Bootstrap Columns Table
Intro
In the recent couple of years and most certainly the coming ones to come the universe of internet spreading more and a lot more widely throughout all type of machines in this way now nearly half of the views of the webpages online are made not really on desktop and laptop screens yet coming from numerous mobile machines having each and every types of small-sized screen dimensions. And so in case that a web page will not present appropriately-- suggesting to resize and automatically get its own best fit on the gadget employed its likely will get searched away to be switched out by a mobile friendly page featuring comparable service or product.
Furthermore-- the indexing engines such as Google produce the so called mobile-friendly test and demonstrate far down your webpages throughout the search results. This lowering is even farther supposing that the search is executed by a mobile phone-- the search engines take this issue pretty seriously. So not possessing a mobile friendly webpage pretty much signifies not having a page at all.
The ways to make use of the Bootstrap Columns Stack:
But what really a page becoming responsive indicates-- basically-- fitting the entire width of the display that beings presented on presenting the components with clear and useful manner at any size. To manage this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are predefined screen widths at which a alteration goes on and the Bootstrap Columns Form get reordered to eventually match much better. The previous version used 4 breakpoints and the absolute most new Bootstrap 4 system launches one more so they become in fact five. Here they are having the highest value they extend to. The precise boundary number in itself correlates to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other techniques
The horizontal area in Bootstrap 4 system gets divided into 12 components equivalent in size-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto style columns
Use breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for every breakpoint you require and every Bootstrap Columns Example will certainly be the exact same width.
Identical width
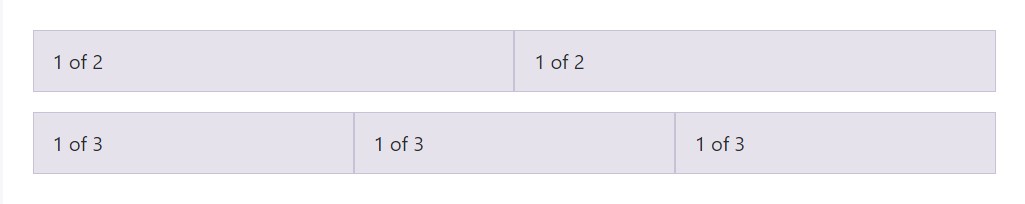
For example, here are two grid formats that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
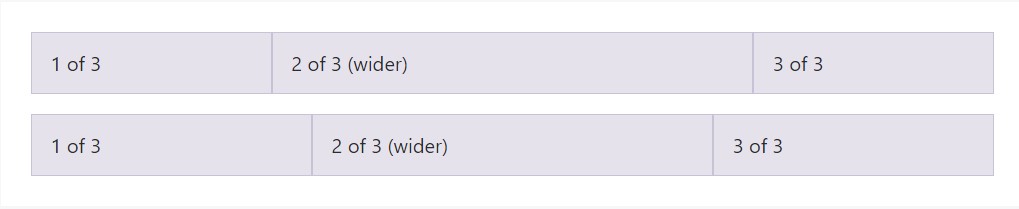
Auto-layout for flexbox grid columns likewise indicates you can put the width of one column and the others are going to immediately resize all around it. You can choose predefined grid classes (as shown here), grid mixins, or possibly inline widths. Take note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
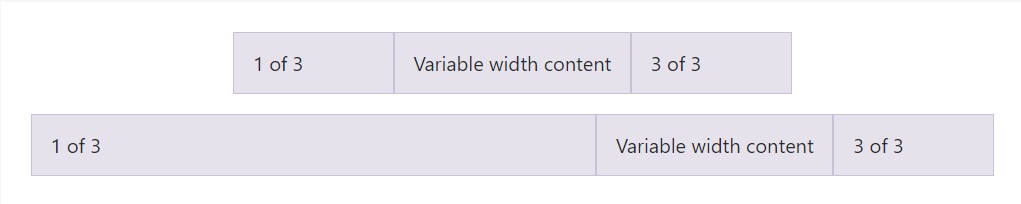
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
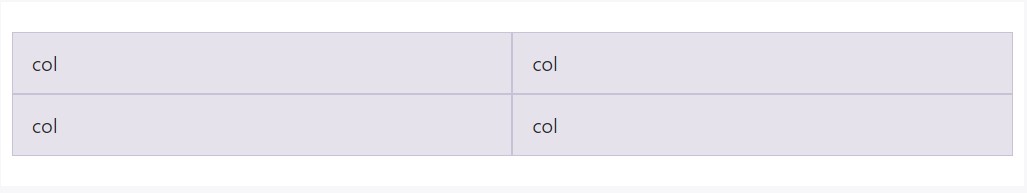
</div>Equivalent size multi-row
Create equal-width columns that span multiple rows simply by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new thing
Another new thing by the newest Alpha 6 build of Bootstrap 4 is assuming that you provide simply a handful of
.col-~ some number here ~Conclusions
Well presently you recognize precisely how the column features set up the structure as well as responsive activity of the Bootstrap framework and all that is actually left for you is designing something truly exceptional using them.
Check out a couple of on-line video information about Bootstrap columns
Linked topics:
Bootstrap columns authoritative information

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns