Bootstrap Popover Placement
Introduction
The versions
Bootstrap is among the greatest totally free and useful open-source systems to produce internet sites. The most recent version of the Bootstrap system is named the Bootstrap 4. The platform is currently in its alpha-testing level and yet is obtainable to web creators around the world. You may also develop and show modifications to the Bootstrap 4 previously its final version is released.
Advantage of the Bootstrap 4
With Bootstrap 4 you can generate your website now much faster than ever. It is comparatively very much easier to work with Bootstrap to establish your site than other programs. Together with the integration of HTML, CSS, and JS framework it is one of the absolute most popular programs for web site improvement.
A couple of features and secrets in Bootstrap 4
Some of the top capabilities of the Bootstrap 4 feature:
• An improved grid complex which helps the user to get mobile device helpful sites using a fair level of comfort.
• A number of utility guidance sets have been featured in the Bootstrap 4 to provide uncomplicated learning for new users in the business of web site building.
Facts to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been entirely cut off. The creators have ensured that the Bootstrap 3 does get proper updates and bug fixes as well as enhancements. It will be done even after the end release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers has guaranteed that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for a variety of web browsers as well as running systems has been featured in the Bootstrap 4
• The general size of the font is improved for relaxed viewing and website advancement practical experience
• The renaming of numerous components has been done to guarantee a quicker and even more trusted web development system
• By using brand new customizations, it is feasible to develop a more active site along with minimal efforts
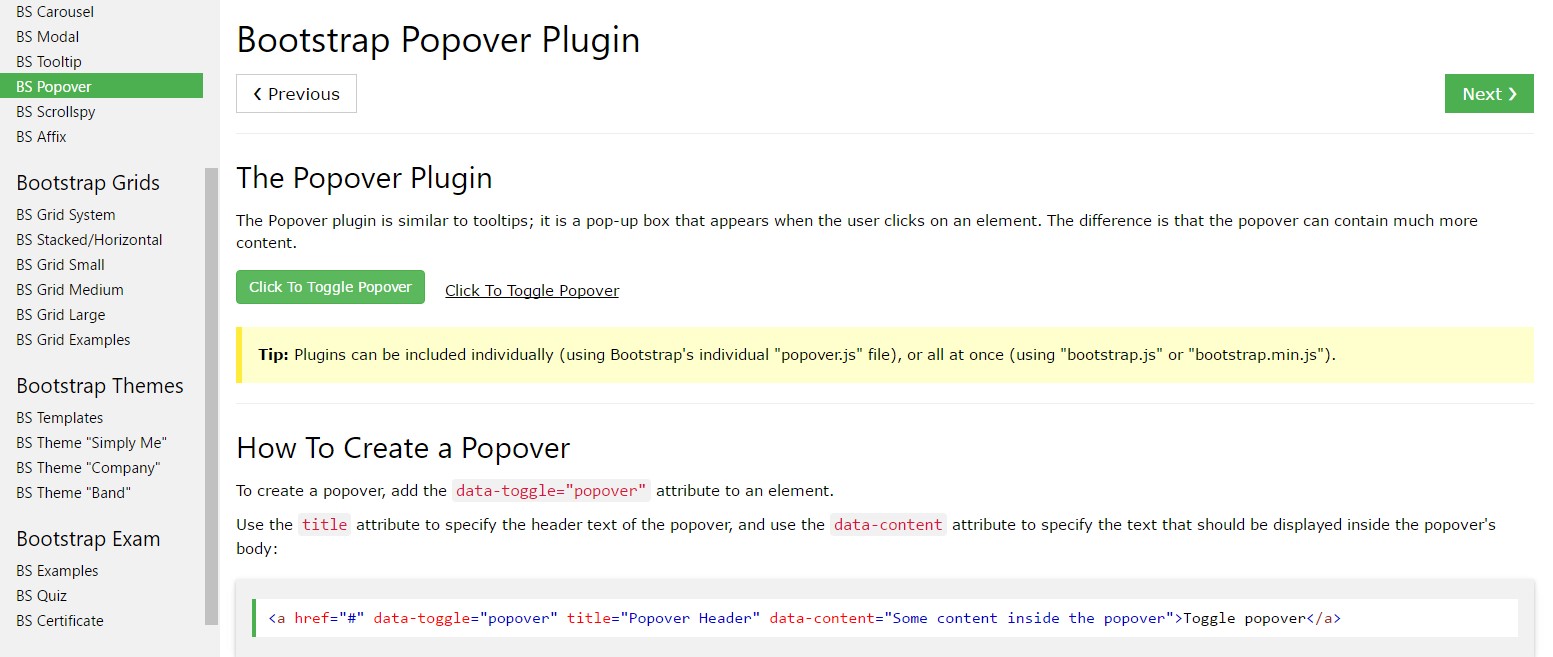
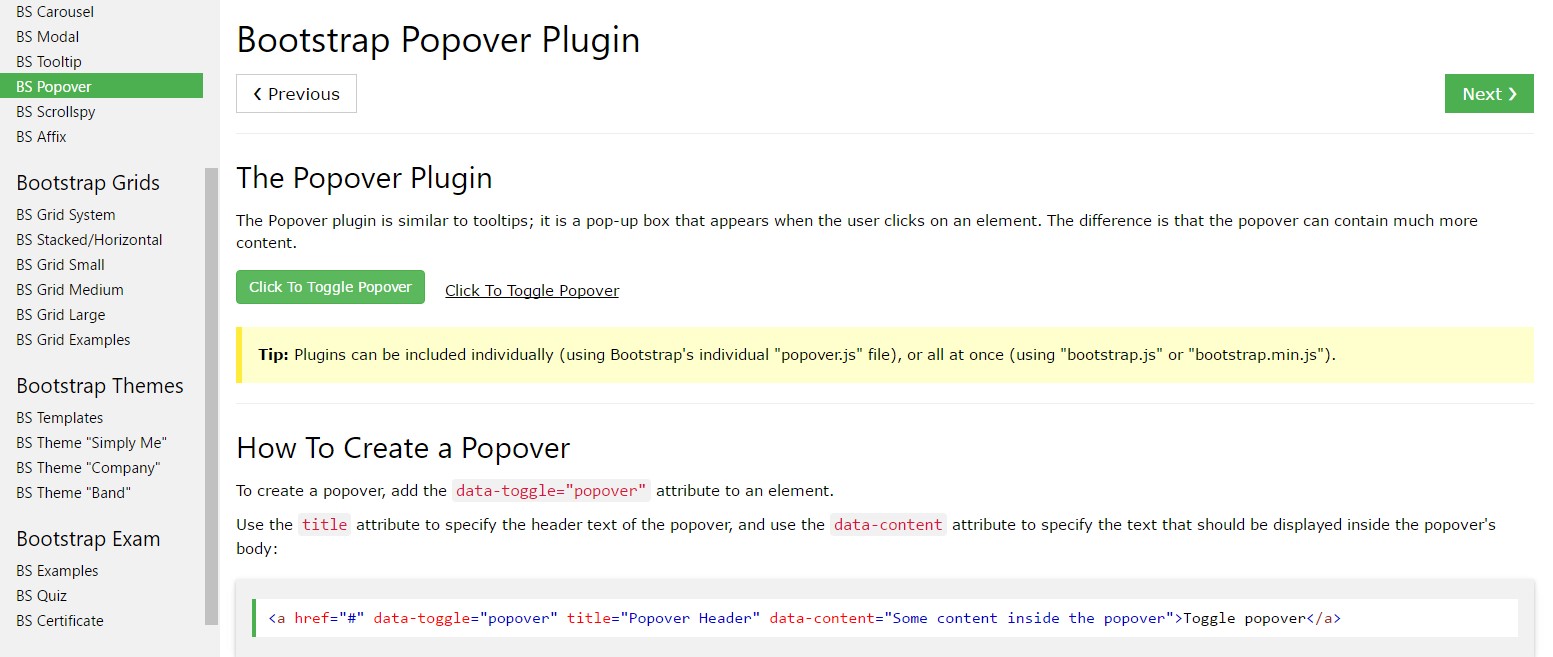
Bootstrap Popover Form
And now let us come to the main subject.
