Bootstrap Menu Working
Introduction
Even the easiest, not stating the extra challenging web pages do desire certain type of an index for the visitors to conveniently navigate and discover what they are actually trying to find in the very first few seconds avter their coming over the page. We should regularly think a visitor might be rushing, searching numerous webpages quickly scrolling over them searching for a product or else decide. In these kinds of situations the obvious and properly revealed navigational menu might possibly bring in the variation between one latest customer and the webpage being simply clicked away. So the design and behavior of the page navigation are crucial indeed. On top of that our websites get increasingly more observed from mobiles so not having a webpage and a site navigation in specific behaving on smaller sreens practically comes up to not possessing a web page in any way or even a whole lot worse.
The good thing is the new 4th edition of the Bootstrap framework supplies us with a highly effective tool to handle the problem-- the so called navbar feature or else the list bar people got used spotting on the peak of the majority of the webpages. It is definitely a useful still powerful tool for covering our brand's identity information, the web pages construction and a search form or a number of call to action buttons. Why don't we see how this entire thing gets performed within Bootstrap 4.
The best ways to work with the Bootstrap Menu Builder:
Primarily we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise use some of the contextual classes just like
.bg-primary.bg-warningOne more bright new element introduced in the alpha 6 of Bootstrap 4 system is you need to likewise appoint the breakpoint at which the navbar must collapse in order to get featured as soon as the selection button gets pressed. To do this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second move
Next we need to set up the so called Menu switch which will show up in the place of the collapsed Bootstrap Menu Working and the customers will certainly utilize to deliver it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained information
Navbars taken place with incorporated support for a variety of sub-components. Choose from the following as wanted :
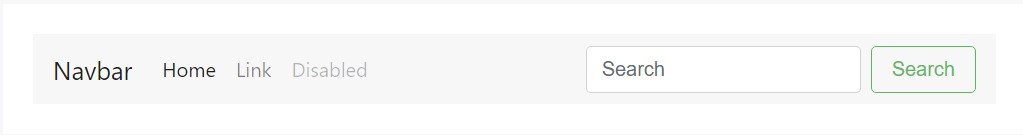
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of every the sub-components featured in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
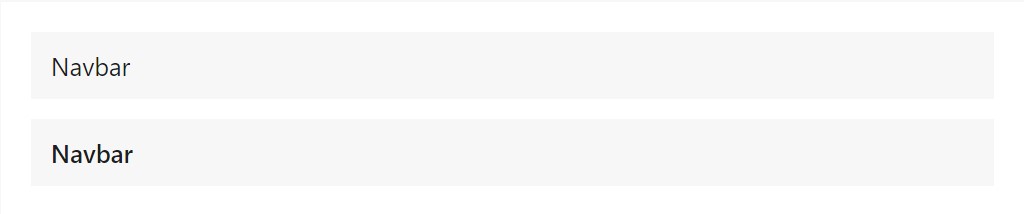
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
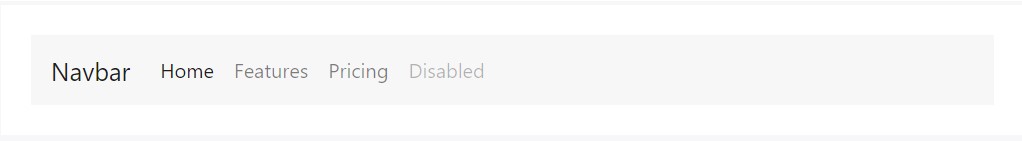
Navbar navigation links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
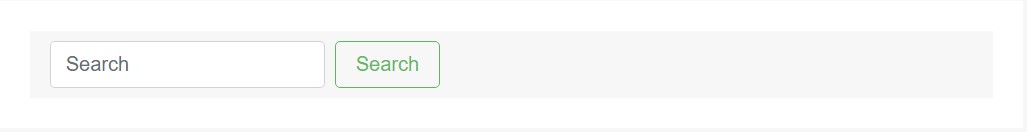
Apply several form regulations and elements within a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate bits of text message with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
One more brilliant fresh capability-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to create the container for our menu-- it is going to enlarge it to a bar having inline objects above the identified breakpoint and collapse it in a mobile view below it. To carry out this develop an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
At last it's time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is actually the construction a navigational Bootstrap Menu Design in Bootstrap 4 need to come with -- it is certainly pretty useful and intuitive -- now all that's left for you is planning the suitable system and pleasing titles for your material.
Examine some on-line video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved documents

Mobirise Bootstrap menu

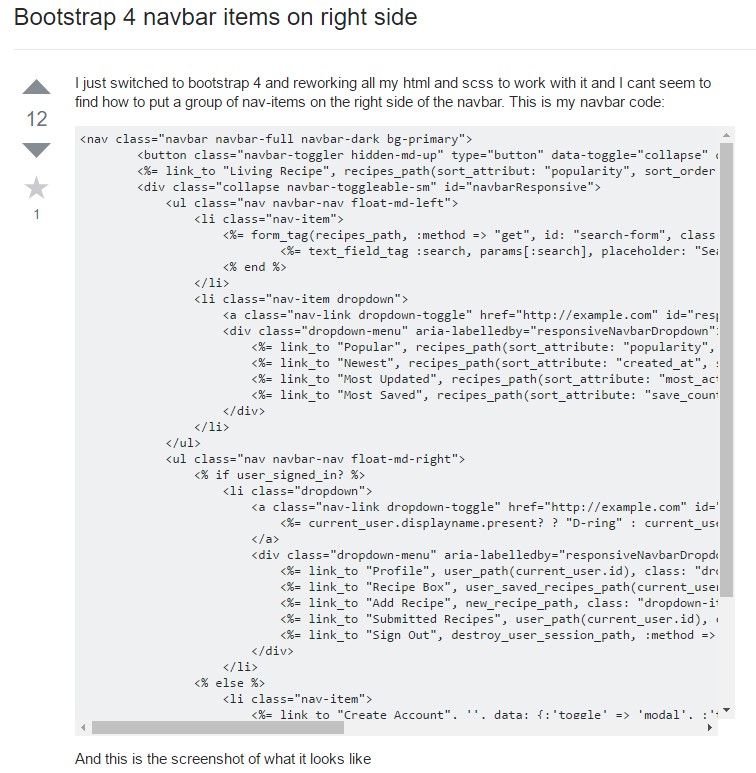
Bootstrap Menu on the right side