Bootstrap Carousel Using
Intro
Who does not enjoy gliding pics together with various awesome subtitles and text message explaining what they mean, more effective relaying the information or why not really even more useful-- also coming with a handful of switches as well calling the website visitor to take some activity at the very beginning of the webpage ever since these kinds of are usually placed in the starting point. This stuff has been certainly cared for in the Bootstrap framework through the installed carousel element that is totally supported and very convenient to acquire together with a clean and plain building.
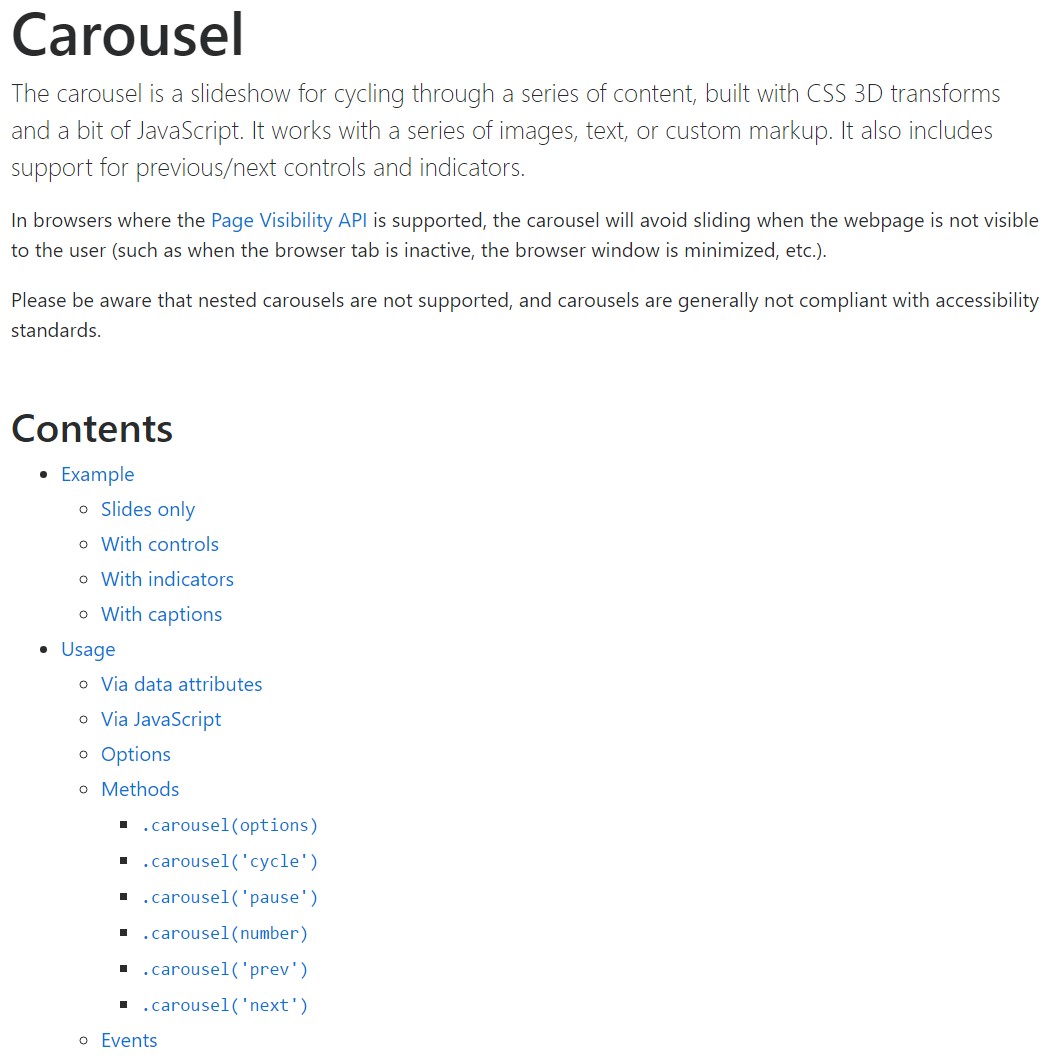
The Bootstrap Carousel Effect is a slide show for cycling over a variety of web content, developed with CSS 3D transforms and a piece of JavaScript. It coordinates with a series of images, content, or else custom-made markup. It as well includes assistance for previous/next regulations and hints.