In case you wish to bring in various secondary info on your web site you are able to make use of popovers - simply put in little overlay content.
The best ways to use the popover plugin:
- Bootstrap Popover Content rely at the 3rd party library Tether for positioning. You have to include tether.min.js prior to bootstrap.js in order for popovers to function!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for performance reasons, in this way you need to activate them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Generating popovers on hidden features will definitely not run.
- When triggered from links that span various lines, popovers will certainly be centralized. Employ
white-space: nowrap;<a>Did you found out? Great, why don't we observe precisely how they function by using some illustrations. ( click here)
You must provide tether.min.js right before bootstrap.js in turn for popovers to function!
As an example: Implement popovers all over
One idea to activate each of popovers on a webpage would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Working with the container method
Whenever you provide certain looks on a parent element that interfere with a popover, you'll really want to point out a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
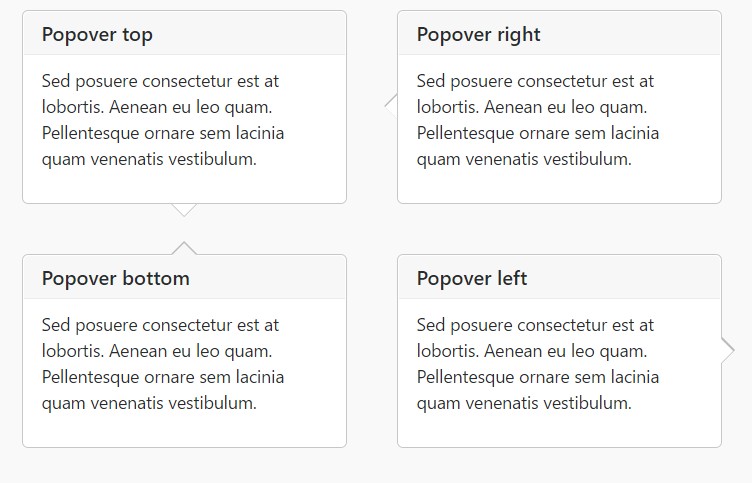
)Static popover
Four alternatives are offered: high point, right-handed, bottom, and left straightened.
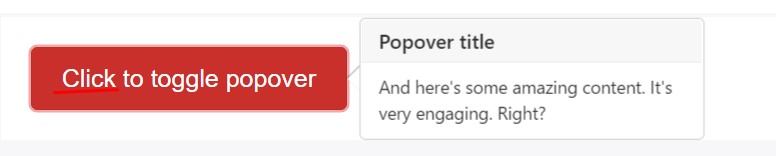
Live demonstration

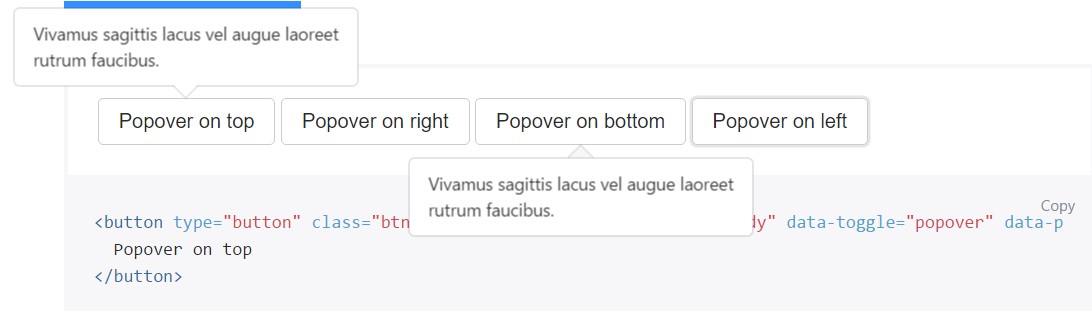
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
