Bootstrap Modal Form
Intro
In certain cases we certainly must determine the target on a specific data remaining everything rest lowered behind making certain we have actually gained the visitor's attention or have tons of information wanted to be available through the page but so vast it undoubtedly would bore and push back the people digging the webpage.
For these types of occurrences the modal component is pretty much invaluable. What it performs is displaying a dialog box involving a huge zone of the display screen diming out anything else.
The Bootstrap 4 framework has everything desired for creating such element by having the minimum initiatives and a simple direct structure.
Bootstrap Modal is structured, though flexible dialog assists powered via JavaScript. They maintain a variety of use samples beginning at user notification ending with truly custom web content and present a variety of effective subcomponents, scales, and even more.
How Bootstrap Modal Content runs
Before starting having Bootstrap's modal element, be sure to discover the following considering that Bootstrap menu decisions have already improved.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned above anything else within the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just holds one modal pane at a time. Embedded modals usually aren't assisted while we consider them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusKeep reviewing for demos and usage tips.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To obtain the exact same result, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a trigger-- an anchor or button to get clicked on in order the modal to get presented. To achieve in this way just assign
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us generate the Bootstrap Modal itself-- first we need a wrapper element having the entire thing-- specify it
.modalA good idea would most likely be additionally adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If that has been executed we really need an special component having the true modal web content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might probably need to bring in a close switch inside the header assigning it the class
