Bootstrap Offset HTML
Intro
It is actually wonderful when the content of our web pages just fluently expands over the whole width accessible and suitably shifts scale and structure when the width of the screen changes however in certain cases we need to have permitting the components some space around to breath without supplemental components around them considering that the balance is the secret of obtaining helpful and light appearance easily relaying our information to the ones exploring the page. This free area in addition to the responsive behavior of our web pages is really an important feature of the design of our pages .
In the newest edition of the absolute most popular mobile phone friendly system-- Bootstrap 4 there is really a specific group of equipments dedicated to positioning our features clearly where we require them and improving this arrangement and visual appeal depending on the size of the display screen page gets shown.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-The best way to employ the Bootstrap Offset System:
The standard syntax of these is pretty much basic-- you have the activity you require to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature set up results
.offset-md-3.offsetRepresentation
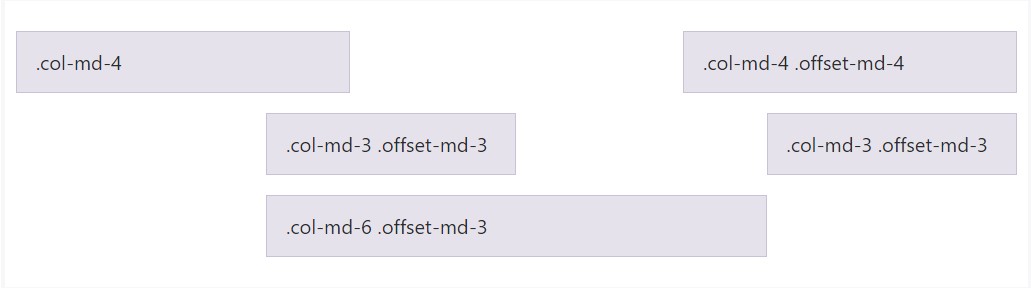
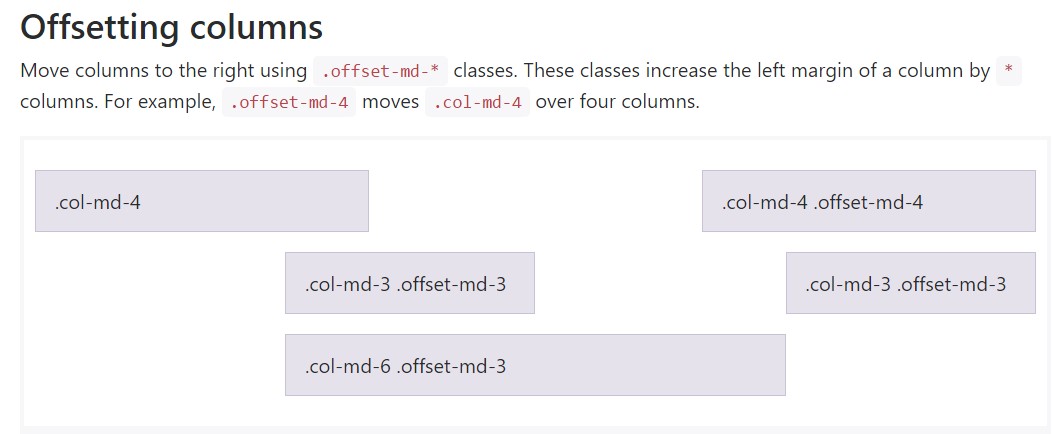
Transfer columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important thing
Important thing to take note here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does the trick in situation when you require to style a specific component. In case that you however for some kind of case prefer to displace en element baseding upon the ones surrounding it you can surely work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning content you are able to likewise apply these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So basically that is certainly the way one of the most critical features of the Bootstrap 4's grid structure-- the columns become delegated the preferred Bootstrap Offset Tooltip and ordered precisely as you require them no matter the way they come about in code. Still the reordering utilities are pretty highly effective, what should be revealed initially should really likewise be specified first-- this will definitely additionally make it a lot less complicated for the people going through your code to get around. But obviously everything accordings to the particular situation and the objectives you are actually wanting to get.
Look at some video tutorials relating to Bootstrap Offset:
Related topics:
Bootstrap offset formal documentation

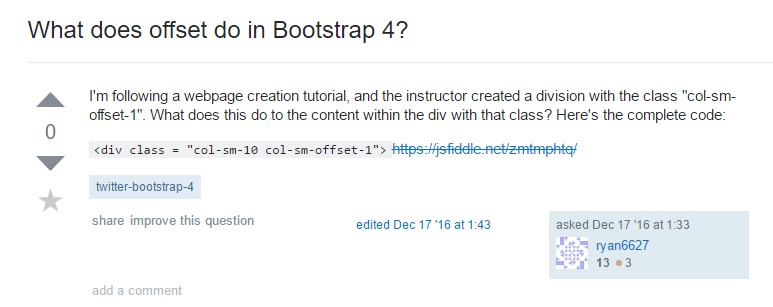
What does offset do in Bootstrap 4?

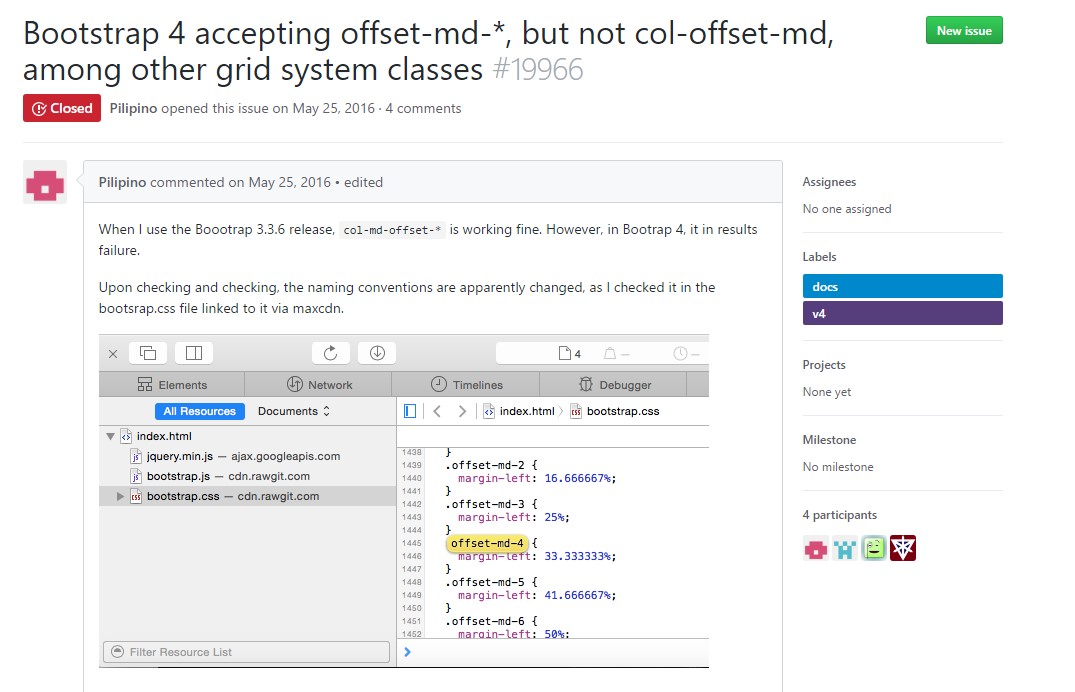
Bootstrap Offset:question on GitHub