Bootstrap Button groups active
Intro
Inside of the web pages we establish we regularly possess a several feasible solutions to display or else a number of actions that may be eventually taken involving a particular item or a topic so it would most likely be rather valuable in the event that they had an practical and easy approach styling the controls causing the user taking one route or a different in a compact group with wide-spread look and designing.
To look after such cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has total service to the so knowned as Bootstrap Button groups grid which generally are clearly what the title explain-- groups of buttons enclosed as a single component with all of the features within seeming nearly the very same and so it's uncomplicated for the visitor to choose the right one and it's much less troubling for the sight because there is no free area between the some features in the group-- it looks like a particular button bar using many different selections.
Exactly how to work with the Bootstrap Button groups list:
Designing a button group is actually really incomplex-- all you need is simply an element with the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can possibly be widely regulated so using appointing a single class to the entire group you can easily get both large or small buttons within it-- just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard instance
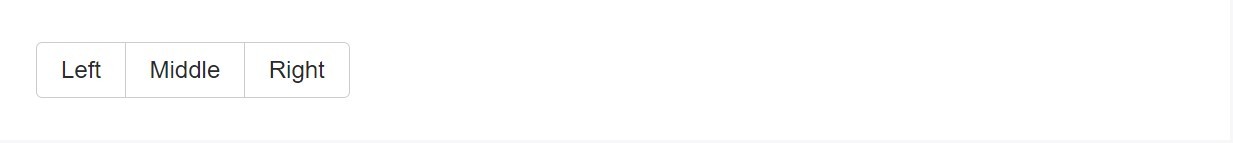
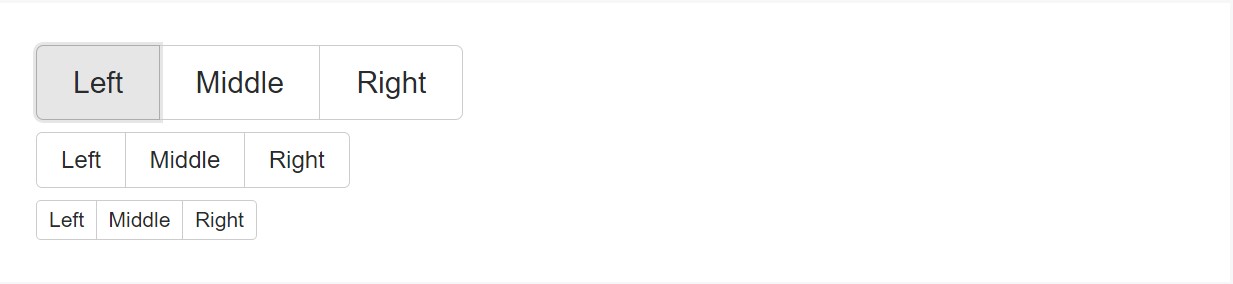
Cover a group of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
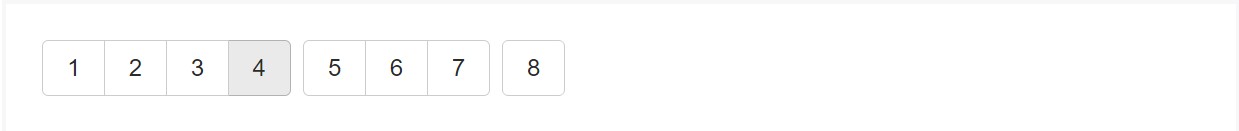
