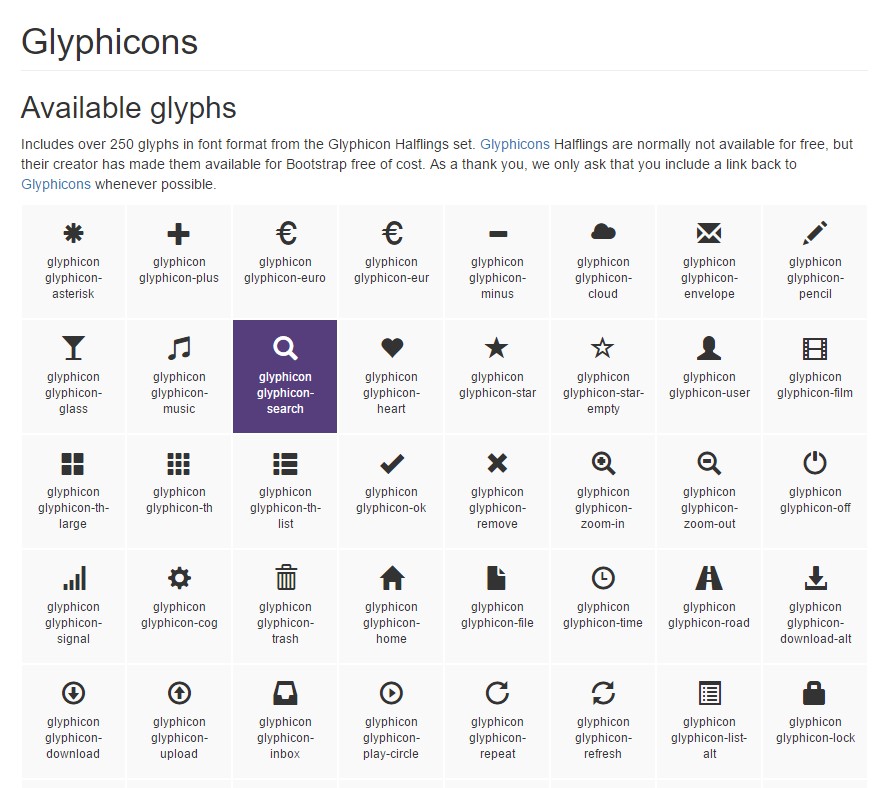
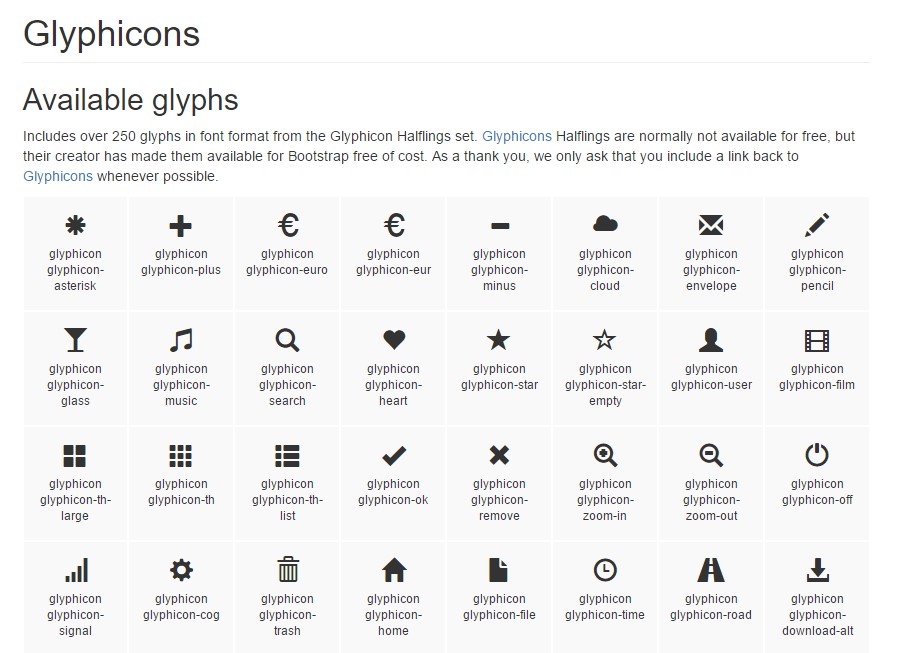
Bootstrap Glyphicons Class
Overview
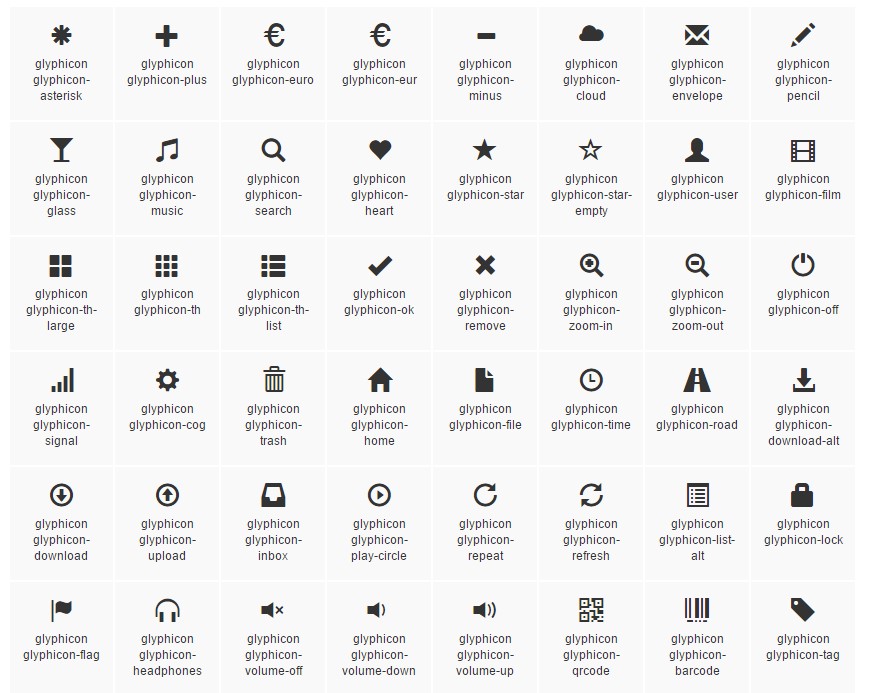
In the prior handful of years the icons took a big portion of the web pages we got used to both viewing and crafting. Using the symbolic and clean direct definitions they basically instantly relay it came to be much less troublesome to specify a target position, display, build up or else explain a full thing without loading losing tons of time explore or forming most suitable illustrations together with providing all of them to the load the internet browser will have to take each time the page gets revealed on site visitor's display screen. That's the key reasons why in time the so beloved and comfortably provided in some of the most famous mobile friendly system Bootstrap Glyphicons Class got a continuing position in our approach of thinking when even depicting up the pretty following page we will build.
More solutions
Although some things do move forward and never return and along with current Bootstrap 4 the Glyphicons got left since already there are quite a few relevant upgrades for them granting a much improved assortment in styles and forms and the same ease of use. So why decrease your creativity to simply just 250 symbols when you can surely have thousands? In this degree the settler went back to appreciate the blooming of a huge varieties of totally free iconic font styles it has evolved.
So to get use a couple of very good looking icons along using Bootstrap 4 all you need is getting the catalogue fitting best to you and feature it in your web pages either through its CDN web link alternatively by installing and hosting it locally. The most recent Bootstrap edition has being really thought wonderfully run together with all of them.
The best ways to put to use
For productivity causes, all of the icons require a base class and individual icon class. To employ, place the following code nearly any place. Make sure to give a field within the icon and text for correct padding.
Never combine with other elements
Icon classes can not actually be straight in incorporated having some other components. They really should not actually be applied together with different classes on the same element. As an alternative, incorporate a embedded
<span><span>Only for use on clear elements
Icon classes can only be operated with elements that have no text web content and feature no child components. ( more tips here)
Improving the icon font location
