Bootstrap Collapse Example
Intro
As you probably learn, Bootstrap very easily helps make your site responsive, working with its features as a reference for positioning, scale, and so on.
Realising this, in case we are to generate a menu making use of Bootstrap for front-end, we will need to follow a number of the standards and standards set by Bootstrap to get it instantly design the elements of the page to make responsive right.
Just one of the most unique opportunities of using this particular framework is the development of menus displayed as needed, baseding on the behaviors of the site visitors .
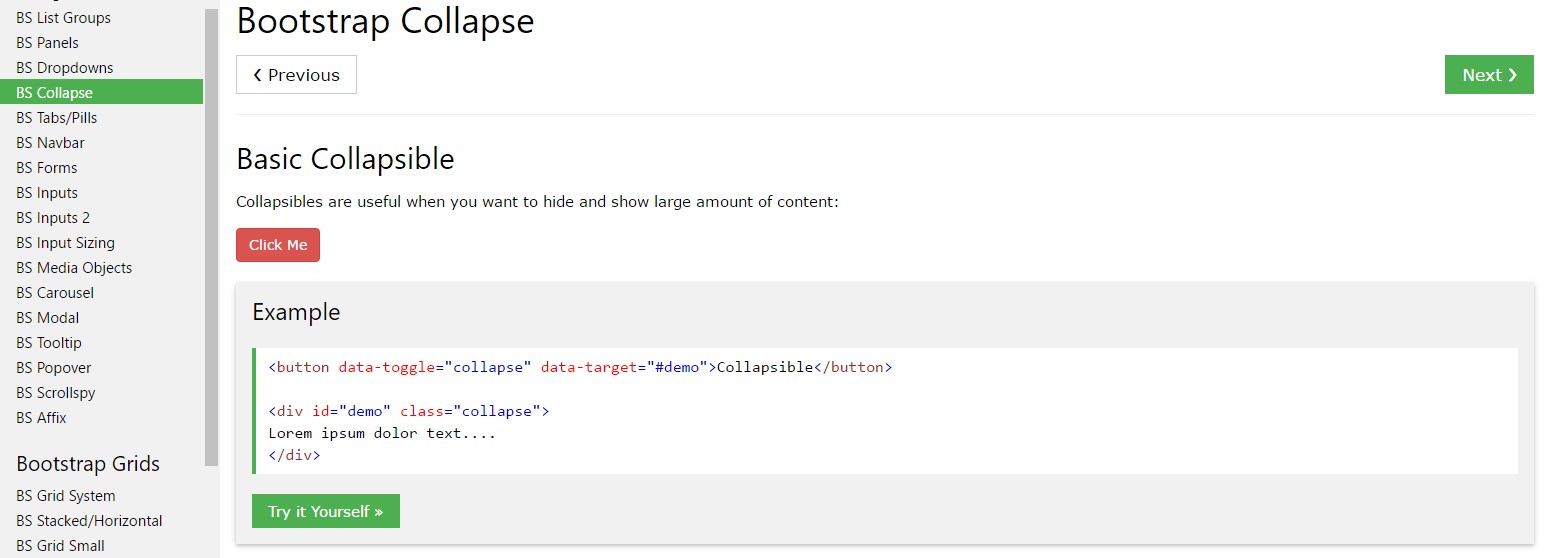
{ A good solution for applying menus on small-sized displays is to link the options in a type of dropdown that only starts each time it is activated. That is , generate a switch to turn on the menu on demand. It is really pretty not difficult to accomplish this by having Bootstrap, the features is all at the ready.
Bootstrap Collapse Toggle plugin makes it possible for you to toggle web content in your web pages having a couple of classes with the help of fascinating practical JavaScript. ( read more here)
Ways to utilize the Bootstrap Collapse Group:
To make the Bootstrap Collapse Class within tiny displays, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can certainly cause the menu fade away upon the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this component will be rendered within the context of the menu. With reducing the computer screen, it packs the inner elements and cover up, being visible only via clicking on the
<button class = "navbar-toggle">With this the menu will materialize and yet will not execute when clicked. It is actually as a result of this functionality in Bootstrap is applied with JavaScript. The really good information is that we do not need to produce a JS code line at all, but for everything to perform we must include Bootstrap JavaScript.
At the end of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Click on the tabs listed below to display and cover some other feature using class changes:
-
.collapse-
.collapsing-
.collapse.showYou can employ a link using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
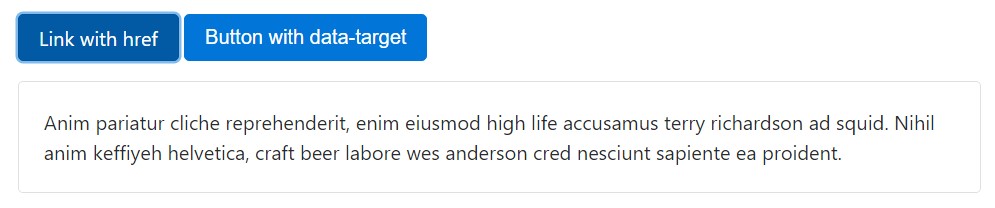
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
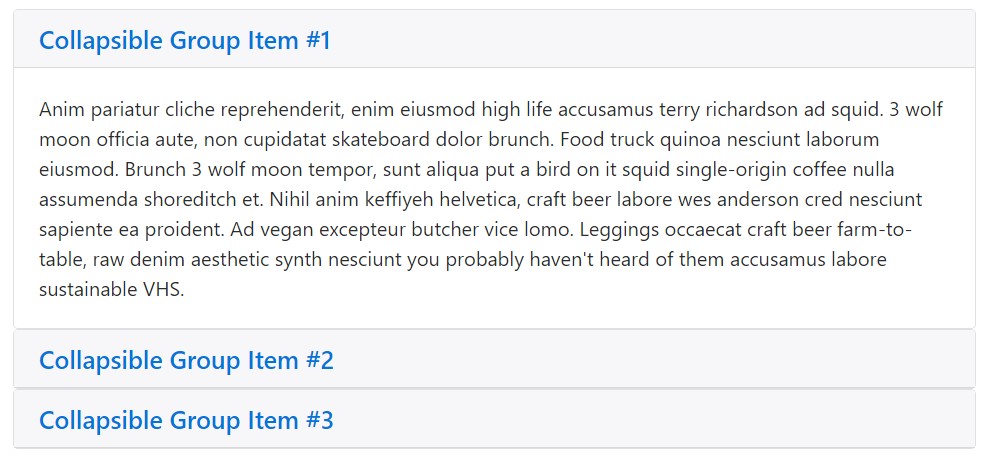
</div>Accordion an example
Extend the default collapse behaviour in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control feature is targeting a single collapsible component-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin implements a handful of classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes can easily be seen in
_transitions.scssBy using data attributes
Simply put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By JavaScript
Make it possible manually by using:
$('.collapse').collapse()Features
Selections can certainly be pass on by using data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your content as a collapsible feature. Takes on an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to revealed as well as covered.
.collapse('show')
.collapse('show')Reveals a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Activities
Bootstrap's collapse class exposes a few activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a convenient and quick good result, with no excellent programming work we are going to have a great outcome.
However, it is not just helpful when it comes to creating menus, but at the same time other elements for displaying or covering up on-screen parts, according to the decisions and requirements of users.
Generally these kinds of features are additionally practical for concealing or displaying massive sums of details, facilitating additional dynamism to the internet site as well as leaving behind the layout cleaner.
Check a number of video short training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved documentation

Bootstrap collapse article

Bootstrap collapse question