The way to apply the Bootstrap Carousel Effect:
All you need to have is a wrapper feature plus an ID to include the whole carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels don't promptly stabilize slide dimensions. Because of this, you might have to work with additional utilities or maybe custom made designs to accurately shape material. Though carousels uphold previous/next regulations and signals, they are certainly not explicitly involved. Custom and incorporate considering that you see fit.
Ensure to put a original id on the
.carouselPurely slides
Here's a Bootstrap Carousel Position along with slides solely . Note the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can additionally specify the time every slide becomes revealed on webpage via adding in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow using regulations
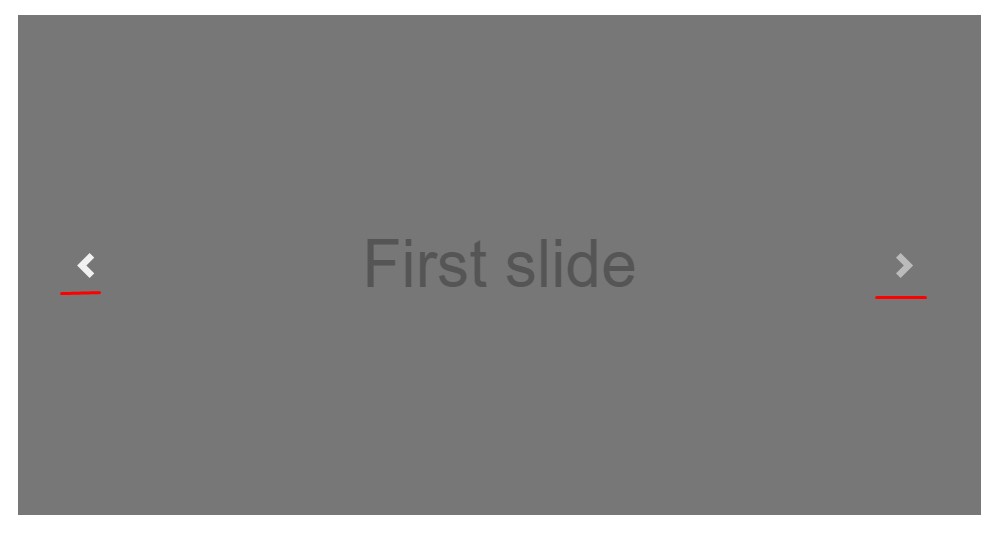
