bar in Bootstrap 4?