.closedata-dismiss="modal"Essentially this id the system the modal components have inside the Bootstrap framework and it really has kept the same in both Bootstrap version 3 and 4. The brand new version comes with a number of new solutions but it seems that the dev team assumed the modals do work all right the manner they are so they made their attention out of them so far.
Now, lets have a look at the different types of modals and their code.
Modal components
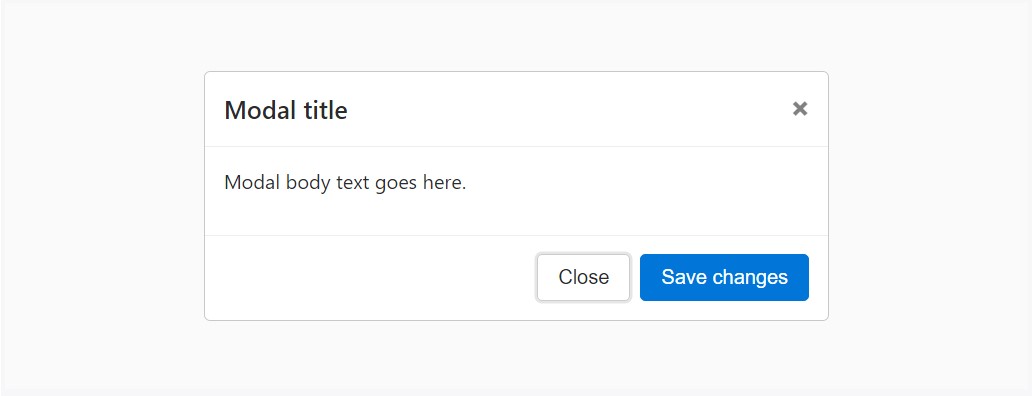
Here is a static modal illustration ( showing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
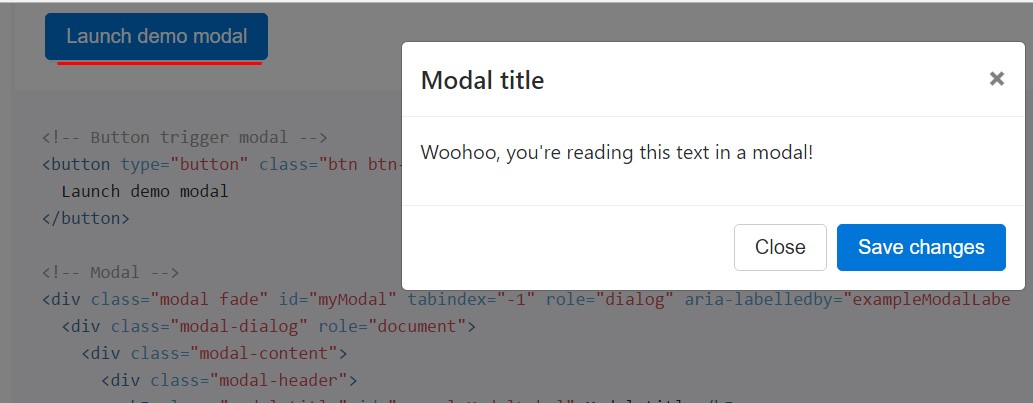
In the case that you are going to use a code shown below - a working modal demonstration will be activated as showned on the pic. It will definitely go down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
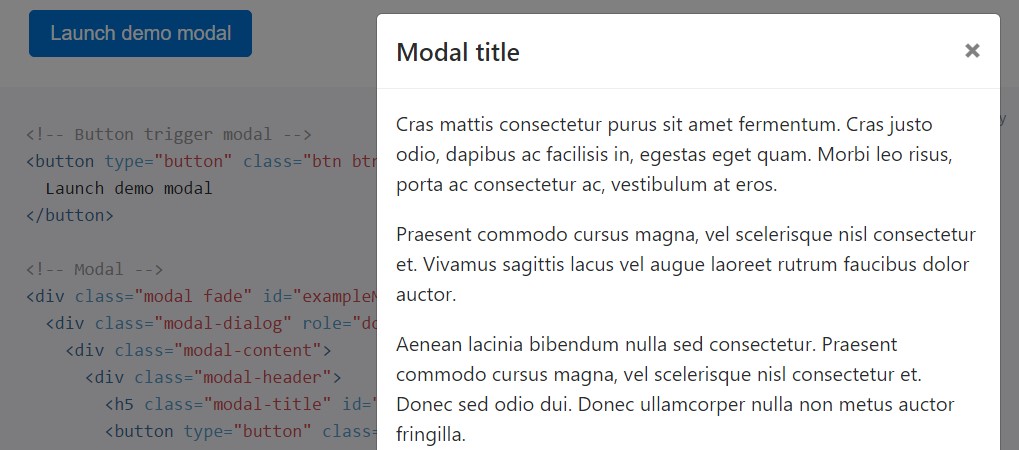
</div>Scrolling expanded web content