The site navigation among the slides becomes accomplished with specifying two web link components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to make sure the controls will perform the right way but to also make sure the website visitor realises these are there and understands precisely what they are doing. It additionally is a good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- applying the certain pics which ought to take place within the slider. Every image component need to be wrapped in a
.carousel-item.item classPutting in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
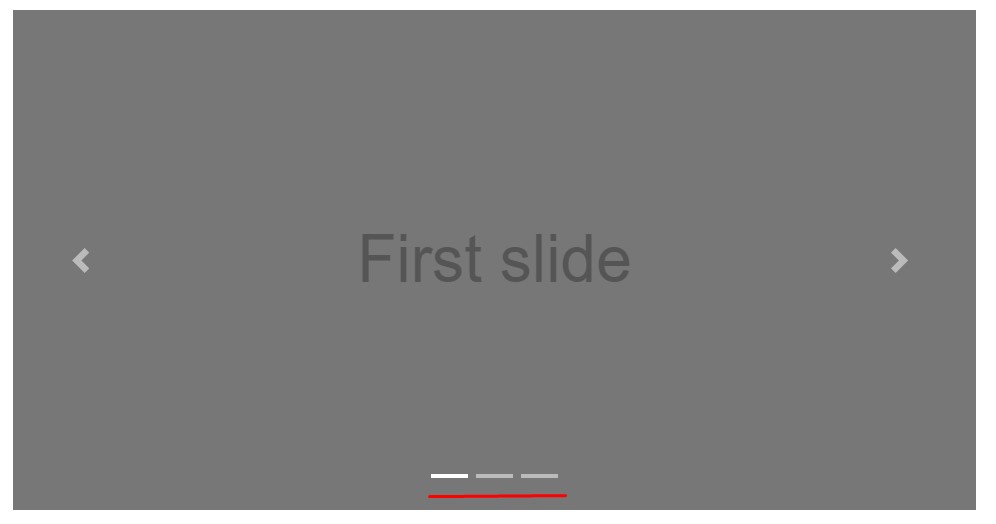
</div>Utilizing indicators
You can easily in addition put in the indicators to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
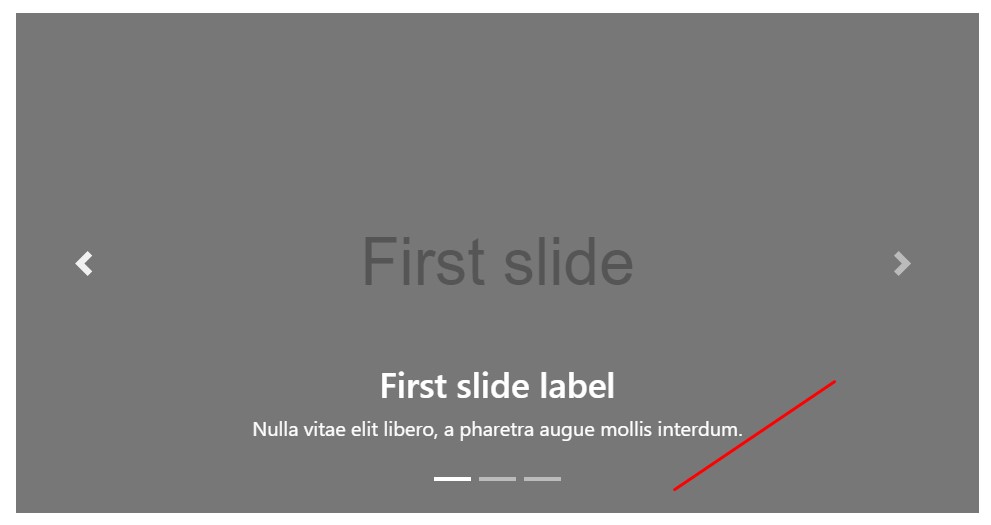
</div>Bring in a number of subtitles too.
Put in subtitles to your slides quickly by using the .carousel-caption element within any .carousel-item.
