Bootstrap Layout Tutorial
Introduction
In the last number of years the mobile gadgets came to be such important element of our lives that the majority of us just cannot actually visualize how we had the ability to get around without having them and this is being stated not simply for getting in touch with some people by speaking just as if you remember was definitely the primary role of the mobiles however actually connecting with the whole world by having it right in your arms. That is actually why it additionally turned into incredibly crucial for the most normal habitants of the Online world-- the web pages must showcase as fantastic on the small mobile displays as on the normal desktop computers that in the meantime got even bigger making the dimension difference also bigger. It is supposed somewhere at the start of all this the responsive systems come down to pop up delivering a convenient solution and a selection of brilliant tools for having pages act regardless of the device watching them.
But what's certainly vital and lays in the bases of so called responsive web design is the treatment itself-- it is really totally various from the one we used to have actually for the corrected width web pages from the last several years which in turn is a lot comparable to the one in the world of print. In print we do have a canvass-- we established it up once initially of the project to improve it up maybe a number of times as the work goes however at the basic line we finish up using a media of size A and also artwork with size B positioned on it at the indicated X, Y coordinates and that is really it-- once the project is done and the dimensions have been aligned everything ends.
In responsive web design even so there is no such thing as canvas size-- the possible viewport dimensions are as basically infinite so installing a fixed value for an offset or a size can possibly be great on one display screen however quite irritating on another-- at the other and of the specter. What the responsive frameworks and specifically the most well-known of them-- Bootstrap in its own current fourth edition supply is some creative ways the web pages are being actually created so they automatically resize and reorder their certain parts adjusting to the space the viewing display grants them and not flowing far away from its own width-- through this the website visitor gets to scroll only up/down and gets the material in a practical dimension for reading free from needing to pinch focus in or out in order to observe this component or another. Let's discover exactly how this normally works out. ( learn more here)
Exactly how to work with the Bootstrap Layout Template:
Bootstrap features several elements and alternatives for setting out your project, consisting of wrapping containers, a powerful flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework applies the CRc system to deal with the page's content. In case you are simply simply setting up this the abbreviation gets easier to remember considering that you are going to most likely in certain cases question at first what component features what. This come for Container-- Row-- Columns which is the system Bootstrap framework works with with regard to making the pages responsive. Each responsive web page incorporates containers holding usually a single row with the needed amount of columns within it-- all of them together creating a significant web content block on webpage-- just like an article's heading or body , listing of material's features and so forth.
Let us have a glance at a single material block-- like some components of anything being really listed out on a web page. Initially we require wrapping the entire feature in to a
.container.container-fluidNext within our
.container.rowThese are employed for taking care of the placement of the content features we set inside. Due to the fact that the most recent alpha 6 version of the Bootstrap 4 framework employs a designating approach termed flexbox along with the row element now all sort of positionings ordination, organization and sizing of the material may be achieved with just adding in a simple class but this is a whole new story-- meanwhile do understand this is actually the component it's done with.
Lastly-- into the row we need to made certain
.col-General layouts
Containers are definitely probably the most essential format element in Bootstrap and are required if utilizing default grid system. Select a responsive, fixed-width container (meaning its own
max-width100%As long as containers may possibly be embedded, many Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is developed to be mobile first, we employ a number of media queries to produce sensible breakpoints for interfaces and layouts . These types of breakpoints are typically built on minimum viewport widths and allow us to scale up elements like the viewport changes .
Bootstrap generally uses the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS inside Sass, all of Bootstrap media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that proceed in the additional way (the offered display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a specific section of display screen sizes employing the minimum required and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap elements utilize
z-indexWe don't motivate modification of such values; you alter one, you probably require to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that allow click-dismissing-- typically reside on a lower
z-indexz-indexOne more tip
Utilizing the Bootstrap 4 framework you can create to five different column appeals baseding upon the predefined in the framework breakpoints yet normally a couple of are pretty sufficient for acquiring finest appeal on all displays. ( check this out)
Final thoughts
So right now hopefully you do possess a general idea just what responsive web design and frameworks are and how the most prominent of them the Bootstrap 4 framework handles the web page information in order to make it display best in any screen-- that is actually just a fast peek yet It's believed the understanding precisely how items do a job is the strongest foundation one should step on just before searching in to the details.
Check out a number of video training relating to Bootstrap layout:
Connected topics:
Bootstrap layout main records

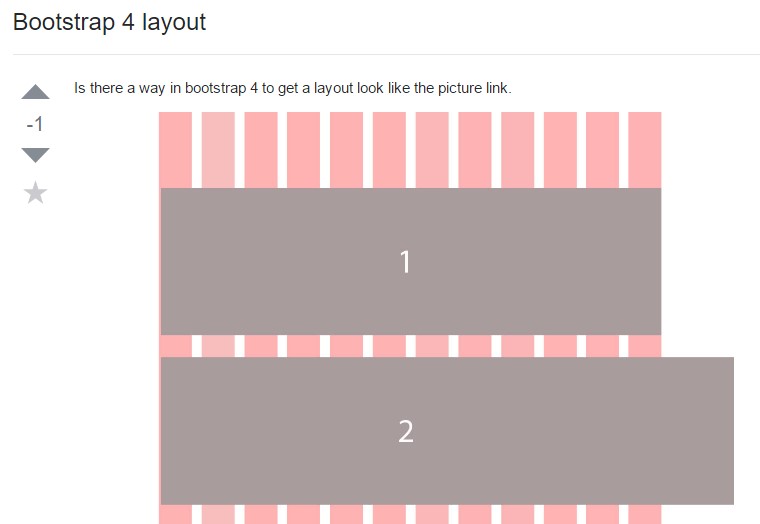
A method inside Bootstrap 4 to prepare a wanted style

Layout samples within Bootstrap 4