Bootstrap Radio Button
Intro
Occasionally the small things turn out to be actually the most necessary considering that the entire image is in reality a all consisting of plenty of mini aspects perfected and compiled in order to display and view just as a well-oiled shiny machine. These kinds of powerful phrases might possibly seem a bit too much once it goes to form regulations yet if you just think about it for a little bit there is definitely only a single feature enabling the site visitor to pick up one out of a several obtainable possibilities. And so if you're having certain forms with this kind of options controls over your various websites does this suggest they are going to all look equivalent? And more essentially-- would you agree to that?
Fortunately for us the current version of the absolute most popular mobile phone friendly framework - Bootstrap 4 comes absolutely filled with a brilliant new treatment to the responsive activity of the Bootstrap Radio Button regulations and what exactly is bright new for this version-- the so called custom-made form regulations-- a combination of predefined appeals you can certainly simply get and utilize in order to provide the so desired these days range in the functional presentations of pretty uninteresting form items. In this degree let's check it out precisely how the radio switches are suggested to be specified and designated in Bootstrap 4. ( more hints)
How to put into action the Bootstrap radio button:
If you want to design a radio switch we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to define in the event that you want the radio control to initially load as checked as soon as the web page gets loaded. If this is certainly what you are actually after-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Button some examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons require you to manually incorporate the
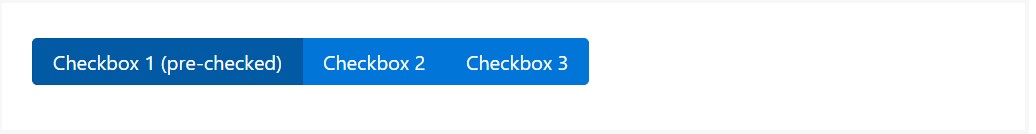
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
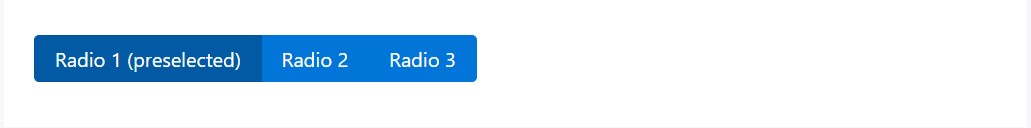
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
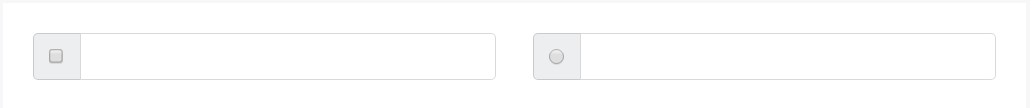
When we like the site visitor to pick just one of a set of opportunities, we can surely put to use input features of the radio type. ( more tips here)
Only one particular can certainly be picked while there is more than a single component of this style having the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the method the default radio tabs get specified and work along within Bootstrap 4-- now everything you need are certain possibilities for the visitors to pick from.
Review a number of video clip short training about Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documents

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling