Bootstrap Image Responsive
Overview
Opt your illustrations in to responsive attitude ( with the purpose that they never ever end up being bigger than their parent components) plus add in lightweight styles to all of them-- all by using classes.
Despite of how effective is the content present inside of our web pages certainly we require a number of as powerful images to back it up helping make the web content actually shine. And since we are truly within the mobile phones generation we as well really need those illustrations operating correctly to showcase most ideal with any type of display screen scale given that no one enjoys pinching and panning around to be capable to actually find exactly what a Bootstrap Image Responsive stands up to show.
The gentlemans on the side of the Bootstrap framework are effectively informed of that and out of its foundation probably the most prominent responsive framework has been offering uncomplicated and effective equipments for greatest appearance as well as responsive activity of our picture features. Here is how it work out in current edition. ( useful content)
Differences and changes
Different from its antecedent Bootstrap 3 the fourth version implements the class
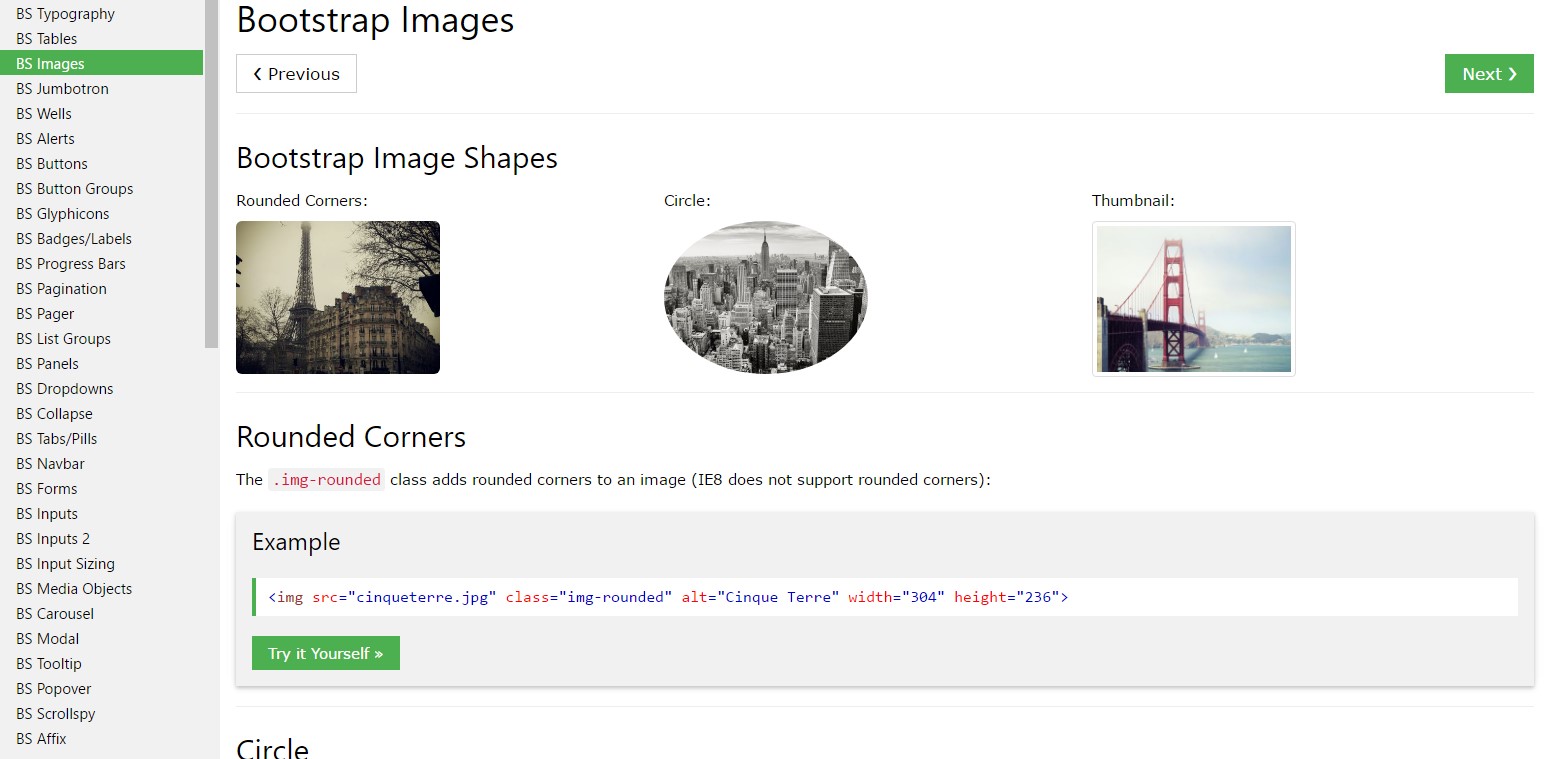
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also make use of the predefined designing classes making a certain image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are produced responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations with
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can surely work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it approaches arrangement you may use a couple of very strong instruments like the responsive float assistants, content positioning utilities and the
.m-x. autoThe responsive float devices could be applied to put an responsive picture floating left or right as well as change this positioning baseding on the proportions of the current viewport.
This specific classes have taken a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the illustrations in Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockCoordinate images with the helper float classes or message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content arrangement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that's the solution you can include simply a number of easy classes in order to get from standard images a responsive ones with the latest build of one of the most famous framework for developing mobile friendly website page. Now all that is simply left for you is getting the right ones.
Take a look at a number of on-line video guide regarding Bootstrap Images:
Linked topics:
Bootstrap images official documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.