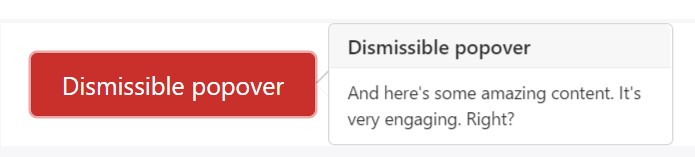
</button>Dismiss upon following click
Put into action the
focusSpecific markup demanded for dismiss-on-next-click
For right cross-browser plus cross-platform actions, you will need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Enable popovers by means of JavaScript
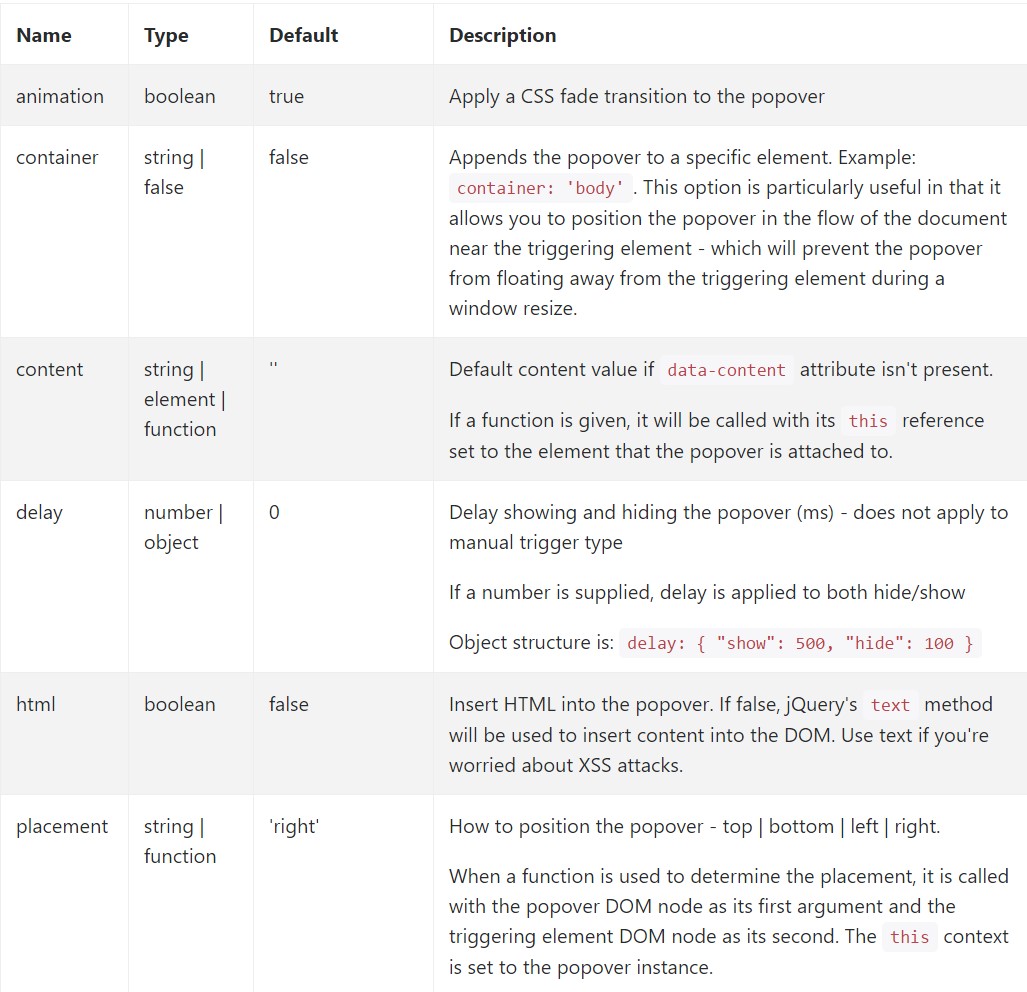
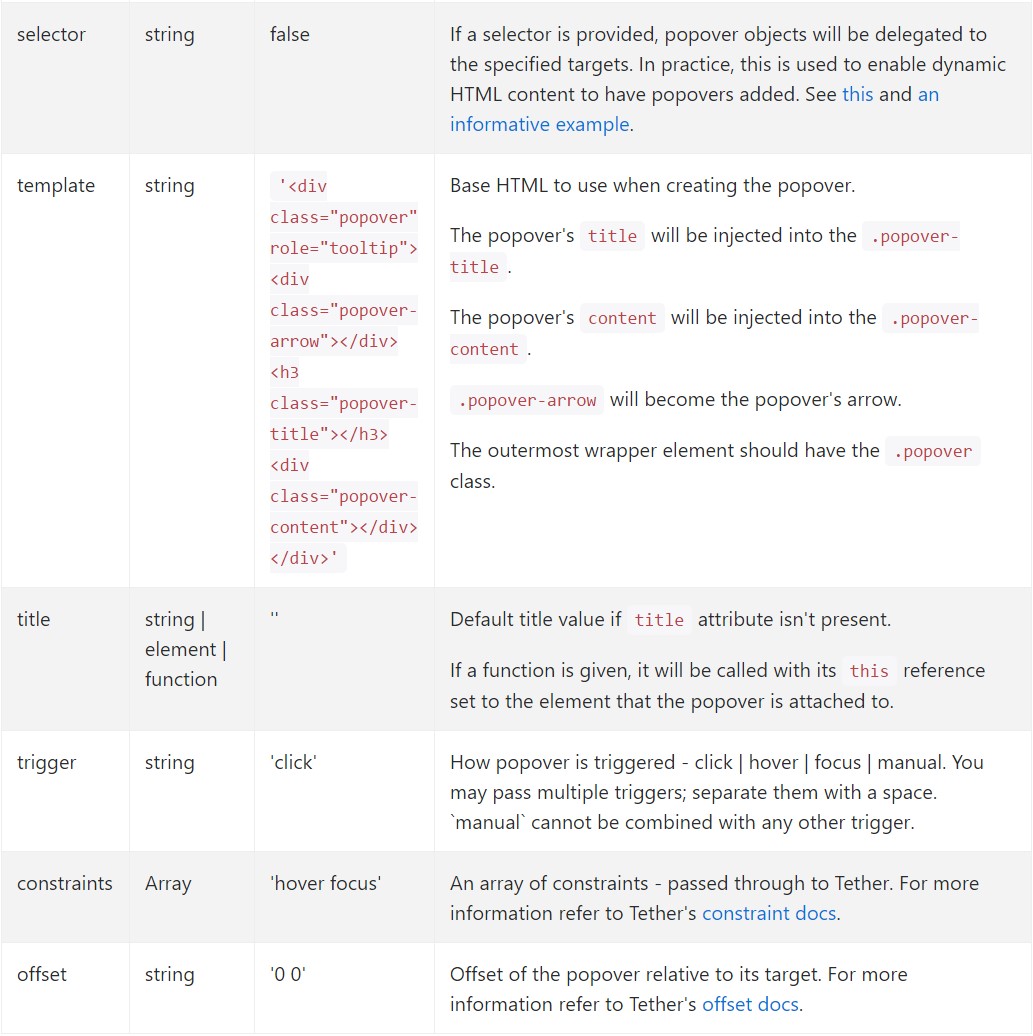
$('#example').popover(options)Solutions
Selections may possibly be successfully pass with data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

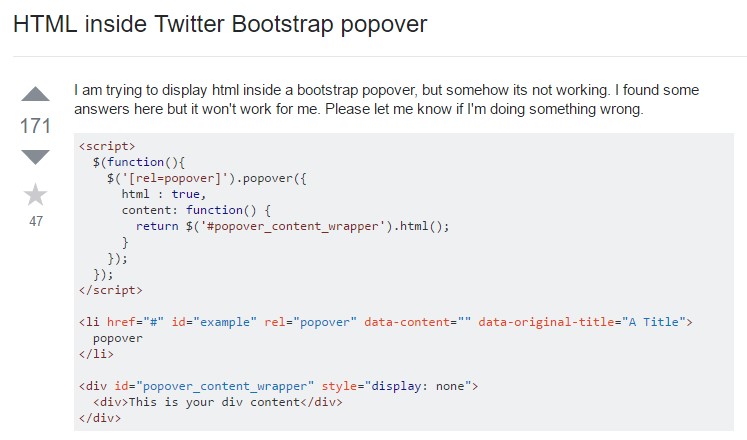
Data attributes for separate popovers
Selections for individual popovers are able to additionally be indicated throughout the usage of data attributes, as illustrated above.
