Bootstrap Media queries Grid
Introduction
As we talked before in the present day web which gets explored nearly in the same way by means of mobile and desktop tools gaining your web pages calibrating responsively to the display they get revealed on is a condition. That is actually exactly why we have the powerful Bootstrap system at our side in its recent 4th edition-- still in growth up to alpha 6 released at this point.
However exactly what is this thing beneath the hood that it really applies to do the job-- how the web page's material gets reordered correctly and just what helps to make the columns caring the grid tier infixes such as
-sm--md-The way to work with the Bootstrap Media queries Using:
The responsive behaviour of the most popular responsive system inside of its newest 4th edition can do the job with the help of the so called Bootstrap Media queries Css. What they handle is having count of the width of the viewport-- the display of the device or the size of the web browser window in the case that the web page gets displayed on desktop computer and employing a wide range of styling standards properly. So in common words they use the basic logic-- is the width above or below a specific value-- and respectfully activate on or else off.
Every viewport size-- such as Small, Medium and so on has its own media query determined except for the Extra Small display screen dimension which in the most recent alpha 6 release has been really used widely and the
-xs-.col-xs-6.col-6The major syntax
The basic format of the Bootstrap Media queries Using Example inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other detail to take note
Interesting aspect to notice right here is that the breakpoint values for the different screen dimensions vary through a individual pixel depending to the fundamental which has been actually applied like:
Small display screen sizes -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large size screen size -
( min-width: 992px)( max-width: 591px),And Additional big display screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really produced to become mobile first, we utilize a fistful of media queries to create sensible breakpoints for designs and interfaces . These kinds of breakpoints are mostly depended on minimum viewport widths as well as allow us to adjust up elements when the viewport changes. (read this)
Bootstrap mostly uses the following media query extends-- or breakpoints-- in source Sass data for arrangement, grid system, and components.
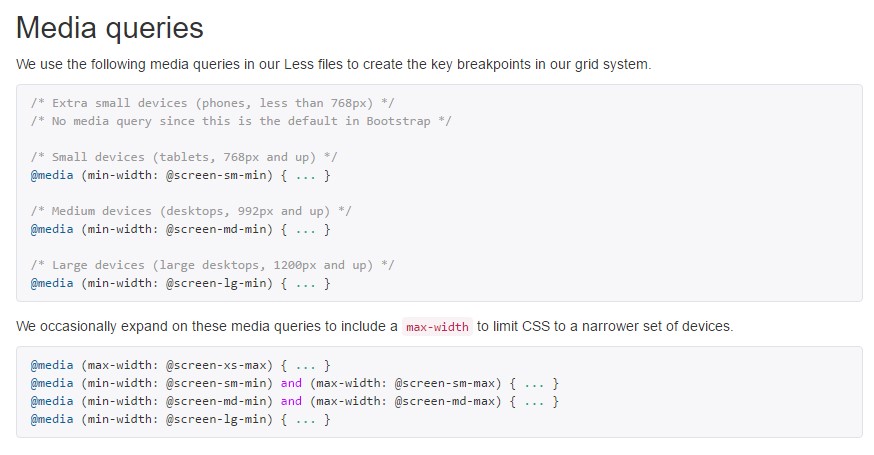
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS in Sass, all media queries are certainly available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries which proceed in the other route (the supplied display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are likewise available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific sector of display screen dimensions working with the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is certainly no
-xs-@mediaThis progress is aspiring to brighten up both the Bootstrap 4's format sheets and us as web developers given that it follows the regular logic of the approach responsive content operates rising right after a specific point and together with the dropping of the infix there really will be much less writing for us.
Look at a number of video guide regarding Bootstrap media queries:
Linked topics:
Media queries official documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method