Bootstrap expects icon font information will be situated within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Operate the connected Links feature supplied by the Less compiler.
- Update the
url()Use just about any opportunity best suits your unique development system.
Easily accessible icons
Modern models of assistive systems will definitely introduce CSS developed information, along with specific Unicode personalities. To evade unplanned and complicated output in display readers ( specifically when icons are chosen only for design ), we disguise them by using the
aria-hidden="true"In the event that you're working with an icon to share meaning (rather than just as a decorative element), ensure that this explanation is equally shown to assistive systems-- for example, feature extra information, visually hidden using the
. sr-onlyOn the occasion that you're building controls without alternative content ( for instance a
<button>aria-labelSome leading icons
Right here is a selection of the very favored totally free and great iconic fonts that may be simply utilized as Glyphicons alternatives:
Font Awesome-- utilizing even more than 675 icons and a lot more are up to arrive. All these also come in 5 additional to the default size and also the website offers you with the solutions of securing your unique modifiable embed web link. The application is pretty easy-- just put in an
<i><span>Yet another catalogue
Material Design Icons-- a collection including more than 900 icons employing the Google Fonts CDN. In order to provide it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized selection
Typicons-- a little small sized library along with almost 336 items which main page is equally the Cheet Sheet http://www.typicons.com/ the place you can obtain the certain icons classes from. The usage is basically the exact same-- a
<span>Final thoughts:
So these are just some of the substitutes to the Bootstrap Glyphicons List out of the old Bootstrap 3 version that can be utilized with Bootstrap 4. Applying them is easy, the information-- often large and near the bottom line only these three selections present almost 2k clean interesting iconic pictures which compared to the 250 Glyphicons is almost 10 times more. And so now all that is really left for us is taking a peek at every one of them and purchasing the suitable ones-- luckily for us the internet collections do have a easy search component as well.

Steps to utilize the Bootstrap Glyphicons Font:
Connected topics:
Bootstrap Icons authoritative information