Bootstrap Login forms Modal
Introduction
Sometimes we desire to take care of our priceless web content to grant access to only several people to it or else dynamically personalize a part of our websites baseding on the specific viewer that has been simply viewing it. But just how could we potentially know each certain visitor's persona considering that there are really so many of them-- we need to look for an efficient and simple approach learning about who is whom.
This is exactly where the customer access control comes along initially engaging with the site visitor with the so familiar login form element. Inside of the most recent 4th version of the most popular mobile friendly web-site page development framework-- the Bootstrap 4 we have a plenty of components for setting up this type of forms so what we are certainly going to do here is looking at a certain instance exactly how can a basic login form be developed employing the helpful tools the latest edition comes along with. (see page)
Effective ways to apply the Bootstrap Login forms Dropdown:
For starters we need to have a
<form>Inside of it several
.form-groupOrdinarily it's easier to use user's email as an alternative to making them identify a username to confirm to you since generally anybody realises his email and you are able to constantly ask your visitors eventually to exclusively provide you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
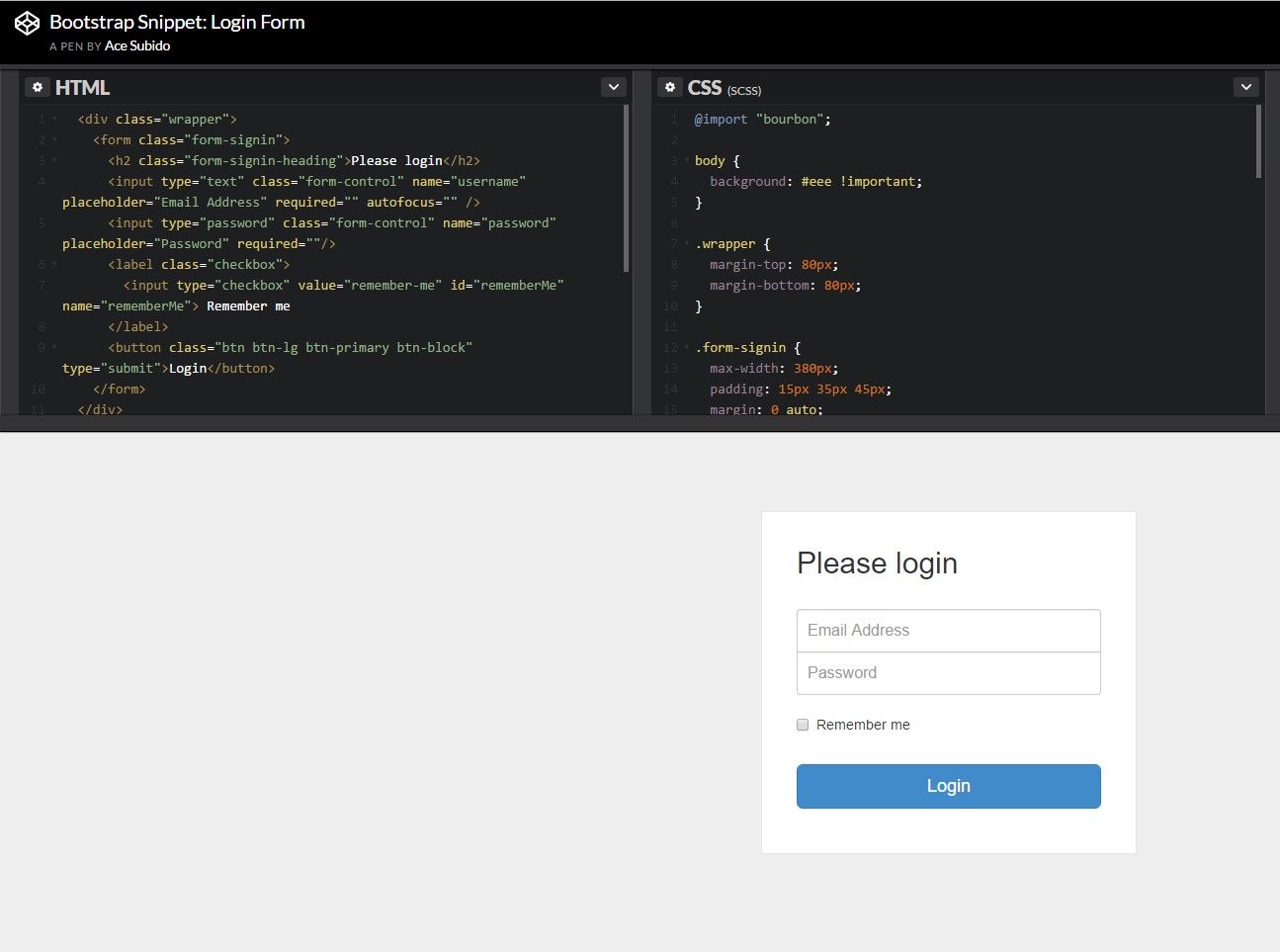
<button>type="submit"Example of login form
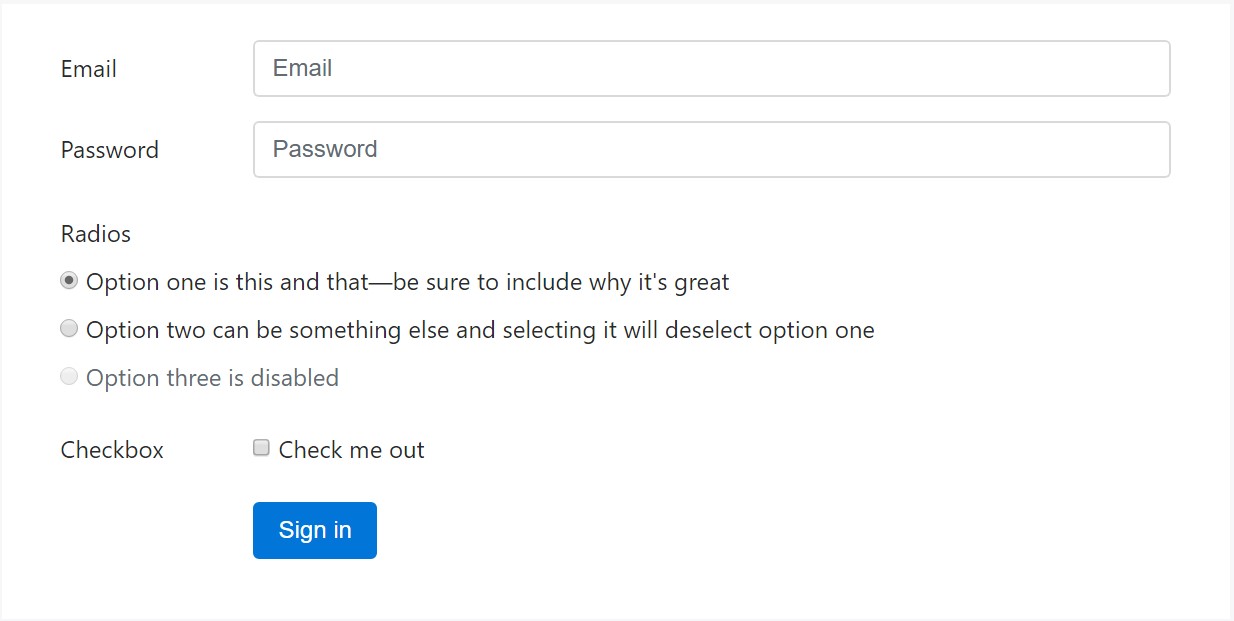
