Bootstrap Row Table
Intro
What do responsive frameworks do-- they provide us with a useful and working grid environment to put out the content, ensuring if we determine it right so it will operate and show appropriately on any device no matter the proportions of its display screen. And just like in the building each and every framework involving the absolute most prominent one in its own most recent version-- the Bootstrap 4 framework-- include just a handful of major components that set and incorporated effectively are able to assist you develop practically any sort of beautiful visual appeal to match your design and vision.
In Bootstrap, normally, the grid arrangement becomes assembled by three fundamental features that you have undoubtedly already seen around examining the code of several webpages-- these are actually the
.container.container-fluid.row.col-In case you're pretty new to this whole thing and in certain cases can question which was the appropriate manner these 3 ought to be set within your markup here is a plain trick-- everything you ought to keep in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And due to the fact that you'll briefly adjust watching the columns acting as the inner element it is certainly not change probable you would mistake what the first and the last C means. ( read this)
Handful of words regarding the grid system in Bootstrap 4:
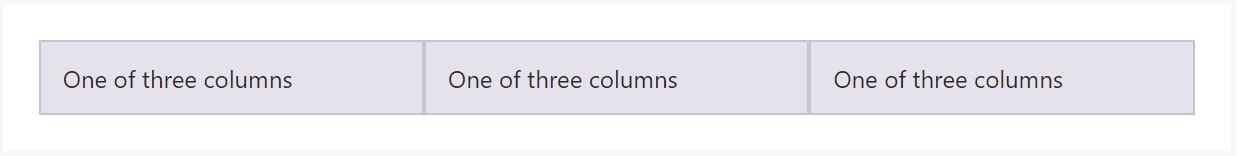
Bootstrap's grid method utilizes a number of columns, containers, and rows to layout and align web content. It's developed by using flexbox and is totally responsive. Listed here is an illustration and an in-depth take a look at ways in which the grid integrates.
The aforementioned example develops three equal-width columns on small-sized, standard, big, and extra big gadgets using our predefined grid classes. Those columns are focused in the web page along with the parent
.containerHere is simply the ways it operates:
- Containers present a way to center your internet site's elements. Use
.container.container-fluid- Rows are horizontal bunches of columns that ensure your columns are really organized effectively. We employ the negative margin method on
.row- Material should be positioned within columns, also simply just columns may possibly be immediate children of Bootstrap Row Inline.
- Thanks to flexbox, grid columns without any a established width will immediately format using equivalent widths. For example, four instances of
.col-sm- Column classes signify the several columns you wish to use outside of the potential 12 per row. { So, on the occasion that you would like three equal-width columns, you have the ability to work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, large, and extra huge.
- Grid tiers are built on minimum widths, signifying they relate to that tier plus all those above it (e.g.,
.col-sm-4- You are able to employ predefined grid classes or else Sass mixins for more semantic markup.
Understand the issues together with bugs around flexbox, like the failure to employ certain HTML components as flex containers.
While the Containers grant us fixed in max width or else dispersing from edge to edge straight space on screen with slight practical paddings around and the columns provide the means to delivering the screen area horizontally-- again with several paddings around the actual web content providing it a space to inhale we are simply going to point our consideration to the Bootstrap Row component and all the awesome solutions we can apply it for designating, coordinating and distributing its materials using the brilliant new to alpha 6 flexbox utilities which are in fact some classes to include to the
.row-sm--md-Ways to apply the Bootstrap Row Inline:
Flexbox utilities can possibly be used for setting up the disposition of the features maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical positioning that in Bootstrap 4 flexbox utilities has been simply addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerAnother solutions are straightening the things by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities discussed so far assist independent grid tiers infixes-- insert them right before the very last word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is just how this crucial but at first look not so customizable element-- the
.rowCheck out a few on-line video tutorials regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative information

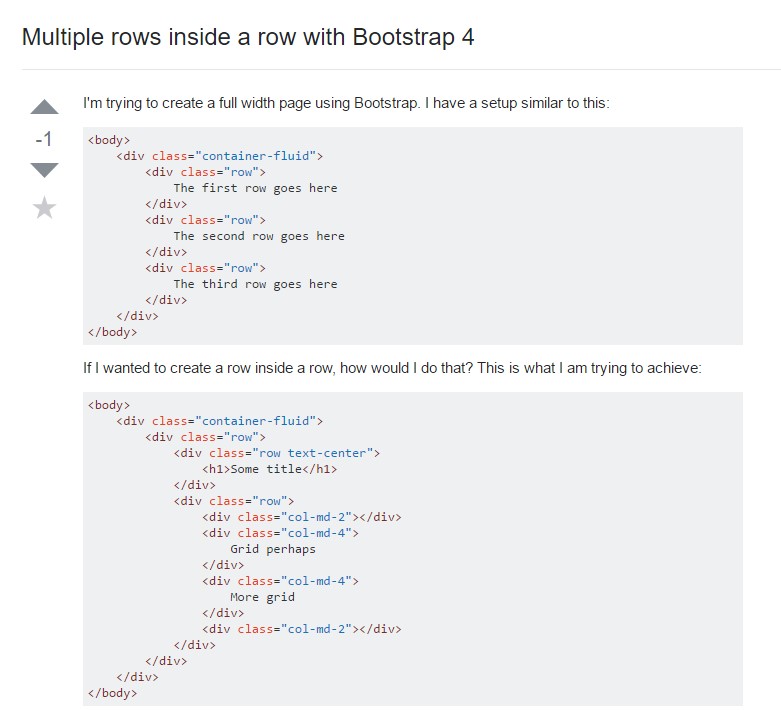
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row