Bootstrap Modal Popup Content
Overview
Usually, if we set up our webpages there is this sort of web content we don't want to arrive on them until it is actually really required by the site visitors and when such moment takes place they should have the ability to just take a straightforward and natural activity and get the required information in a matter of moments-- fast, handy and on any sort of display size. If this is the situation the HTML5 has simply just the appropriate component-- the modal. ( learn more)
Necessary factors to keep in mind:
Before starting having Bootstrap's modal element, make sure to read the following for the reason that Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over anything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately finalize the modal.
- Bootstrap basically provides one modal screen at a time. Embedded modals usually are not maintained given that we consider them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- Lastly, the
autofocusKeep viewing for demos and application instructions.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Content. To get the similar result, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best ways to put into action the Bootstrap Modal Popup Header:
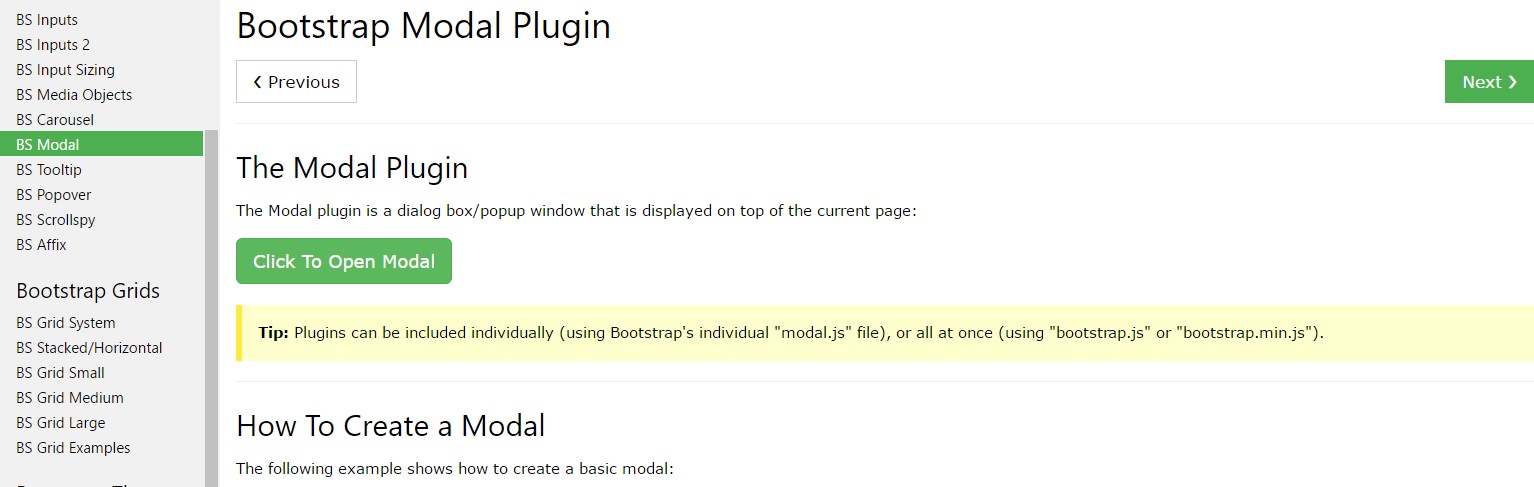
Modals are entirely assisted in current fourth edition of one of the most famous responsive framework-- Bootstrap and can certainly also be designated to display in different dimensions inning accordance with professional's needs and visual sense but we'll go to this in just a minute. First let us discover tips on how to make one-- step by step.
First we demand a container to easily wrap our concealed web content-- to make one create a
<div>.modal.fadeYou need to bring in a number of attributes too-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the actual modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it is certainly moment for producing a wrapper for the modal material -- it must happen alongside the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been designed it is really moment for developing the element or elements that we are intending to use to fire it up or else to puts it simply-- produce the modal show up in front of the viewers when they make the decision that they need the information carried inside it. This typically gets performed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Turns on your content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the user before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user right before the modal has actually been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
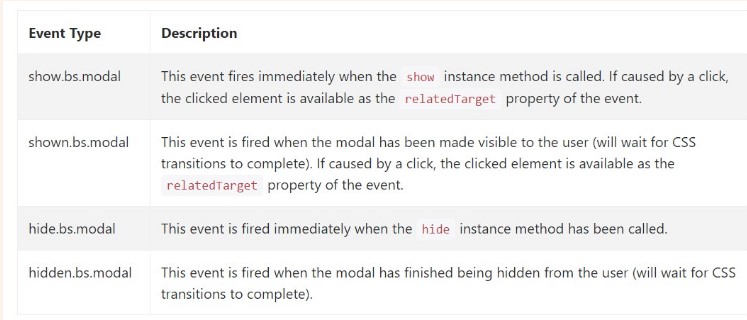
Bootstrap's modal class introduces a few events for entraping into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is simply all of the essential aspects you have to take care about once setting up your pop-up modal component with newest 4th version of the Bootstrap responsive framework-- now go get some thing to hide within it.
Check out a couple of video clip training relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: guide information

An additional helpful information relating to Bootstrap Modal Popup