Bootstrap Select Placeholder
Introduction
Bootstrap is the most popular framework for establishing entirely responsive websites for the several handful of years currently and it becomes increasingly more valuable, simple and well thought with each and every fresh version aiming to maintain contact with the website design movements and website developer's goals. The brand new Bootstrap 4 edition is much quicker and easier to utilize in comparison to its predecessor that developed into the complete favorite in cases where it comes to mobile friendly. It is however still simply a wonderful thought set of styling standards and classes and not a magic wand efficient in delivering practically everything a web developer might really visualise or else a user might possibly really need-- no framework could ever execute that. ( get more information)
That is simply the key reasons why in time several plugins become created in order to fill the little voids satisfying the goal of special appearance and activity for this unique instances when the basic system cannot perform the job. This in fact is a good strategy since generally we just include the key framework files for optimal visual appeal and features and the plugins appear and become loaded by internet browser only when really needed providing the optimal web server load and speed for our web pages.
Over here we're will take a look at some of those plugins-- the Bootstrap Select Inline. It presents a notable increase to the default
<select>Ways to use the Bootstrap Select Value Plugin:
The web page you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it simply a bot you can surely spot the CDN urls in the event that you decide not to self-host. As soon as you have actually attached it inside your web page you have the ability to conveniently obtain use of it specifying the class
.selectpicker<select>You can easily segregate the practical alternatives in the dropdown menu in a few groups-- simply just cover the
<option><optgroup>label= “ “A couple of selections could be chosen additionally-- a thick appears next to the ones you desire inside the webpage-- supposing that you want this type of behavior simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more marvelous capability is adding a handy search box on the high point of the dropdown-- by doing this in the event of a truly huge listing of alternatives the user can simply narrow the list down by simply just inputting a number of letters of the name of the wanted one-- the listing automatically gets clarified. To obtain his features you must assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a couple of simple cases to provide you the complete impression how you are able to get the things completed-- typically, through just incorporating a handful of words for custom-made attributes to the
.selectpickerExamine some video clip guide relating to Bootstrap Select Tab plugin:
Connected topics:
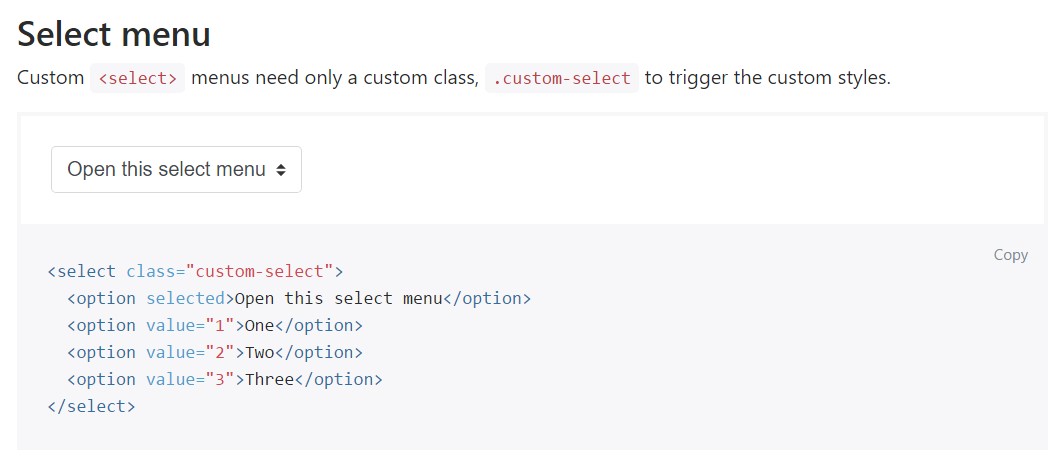
Some example of the select menu

Select plugin concern

Common application of the select plugin