In cases where modals become extremely long with regard to the user's viewport or machine, they roll independent of the page in itself. Give a try to the demonstration below to view what exactly we mean ( recommended reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
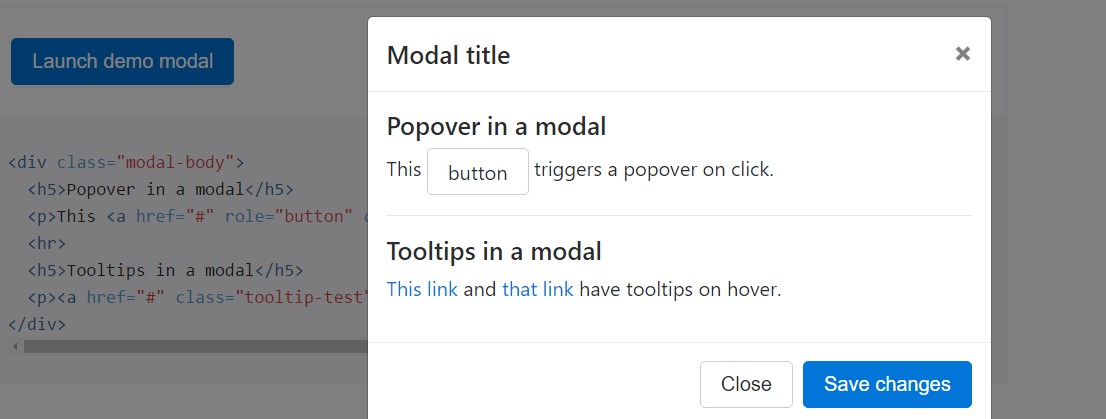
</div>Tooltips plus popovers
Tooltips plus popovers can absolutely be positioned in modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
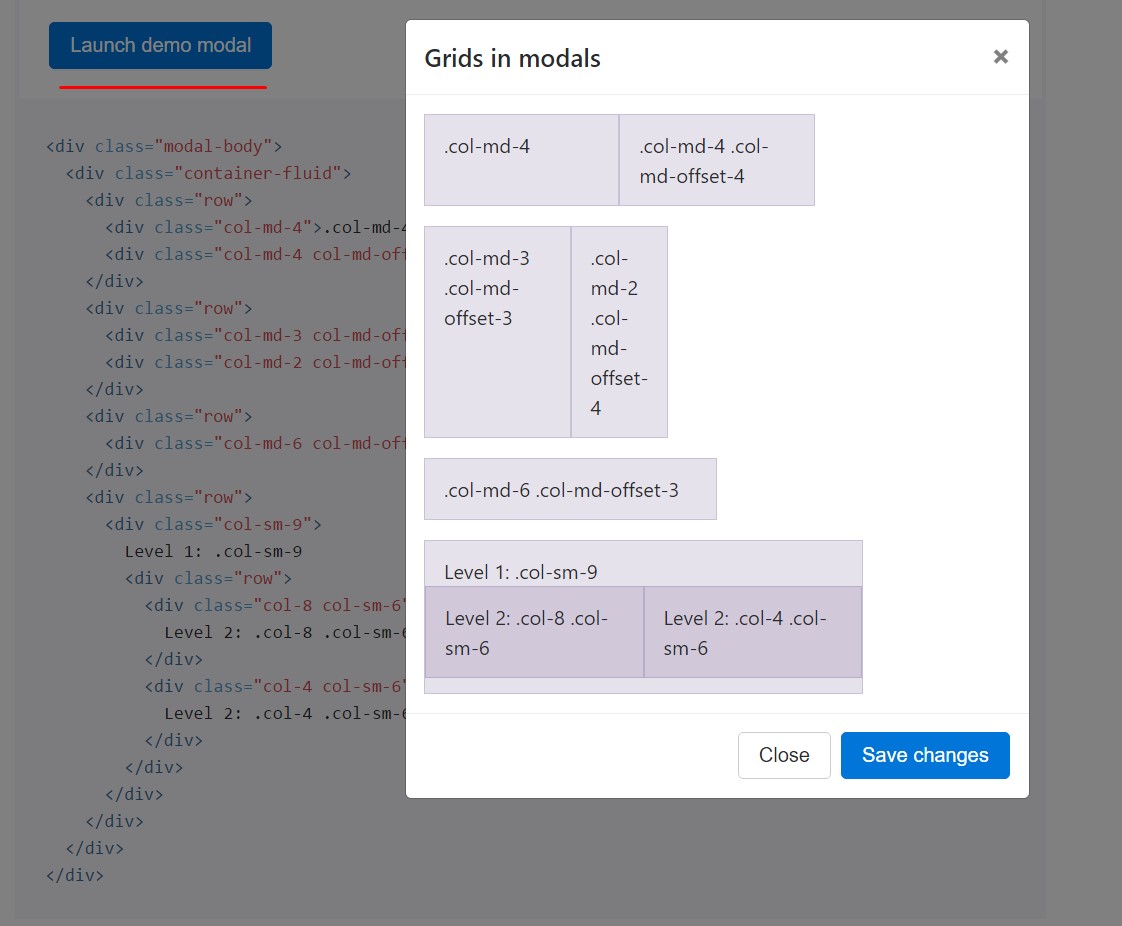
</div>Putting to work the grid
Employ the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
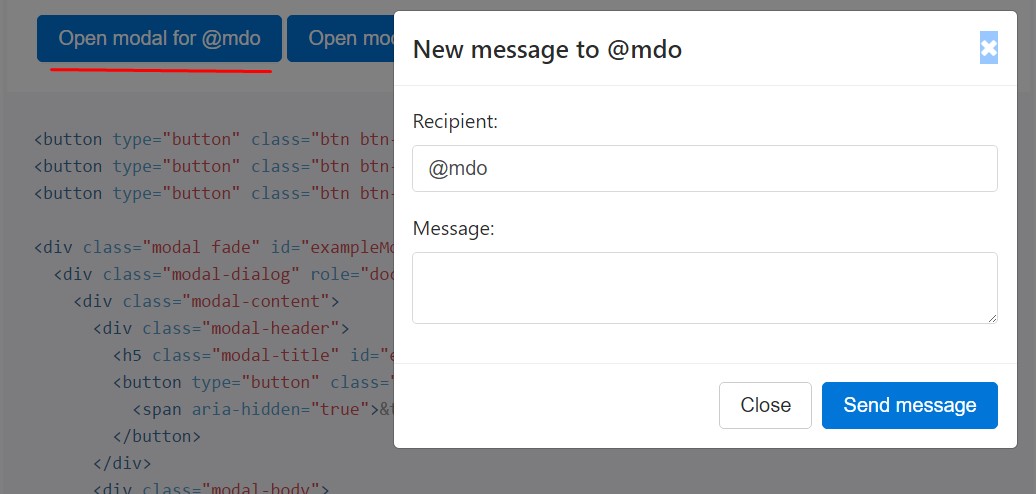
</div>Different modal web content
Own a lot of tabs that all activate the identical modal together with a little bit other components? Put to use
event.relatedTargetdata-*Shown below is a live demonstration nexted by example HTML and JavaScript. To find out more, looked at the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply pop up instead of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
