Bootstrap Label Align
Intro
Being reviewed earlier, inside the webpages that we are developing, we often desire incorporating simple or else more complicated forms to consult with the site visitor for a viewpoint, responses, certain personal information or possibly preferences. We handle that involving the correct regulations inside our forms very carefully taking into consideration the form building and the specific controls which need to be applied relating to the details we need and the special circumstance included-- just like we cannot have an order for a single colored phone case which in turn is both blue and white , an individual can't be both male and female in gender or a product have to be followed with multiple additionals which do not exclude each other so clicking on each must bring it not rejecting the others actually selected. In some cases, undoubtedly, we do want a precise e-mail delivered or else a contact number which also needs the input that must comply with specific format just to be appropriate and surely at particular circumstances we simply just need visitor's thought and feelings on a subject the manner they sense it-- in their very own words.
For each of these situations we operate the proper controls-- such as radio buttons, checkboxes, input sectors, message area elements and so on but there is actually an essential element bound each of these kinds of areas which helps make our forms conveniently legible and pleasant for the site visitor to browse through knowing in all times what's wanted and effectively taking care of even the small-sized regulations such as radio buttons and checkboxes. Most especially in these days when the internet changes into more and more mobile by having webpages presented on numerous small sized screens this element is very important in offering efficiency and quickness in filling in our form.This element is a Bootstrap Label Group. ( additional reading)
Exactly how to employ the Bootstrap Label Checkbox:
What so far has been mentioned concerns the
<label><label>The structure is very easy-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form regulations in labels is quite complicating the code and it is really better to omit it-- in addition utilizing the
for =""In addition to plain text inside the
<label>Representation of form without any label
Should you feature no message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative matter to mention
Fascinating detail to bear in mind regarding labels inside Bootstrap 4 in case that in the new version of the framework this kind of component's designing has been really modified a little. The
<label>inline-blockFinal thoughts
And so currently you figure out what the # elements are for and just how they act in Bootstrap 4-- all that's left is thinking about the suitable form fields you have to connect them to.
Check out several youtube video guide relating to Bootstrap label
Related topics:
Handling of the label in in Bootstrap Forms: approved documentation

Bootstrap label short training

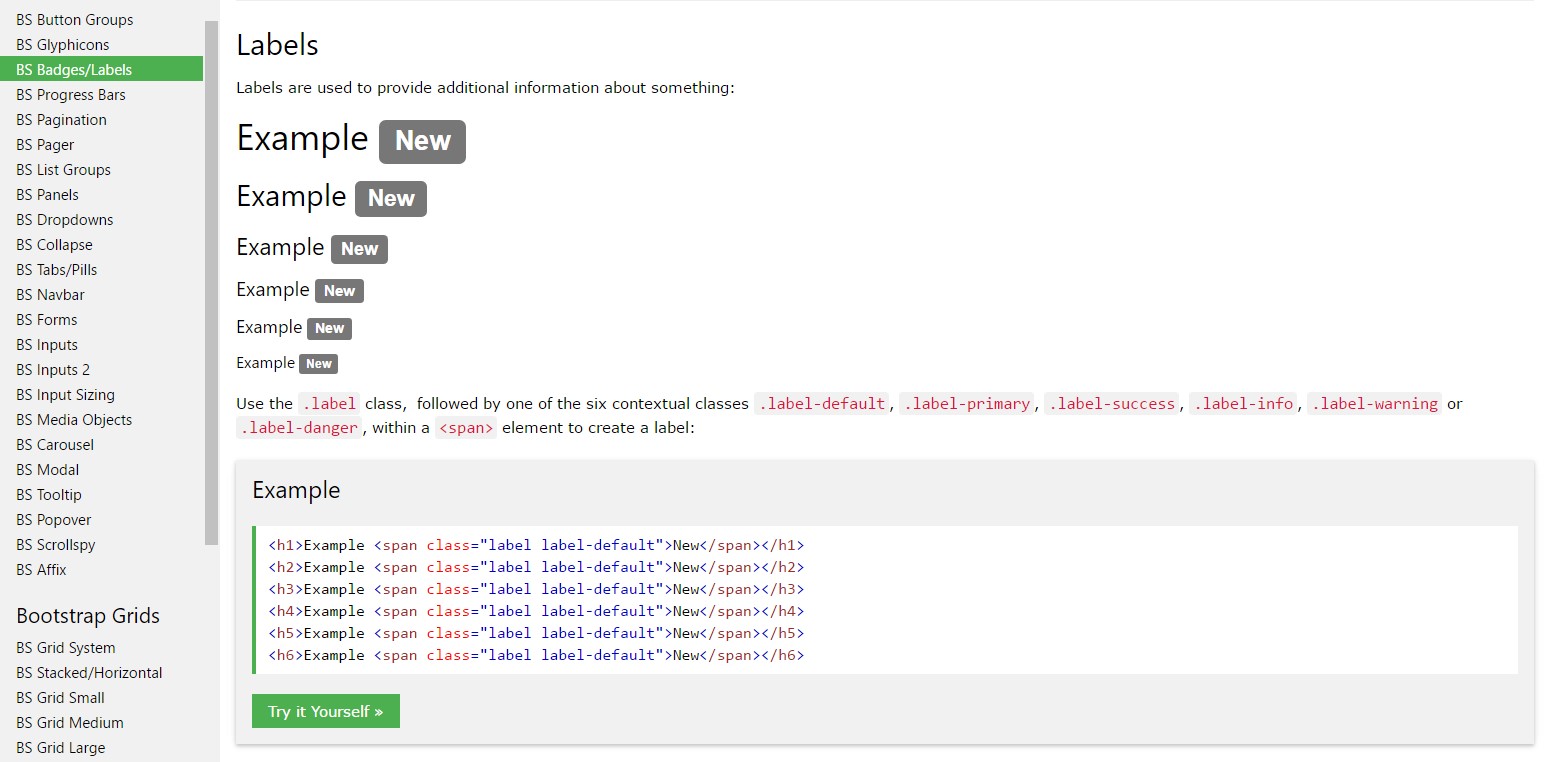
Taking out label in Bootstrap 4