Bootstrap Jumbotron Example
Introduction
Sometimes we require showcasing a sentence loud and certain from the very beginning of the web page-- just like a promotion info, upcoming celebration notification or anything. In order to make this specific description deafening and certain it is certainly also probably a smart idea setting them even above the navbar like kind of a fundamental caption and statement.
Involving these types of features in an attractive and most significantly-- responsive way has been actually considered in Bootstrap 4. What current edition of the absolute most popular responsive system in its own current fourth edition needs to face the concern of revealing something with no doubt fight across the webpage is the Bootstrap Jumbotron Carousel component. It becomes styled with large content and several heavy paddings to receive clean and attractive visual appeal. ( more helpful hints)
How to make use of the Bootstrap Jumbotron Form:
To feature this type of element in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have produced your Jumbotron element-- still empty yet. By default it becomes designated utilizing a little rounded corners for friendlier appearance and a light-toned grey background colour - presently all you need to do is covering some web content like an attractive
<h1><p>Good examples
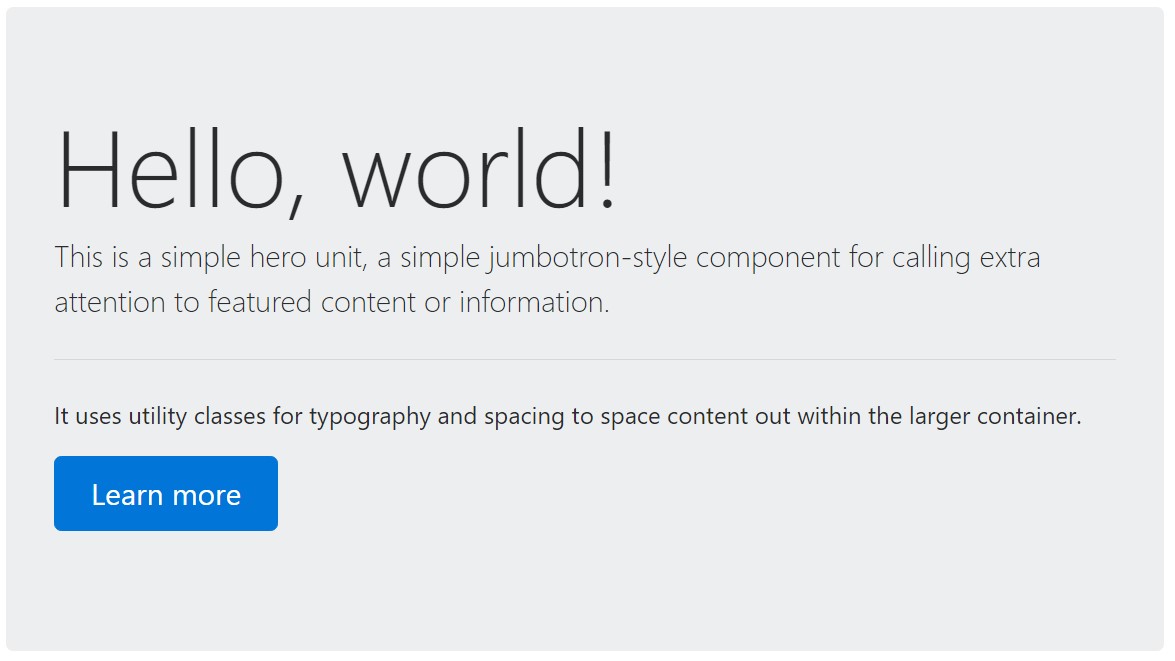
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
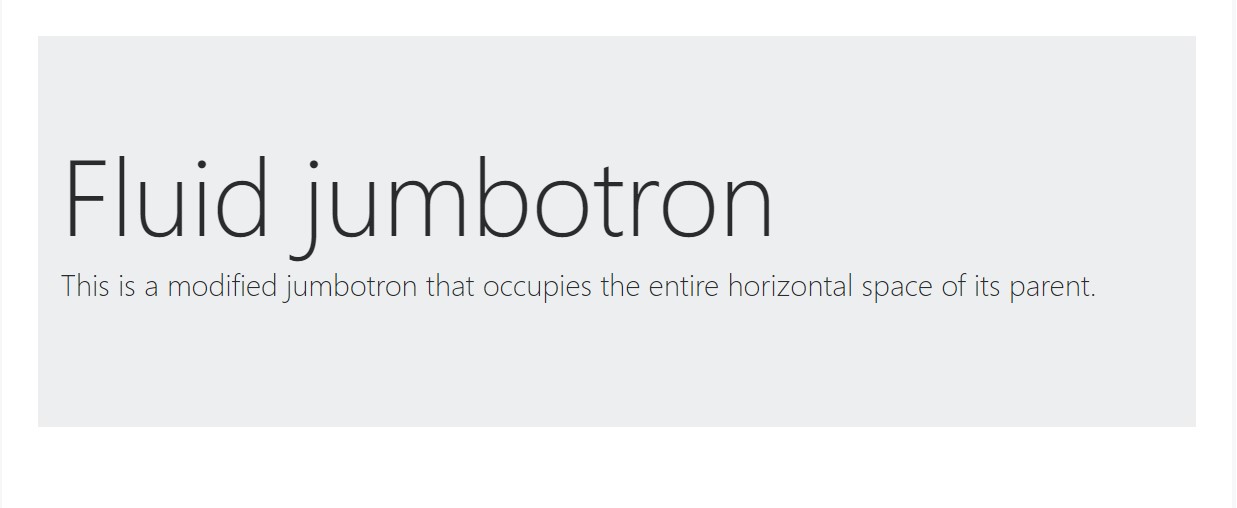
