Bootstrap Checkbox Style
Introduction
From time to time the easiest items might probably get quite critical-- especially in case you get to need them. For example precisely how do your visitors communicate with the web pages you set up stating a basic Boolean act-- simply yes or no concerning a number of the thoughts you need to request, the way they do approve the terms or else line up a few of the attainable selections they might have. We typically surpass this with no paying a lot of an interest to the component responsible for these kinds of activities still, the Bootstrap Checkbox State is certainly a very important element-- one our forms cannot really perform without.
Inside the latest fourth version of the Bootstrap system we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to use the Bootstrap checkbox:
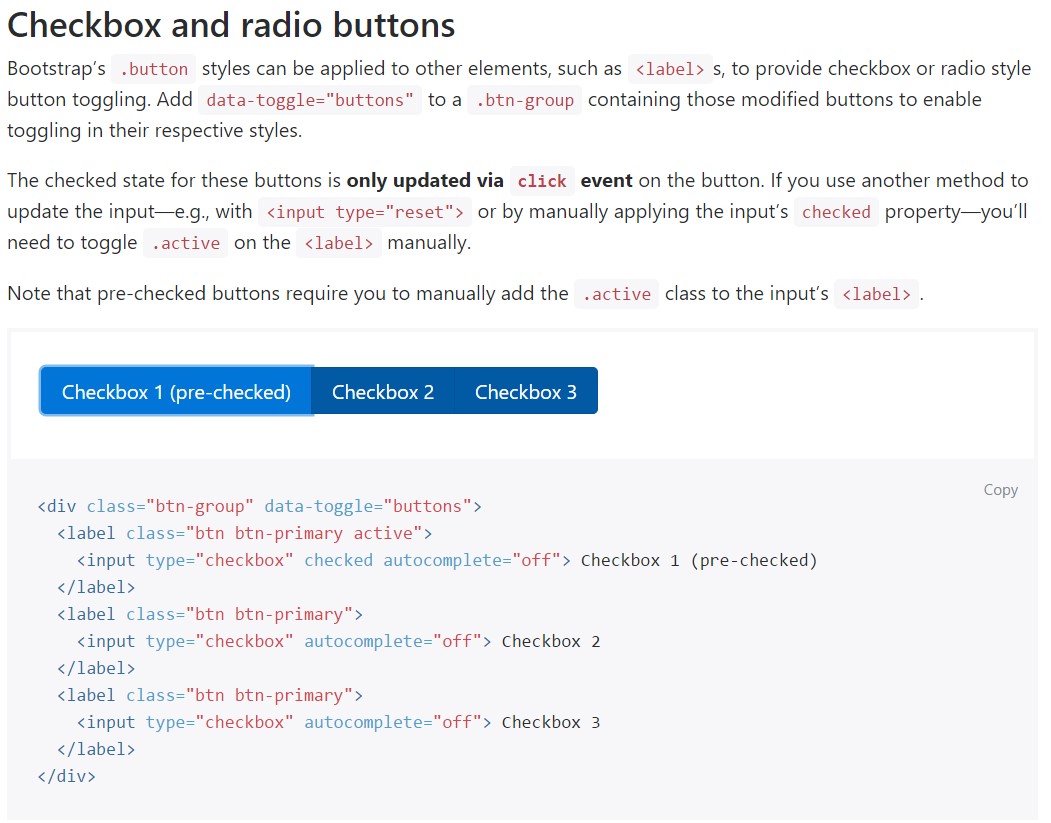
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we need to have the checkboxes to be in our forms without the site visitor really being able to get any kind of activity clicking on them-- that is generally where exactly the disabled option appears in.
In order to disable correctly a checkbox in Bootstrap 4 employing the typical HTML attribute
disabledIf you like the tip and indeed would like to execute this you really should designate the
.disabled.form-checkSome other case
When you are working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>In addition employ two
<span>.custom-control-indicator.custom-control-description
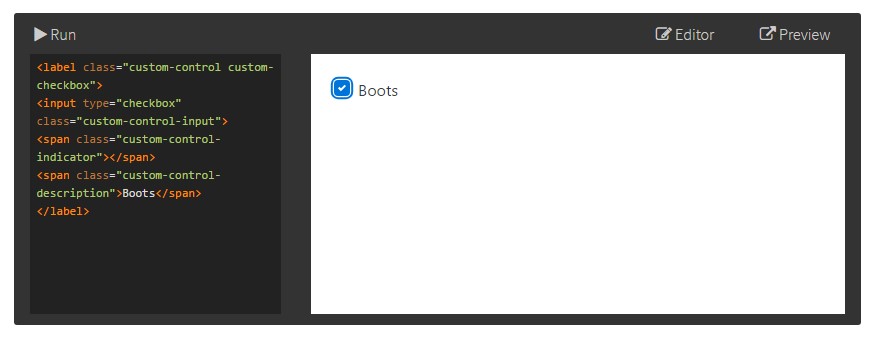
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Input forms
Default radios and checkboxes are upgraded upon with the aid of
.form-checkDisabled checkboxes and radios are provided, but to supply a
not-allowed<label>.disabled.form-checkA brand-new detail for the Bootstrap edition 4 framework is the integrating of the so called customized form features. These are actually the same features we are knowing in performance although styled way more desirable and also with the Bootstrap method. By using them you have the ability to bring in certain taste as well as style to your information through just specifying a handful of additional classes to the controls you include in your forms.