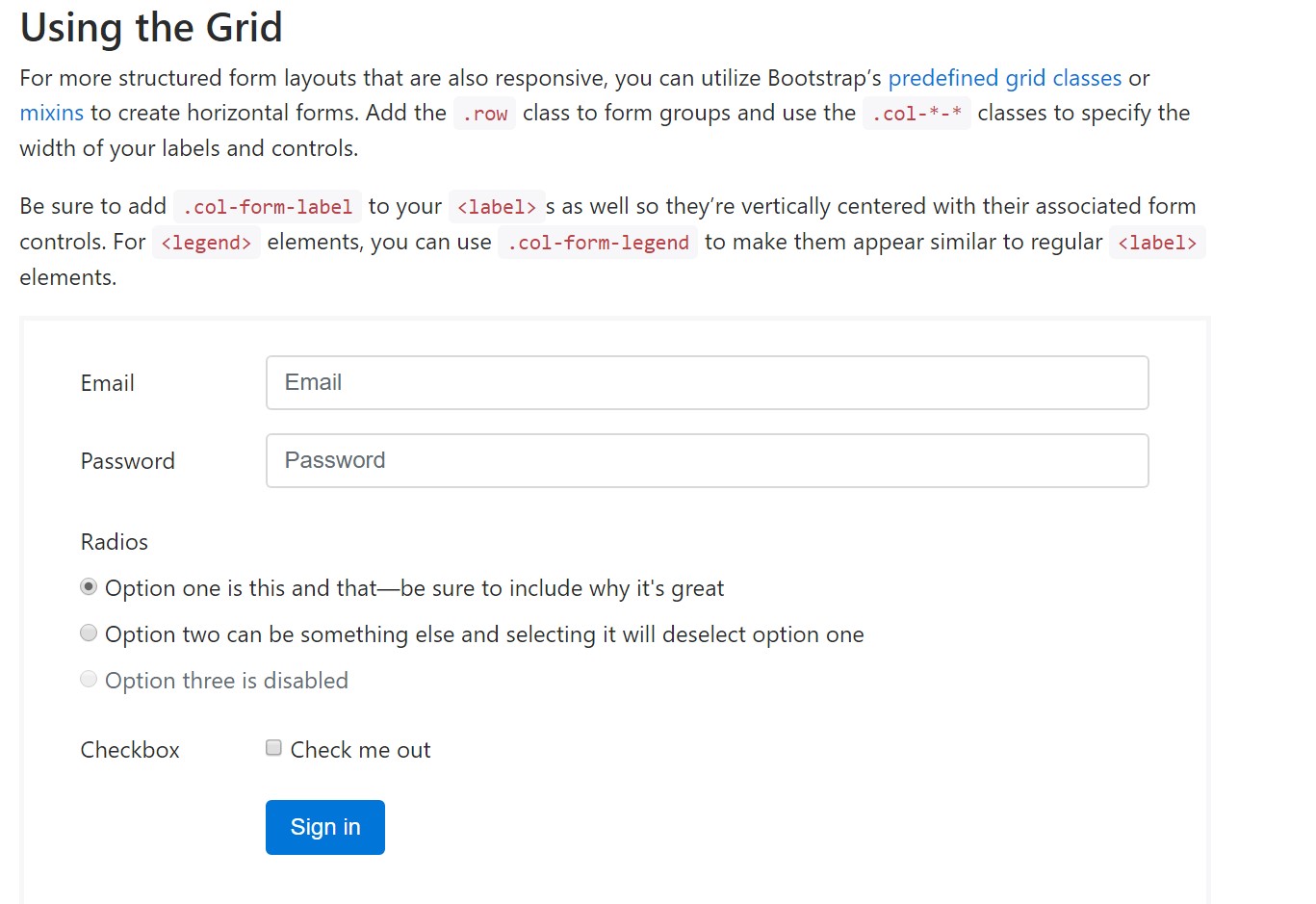
For even more organized form layouts which are also responsive, you can surely incorporate Bootstrap's predefined grid classes or else mixins to create horizontal forms. Put in the
. row.col-*-*Make sure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the basic components you'll need to generate a basic Bootstrap Login forms Modal with the Bootstrap 4 framework. If you angle for some more challenging looks you're free to get a complete advantage of the framework's grid system arranging the components just about any way you would believe they need to take place.
Check out some video information regarding Bootstrap Login forms Dropdown:
Connected topics:
Bootstrap Login Form main records

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form