Solutions
$().popover(options)
Initializes popovers with regard to the component collection.
.popover('show')
Exposes an element's popover. Come back to the user prior to the popover has actually been revealed (i.e. before the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the user prior to the popover has actually been covered (i.e. before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has truly been revealed or taken cover (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that apply delegation ( that are developed using the selector option) can not actually be separately wiped out on descendant trigger components.
$('#element').popover('dispose')
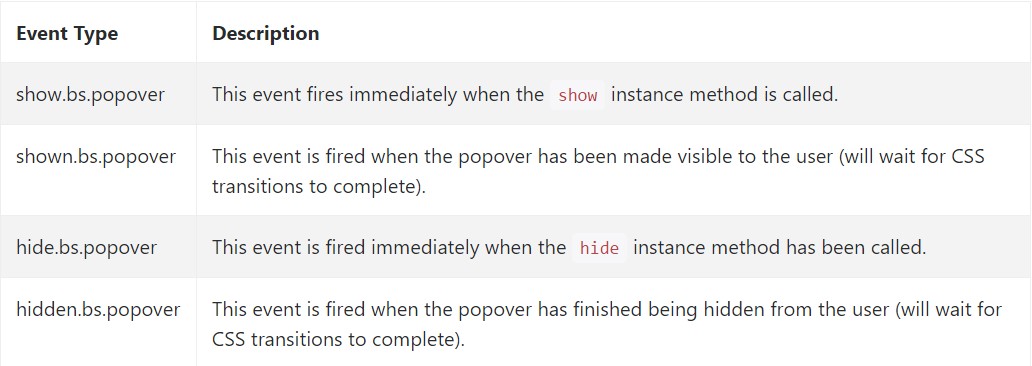
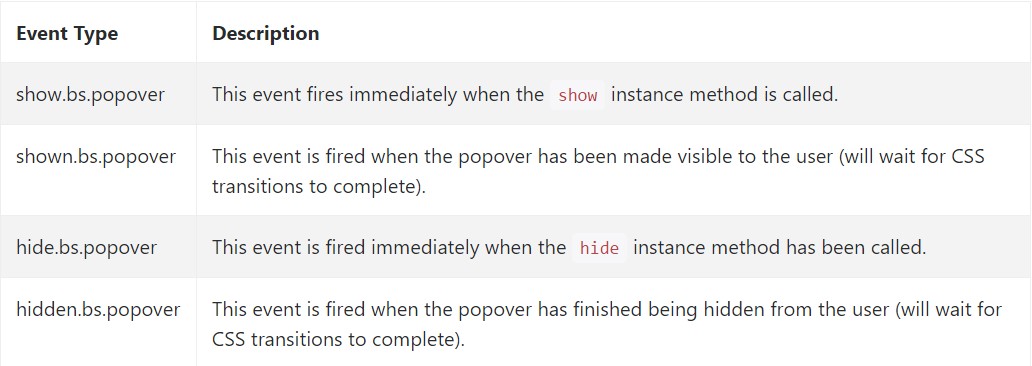
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at several video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers with regard to the component collection.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the user prior to the popover has actually been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the user prior to the popover has actually been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has truly been revealed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that apply delegation ( that are developed using the selector option) can not actually be separately wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at several video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover complication