If you want to bring in some titles, description and even tabs to the slide add in an additional
.carousel-captionThey can surely be effectively hidden on compact viewports, like shown here, utilizing extra display screen services. We cover all of them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tips
A cool secret is whenever you really want a hyperlink or perhaps a tab upon your page to guide to the slide carousel but additionally a special slide inside it to be detectable at the moment. You can really accomplish this with specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Usage
By data attributes
Utilize data attributes in order to conveniently regulate the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ carousel personally with:
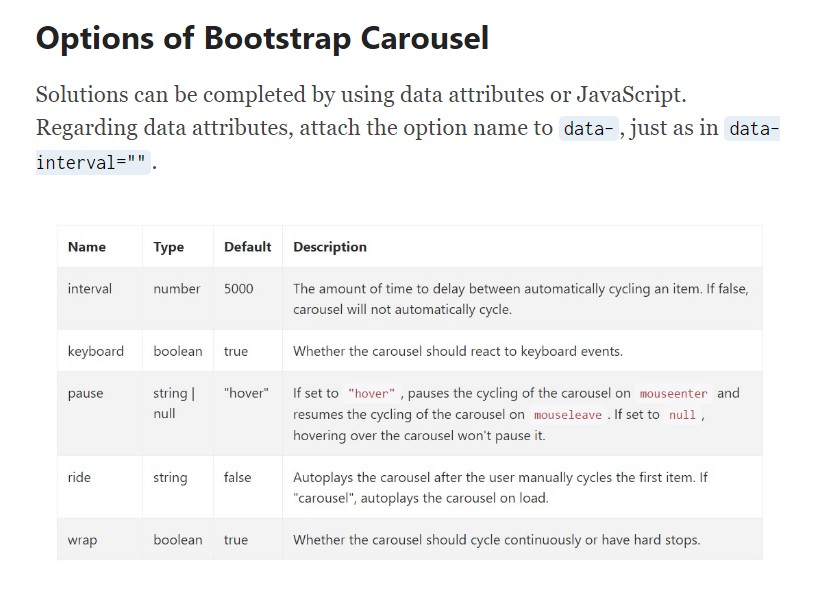
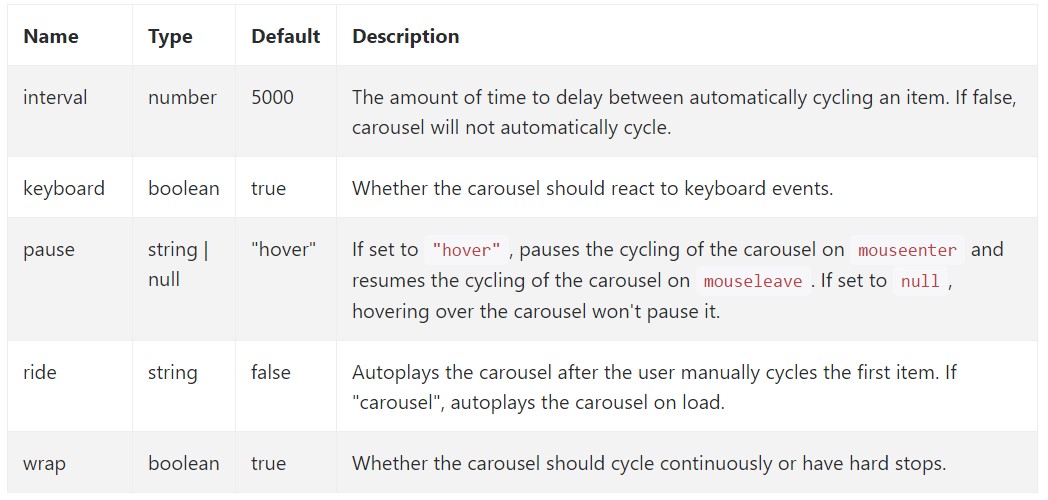
$('.carousel').carousel()Opportunities
Solutions can be completed by means of data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
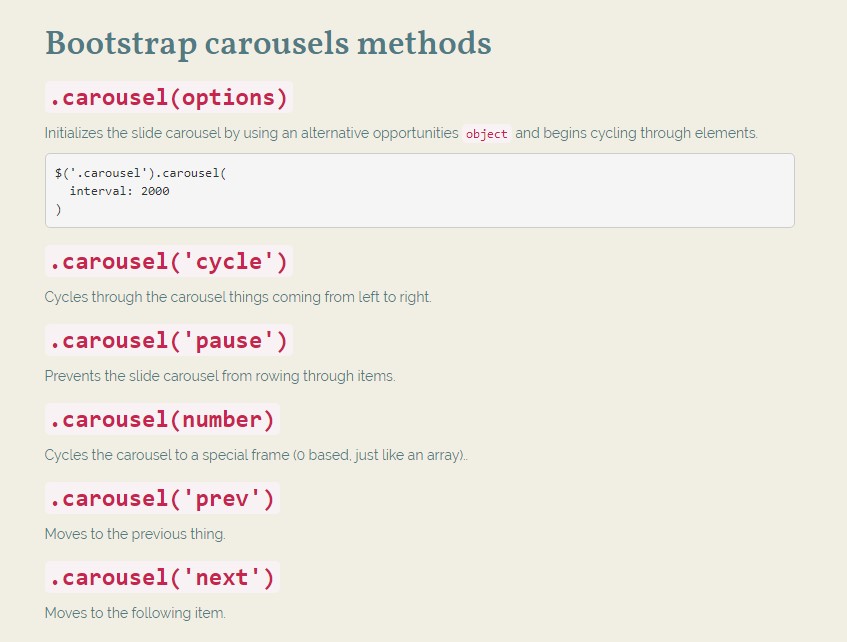
Methods
.carousel(options)
.carousel(options)Initializes the carousel with an optionally available alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Stops the carousel from cycling through items.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Cycles to the next element.