In the event that the height of a modal switch when it is open, you can call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Ensure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube web videos
Adding YouTube video clips in modals requires additional JavaScript not in Bootstrap to immediately put an end to playback and more.
Extra sizes
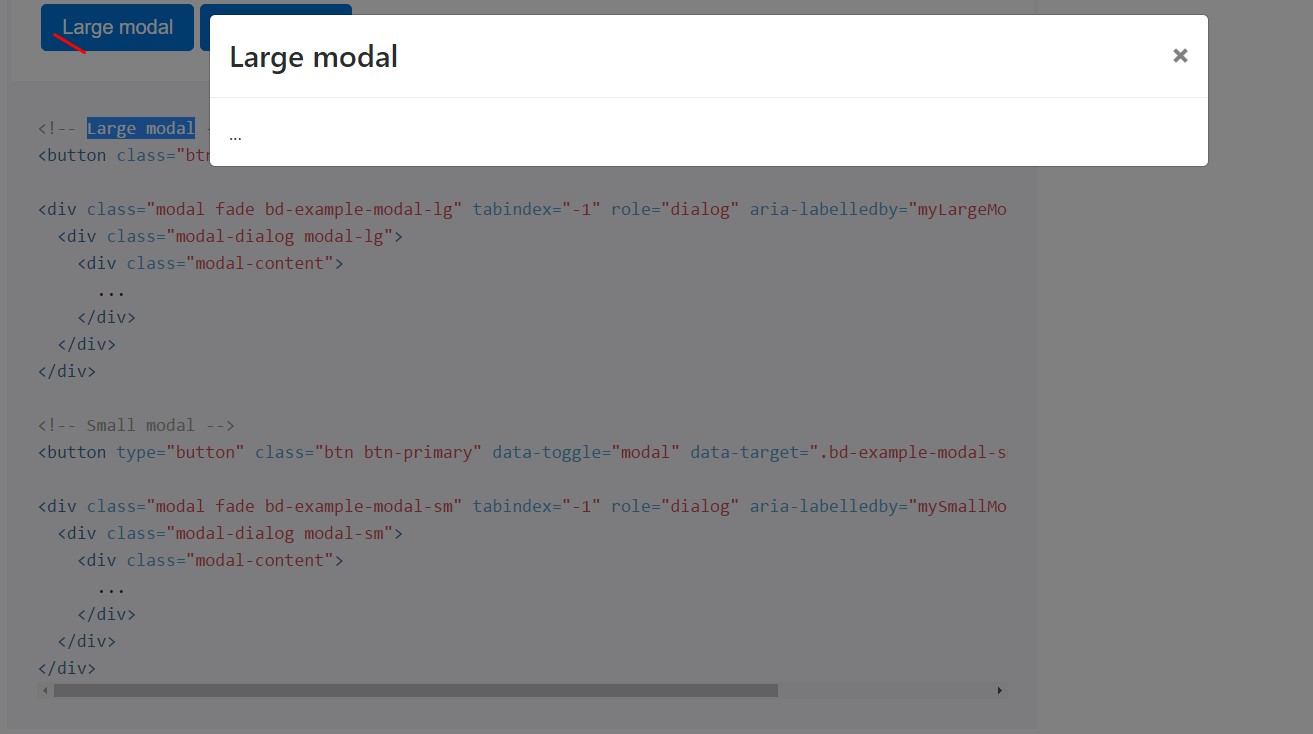
Modals feature two optionally available sizes, readily available through modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
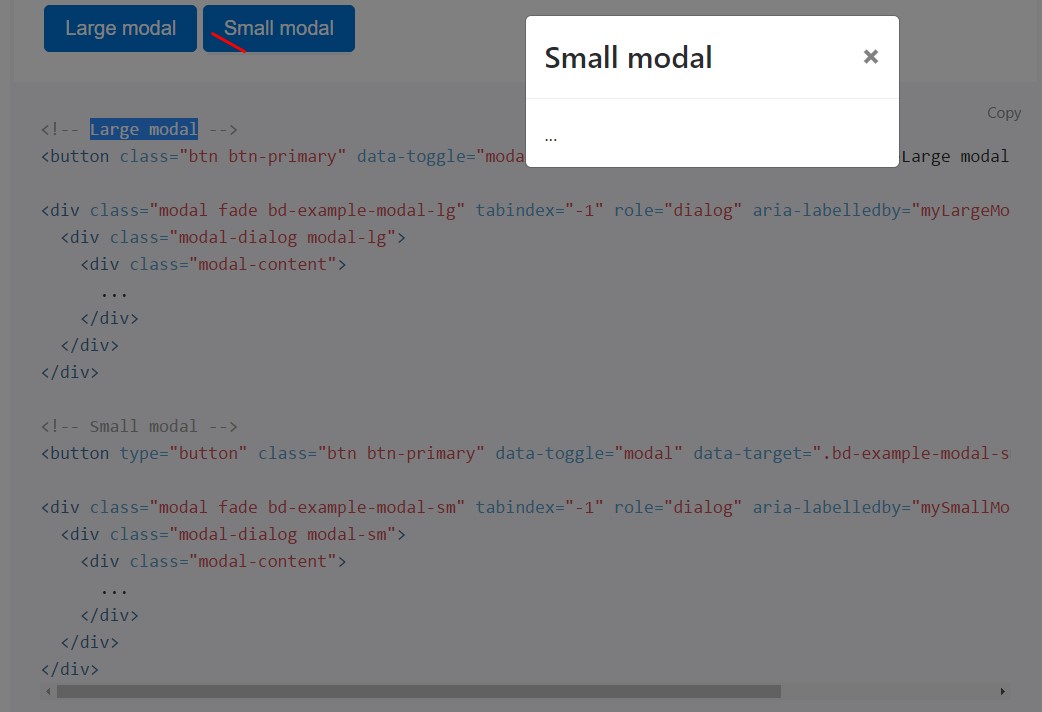
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Switch on a modal free from developing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Possibilities
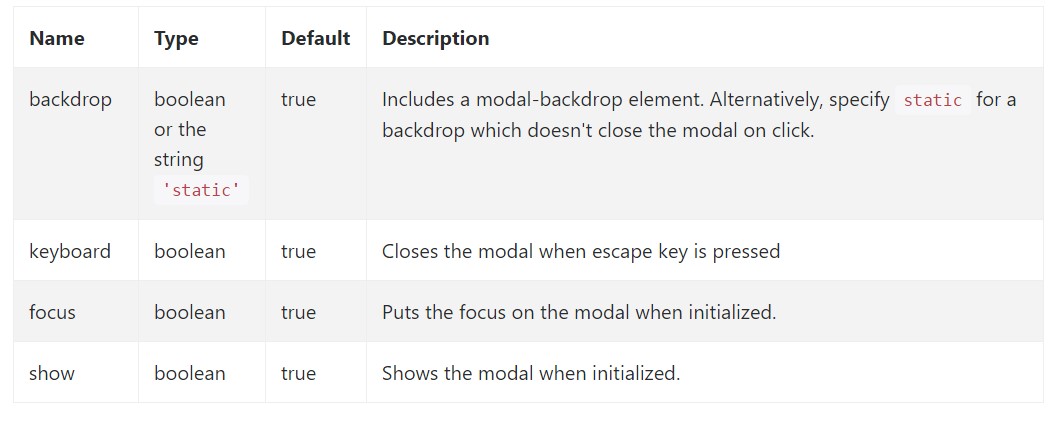
Options can possibly be passed through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Take a look at also the image below:

Solutions
.modal(options)
.modal(options)Turns on your web content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user right before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user right before the modal has really been concealed (i.e. just before the