</div>To generate the jumbotron full size, and also without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to keep in mind
This is really the easiest approach sending out your website visitor a sharp and deafening notification using Bootstrap 4's Jumbotron element. It should be cautiously taken once again taking into account each of the available widths the webpage might just show up on and especially-- the smallest ones. Here is exactly why-- just as we explored above basically certain
<h1><p>This combined with the a bit larger paddings and a several more lined of text message content might possibly trigger the elements completing a smart phone's whole screen height and eve stretch beneath it which might ultimately puzzle or perhaps frustrate the website visitor-- primarily in a hurry one. So again we get returned to the unwritten requirement - the Jumbotron messages ought to be clear and short so they get the site visitors instead of forcing them away by being too shouting and aggressive.
Conclusions
So right now you have an idea exactly how to create a Jumbotron with Bootstrap 4 and all the available ways it can have an effect on your audience -- right now everything that's left for you is mindfully planning its own material.
Check some video clip guide about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official information

Bootstrap Jumbotron guide

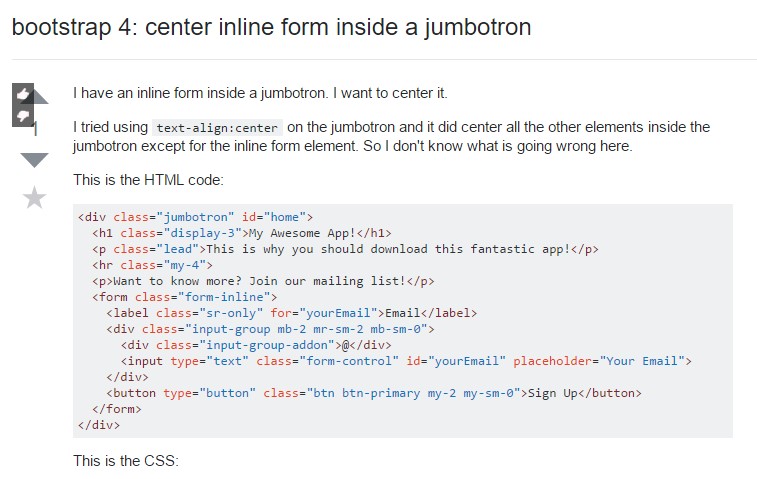
Bootstrap 4: center inline form inside a jumbotron