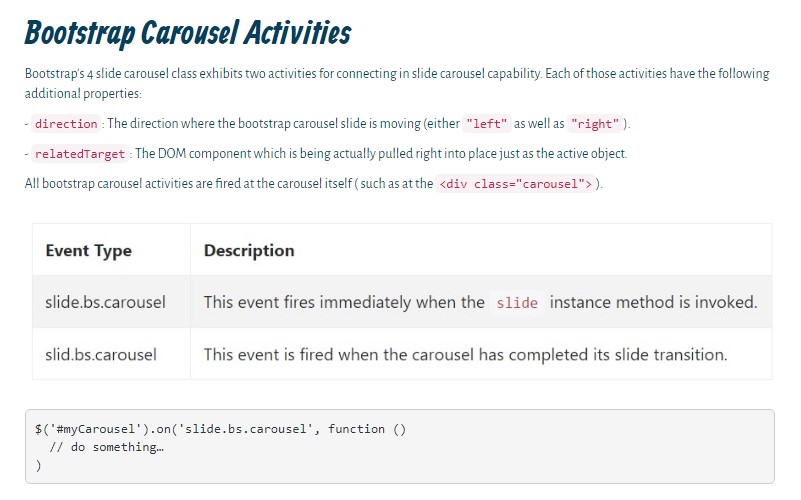
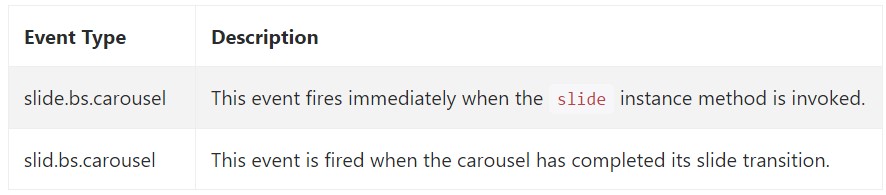
Occasions
Bootstrap's carousel class presents two activities for connecteding into slide carousel capability. Both activities have the following added properties:
direction"left""right"relatedTargetAll of the carousel occurrences are launched at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the solution the carousel component is structured in the Bootstrap 4 framework. It is definitely really easy plus straightforward . Still it is quite an practical and eye-catching approach of presenting a a lot of web content in much less space the carousel component should however be applied cautiously considering the readability of { the text message and the website visitor's comfort.
Excessive images could be failed to see to be discovered with scrolling downward the webpage and in case they flow way too quick it might become very difficult actually seeing all of them or else read the text messages which might sooner or later confuse or annoy the page visitors or maybe an essential call to activity might be missed out-- we sure do not want this specific to materialize.
Review a number of youtube video guide relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel main records

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel with Options
jQuery Bootstrap 4 Carousel Slide
HTML Bootstrap Image Carousel Slide
jQuery Bootstrap Image Carousel Slider