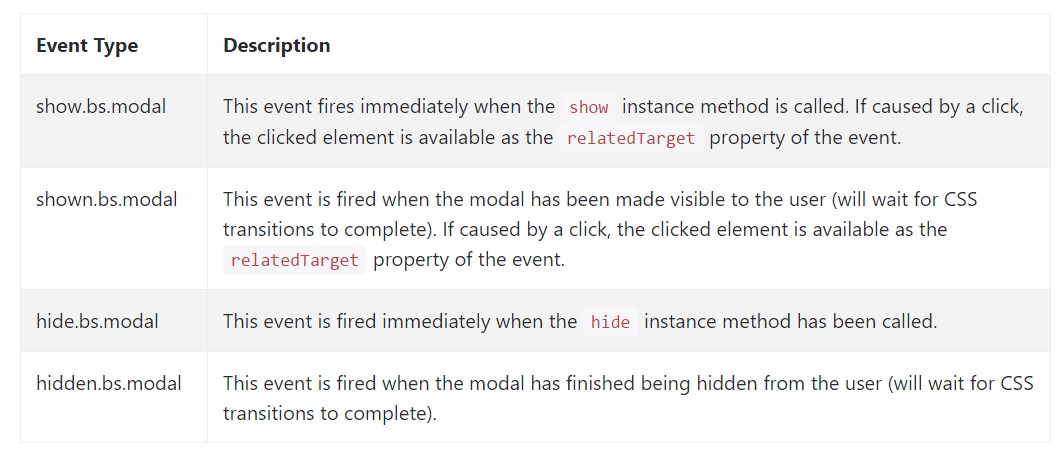
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered how the modal is established but exactly what would actually be inside it?
The answer is-- pretty much anything-- starting with a long terms and aspects plain part with certain titles to the more complex system which along with the modifying design approaches of the Bootstrap framework might literally be a webpage in the web page-- it is technically feasible and the option of incorporating it depends on you.
Do have in head however if at a certain point the content being poured into the modal becomes far too much perhaps the preferable strategy would be putting the whole thing in to a separate page for you to obtain practically greater looks as well as usage of the whole display size provided-- modals a suggested for smaller sized blocks of material urging for the viewer's focus .
Examine a few youtube video training about Bootstrap modals:
Related topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal