Bootstrap Toggle Collapse
Introduction
Nevertheless the eye-catching images great features and striking effects near the bottom line the web pages we generate purpose narrows down to sending several web content to the visitor and as a result we may possibly call the web the new kind of documentation container because more and more facts obtains released and accessed on the net instead as data on our local desktop computers or the classic method-- printed on a hard copy media. ( recommended reading)
It all decreases to material but in the setting where the visitor attention becomes attracted from nearly everywhere simply publishing things that we ought to provide is not much enough-- it must be structured and showcased through this that even a huge sums of completely dry informative simple message discover a solution keeping the visitor's awareness and be convenient for checking out and discovering simply just the needed part quickly and fast-- if not the website visitor may possibly get bored or perhaps disappointed and look away nevertheless someplace out there in the content's body get concealed several valuable jewels.
So we really need an element that has much less space achievable-- very long plain text zones force the visitor away-- and at some point some movement and also interactivity would be additionally greatly liked because the target audience got quite used to clicking tabs all around.
Luckily the Bootstrap 4 framework has clearly that-- useful collapsible control panels capable of supporting big quantity of data presenting simply just a heading line to guide us much better get around and enlarging to illustrate what is really needed upon clicking on the header. These are certainly the accordion and toggle sections which do the job pretty much the very same having a single difference-- while the name indicates in the accordion section increasing a some collapsible item collapses all the others while inside the toggle element you can certainly have just as several increased places as you want to-- everything depends on the particular web content of the large size text message covered within the collapsible control panels and the way you're visualizing the user will sooner or later employ it. ( more info)
How you can use the Bootstrap Toggle Button example:
The concrete implementation of a toggle block is pretty uncomplicated in newest edition of the Bootstrap framework-- it employs the recently recommended
.cardid = " ~element's unique name ~ "The actual application of a Bootstrap Toggle Menu block is quite easy in the most recent version of the Bootstrap system-- it applies the newly suggested
.cardid = " ~element's unique name ~ "Next it is certainly moment for designing the particular button feature-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been definitely created it's time for designing the collapsing element-- to start design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing component we need to place a container for our content possessing the
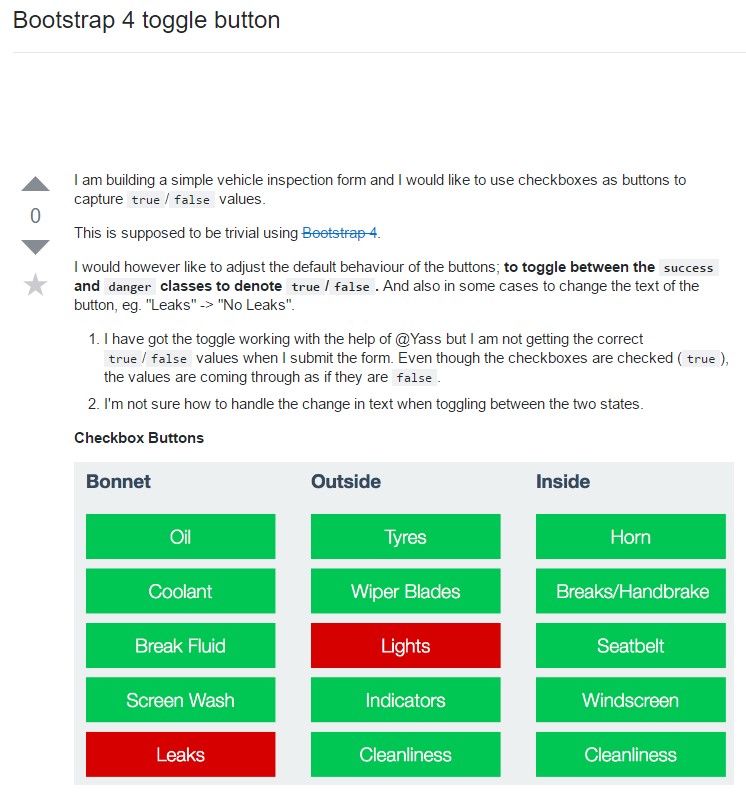
.card-blockExample of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is generally the way in which a particular collapsible component gets produced in Bootstrap 4. Just to build the entire control panel you need to repeat the procedures from above building as many
.cardLook at a couple of video clip tutorials about Bootstrap toggle:
Linked topics:
Bootstrap toggle main documents

Bootstrap toogle issue

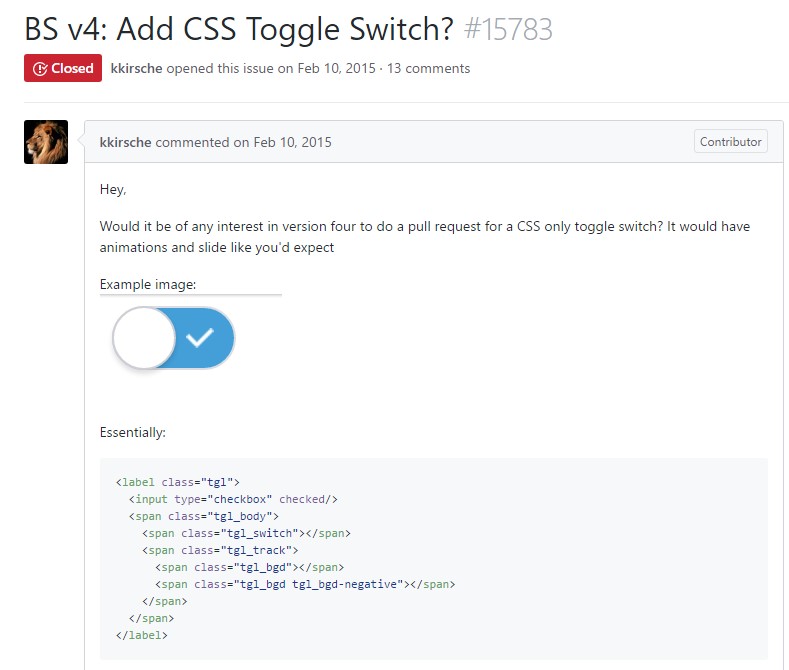
The ways to add CSS toggle switch?