To apply custom made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's essentially everything you must produce in order to put a checkbox component within your Bootstrap 4 powered web site and bring in a number of custom made flavor to it providing it a beautiful looks. And now everything you have to do is repeat the practice unless you've checked all of the checkboxes wanted are actually on the webpage.
Check out a few online video short training relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox main documentation

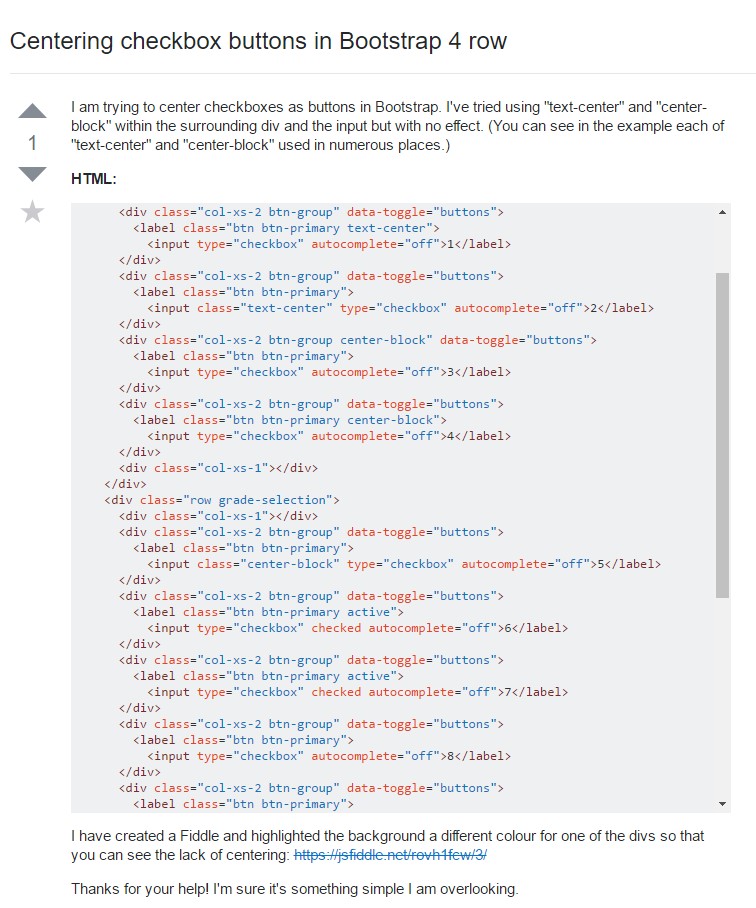
Centering checkbox buttons in Bootstrap 4 row

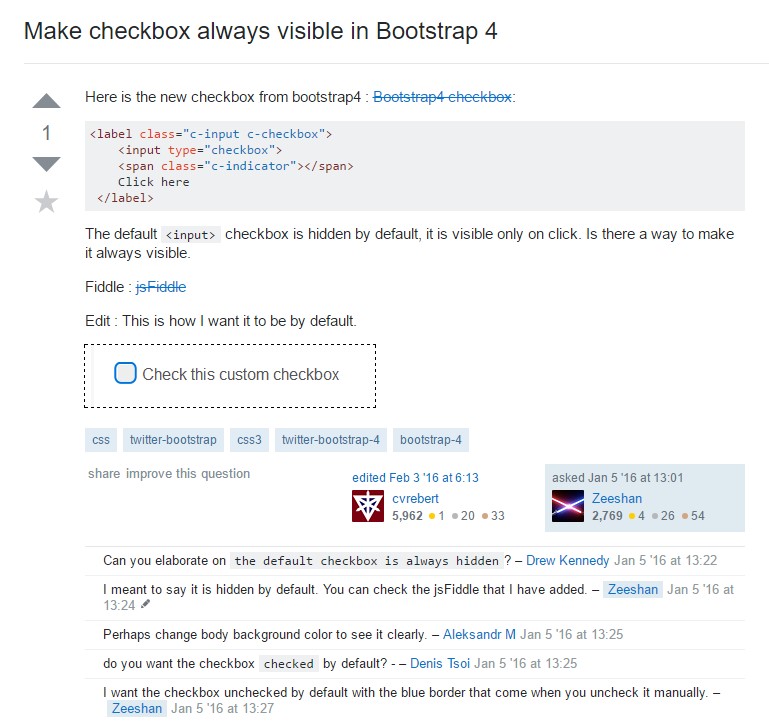
Make checkbox always visible in Bootstrap 4