Bootstrap List Item
Overview
List group is a effective and versatile element which is discovered in Bootstrap 4. The component is taken for showing a set or 'list' web content. The list group things can certainly be altered and expanded to uphold just about any type of web content within with a number of opportunities available for modification inside the list itself. These kinds of list groups can also be employed for site navigation along with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment which designs the unordered lists in a particular manner considering that it paves the way for developing customized material just within system lists free from needing to think about the demonstration issue ( given that the language looks after that on its own). ( read more here)
Opportunities of Bootstrap List Style:
Shown in this article are the specialities which are available in the list group element with Bootstrap 4:
• Unordered list: The most essential sort of list group that you can easily generate in Bootstrap 4 is an unordered list that has a variety of objects by having the correct classes. You can easily built upon it by the different solutions which are provided in the component.
• Active items: You have the ability to pointed out the existing active option via just simply adding the
.active.list-group-item• Disabled stuffs: You can certainly as well de-highlight a list element to make it come out as even though it has been disabled. You just will have to include the
.disabled.list-group-item• Hyperlinks and Buttons: With the help of the buttons tag, you have the ability to simply produce an workable item in the Bootstrap List Style which means that you are going to have the ability to put in hover, active, and disabled states to these objects through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further cool element that is part of the list group element that allows you to style every list element together with a definitive color and background. These are particularly useful for highlighting individual objects as well as classifying all of them according to color-'s code.
• Badges: You are able to even incorporate badges to a list object to show the unread counts, activity on the item, and help other interactive functions via the use of additional services. ( find more)
Let us view a couple of good examples
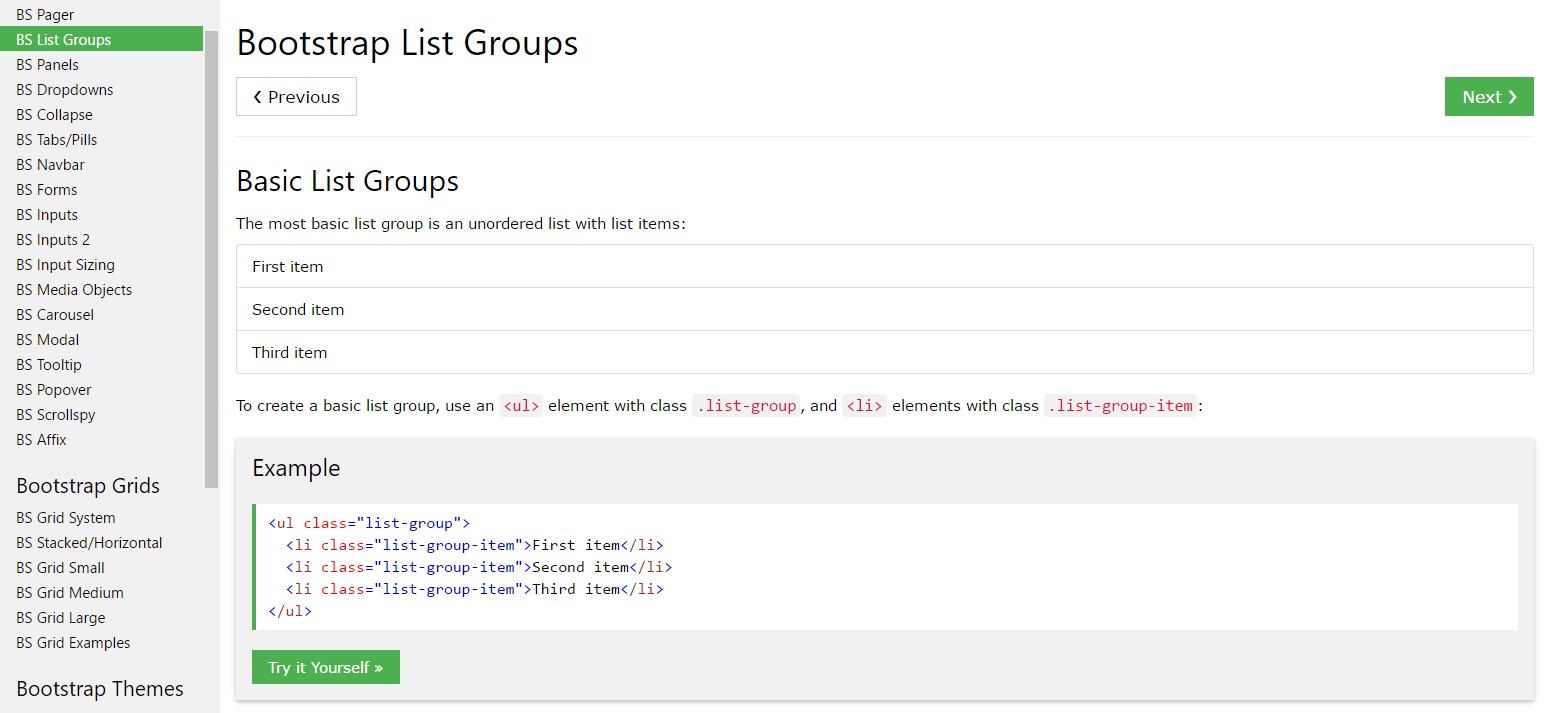
Basic type
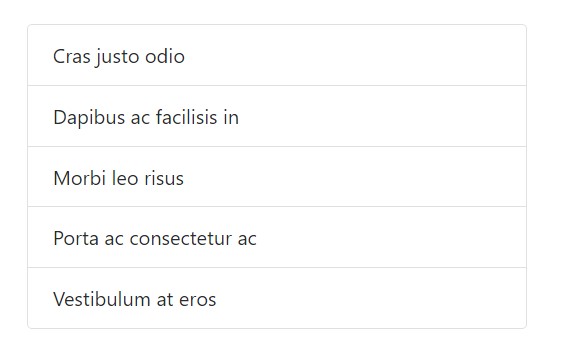
Probably the most fundamental list group is an unordered list plus list elements and the suitable classes. Build upon it through the options that come next, or through your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
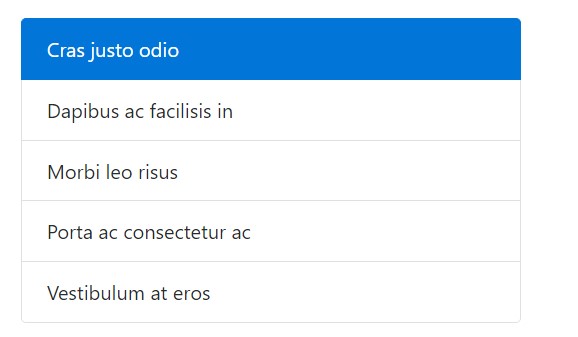
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
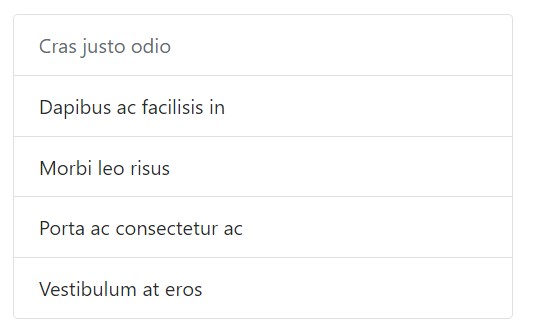
</ul>Disabled objects
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and buttons
Use
<a><button>.list-group-item-action<li><div>Ensure to not use the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to form list items with a stateful background and also coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive innovations.
Employing coloration to include meaning only gives a graphical expression, which will certainly not be revealed to users of assistive systems -- just like screen readers. Make sure that data signified by the color option is either obvious directly from the web content in itself (e.g. the detectable text), or is featured through different methods, for example, added text covered up having the
.sr-onlyUtilizing badges
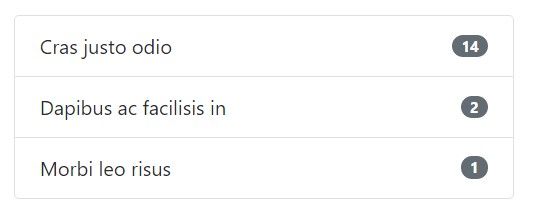
Add badges to any type of list group piece to reveal unread results, activity, and much more with help from certain utilities. Keep in mind the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom content
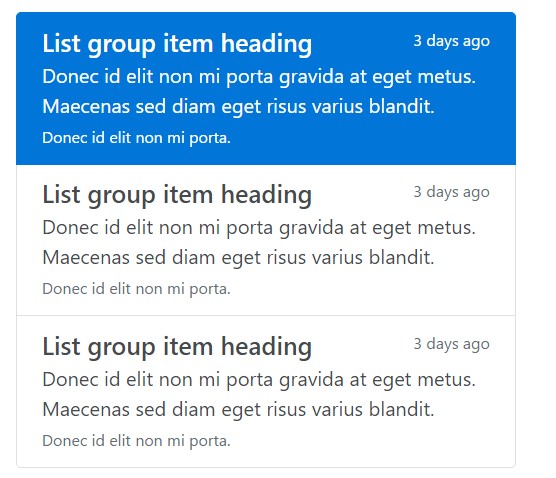
Include nearly any type of HTML within, even for connectioned list groups similar to the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and powerful element within Bootstrap 4 that empowers you to make an unordered list more coordinated, interactive, and responsive free from ruining on the visual aspect as well as layout of the list elements themselves.
Take a look at several video short training relating to Bootstrap list:
Connected topics:
Bootstrap list official documentation

Bootstrap list article

Bootstrap list problem