Bootstrap Multiselect Modal
Overview
Forms are a important part of the web pages we develop-- a priceless manner we can easily get the visitors involved inside of whatever we are showcasing and give them an easy and handy technique giving back several words, data as well as put an order just in case we are really applying the webpage just as an online shop. Thoroughly crafting the form's design we're trying to picture just how the site visitor would locate it most convenient and exciting taking an activity on it due to the fact that if it is certainly too basic it could be hard to summarize the submissions and yet supposing that it's too complex the visitor may be really get annoyed and driven away-- in this way the balance definitely matters. Let's just imagine for example a standard product which may be in addition set up with multiple additionals and the visitors gets inquired to select which ones need to take place. Wouldn't it be actually great if this could be finisheded in a single element not helping make them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and highly well-known Bootstrap framework in its own most current fourth version ( generally up to alpha 6) has you covered providing all the natural HTML5 form components supplying awesome styling and structure alternatives for a real layout freedom however because it is really not a magic stick solution there are really a number of rather specific and small things just like the
<select>Efficient ways to put into action the Bootstrap Multiselect Plugin:
Let us get a fast glance just how it functions:
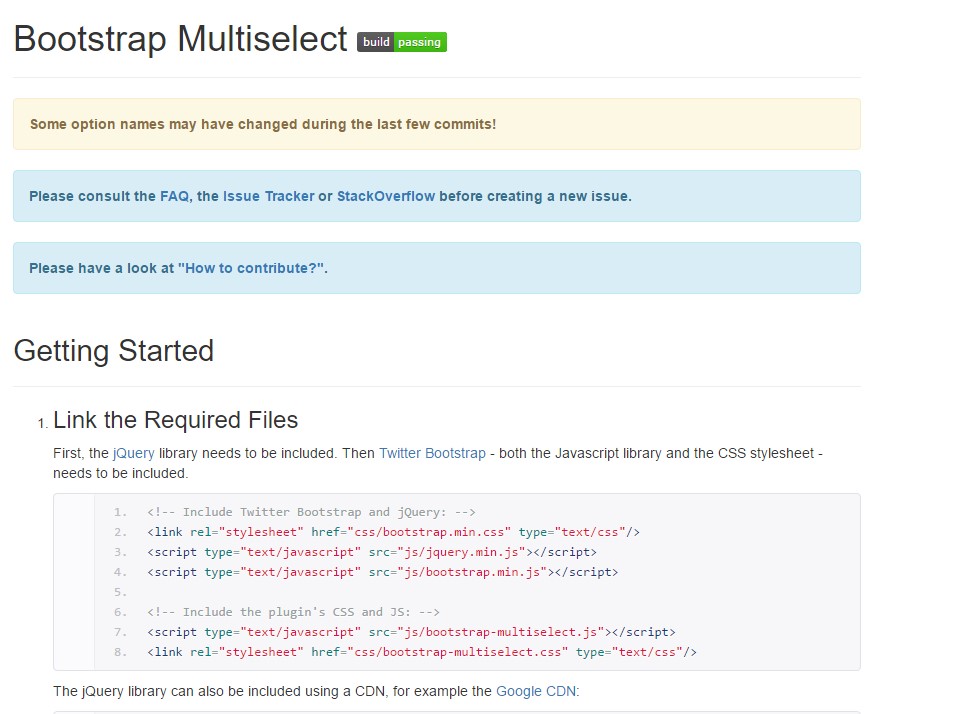
Including it: In turn the plugin to do the job you need to feature the jQuery Javascript library and do it prior to consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Employing it: Just as been mentioned-- quite simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you have to complete is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
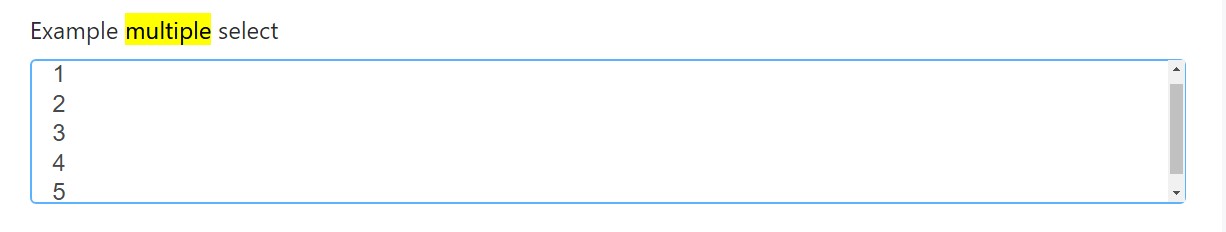
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
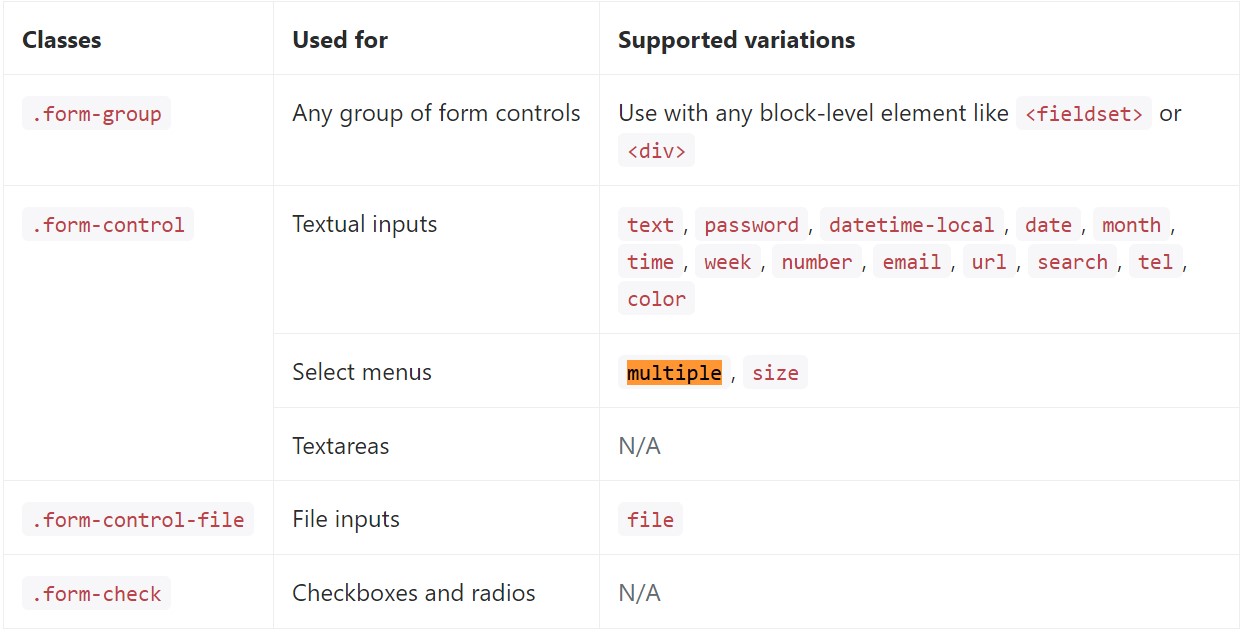
</div>Listed here is a total listing of the specific form controls assisted by means of Bootstrap plus the classes that customize them. Extra documentation is obtainable for each group.

Conclusions
That's it-- you possess a working and quite good appearing dropdown with a checkbox in front of each and every possibility-- all the site visitors have to do right now is clicking the ones they desire. Assuming that you prefer to make things even more interesting-- take a look at the plugin's docs to view exactly how adding a few simple limitations can surely spice the things up even further.
Examine a couple of youtube video information relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

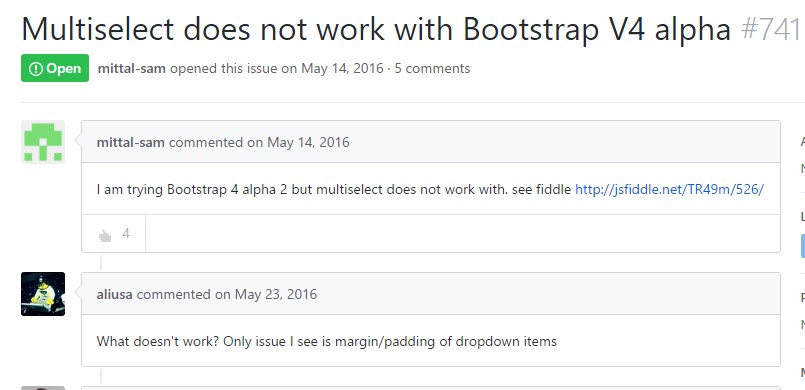
Multiselect does not really operate using Bootstrap V4 alpha