Mix packages of Bootstrap Button groups set into button toolbars for more complex components. Utilize utility classes as needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
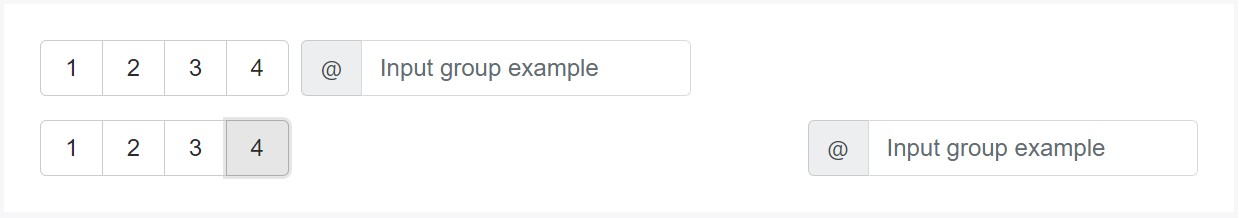
</div>Don't hesitate to combine input groups along with button groups within your toolbars. The same as the good example just above, you'll most likely demand some utilities though to space features correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of adding button measurements classes to each button in a group, just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
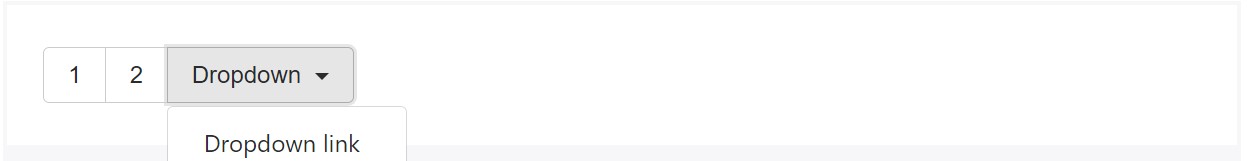
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
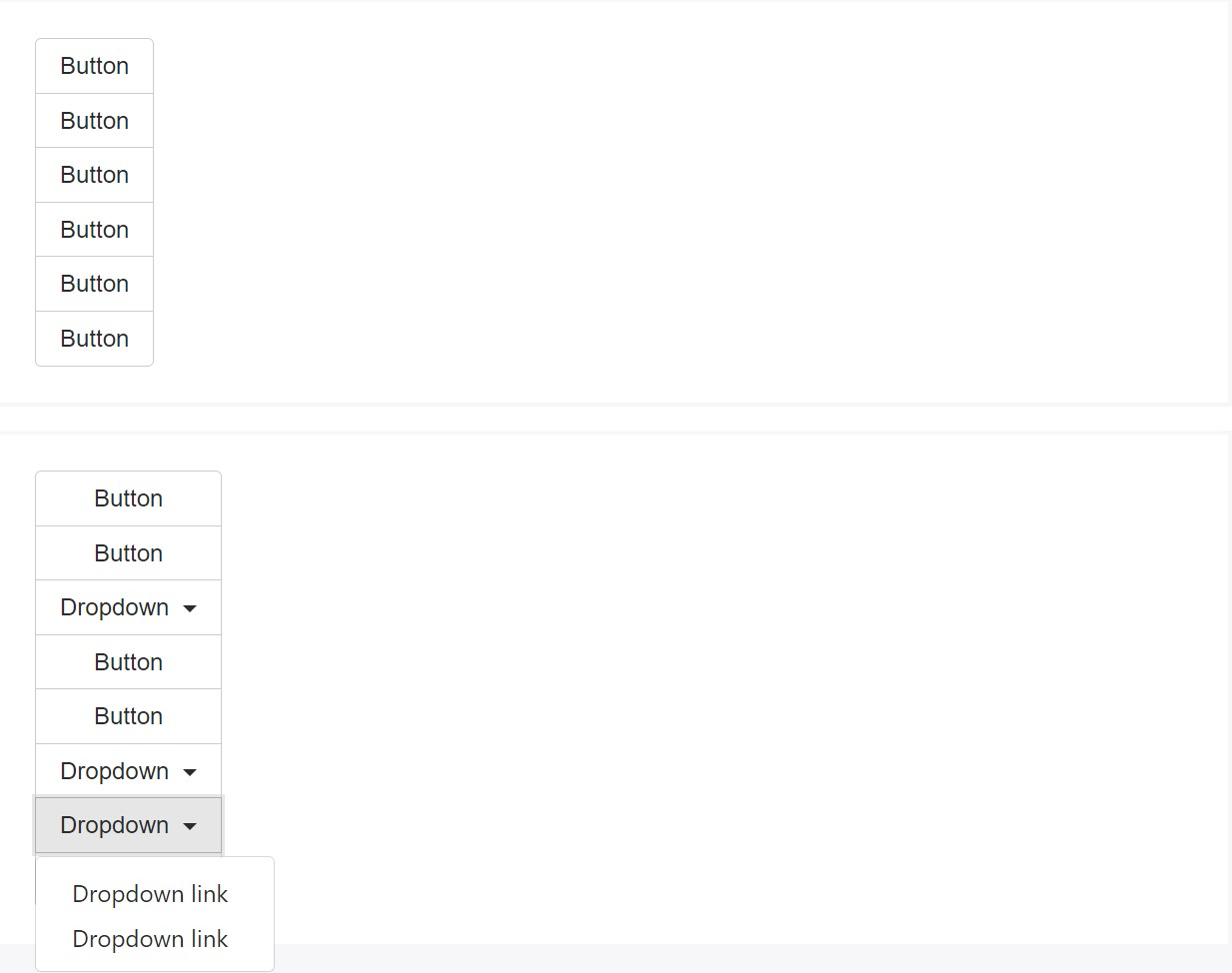
</div>Upright version
Make a package of buttons appear upright loaded instead of horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the certain application (and some other components), a piece of significant casing is necessitated for tooltips and popovers within button groups. You'll ought to specify the option
container: 'body'Yet another detail to keep in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is simply the way the buttons groups become generated by using one of the most popular mobile friendly framework in its current edition-- Bootstrap 4. These can possibly be fairly handy not just presenting a few attainable alternatives or a courses to take but also as a secondary navigation items coming about at specific locations of your web page coming with regular appearance and easing up the navigation and total user look.
Take a look at several online video training regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal documentation

Bootstrap button group information

Establish buttons using Bootstrap v4