Bootstrap Alert Jquery
Introduction
The alerts are offered by all these components you even do not consider as far as you actually get to need them. They are taken for giving fast in time responses for the user having interaction with the web site hopefully aiming his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used along with forms to give the user a recommendation if a area has been filled out incorrectly, which is the right format expected or which is the status of the submission just once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes that can possibly be used according the particular situation in which the Bootstrap Alert has been displayed on display. Because it's an alert text message it's important to take user's attention but after all leave him in the zone of comfort nevertheless it might even be an error message. ( more hints)
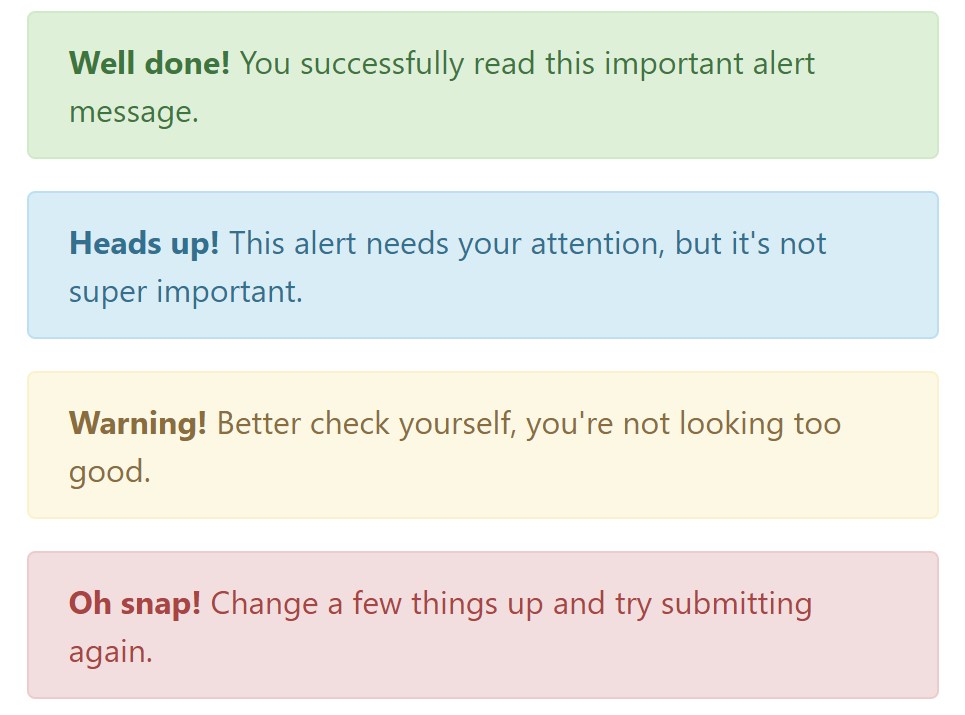
This gets fulfilled due to the use of delicate pale color tones each being intuitively connected to the semantic of the message material such as green for Success, Light Blue for basic info, Light yellow aiming for user's attention and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
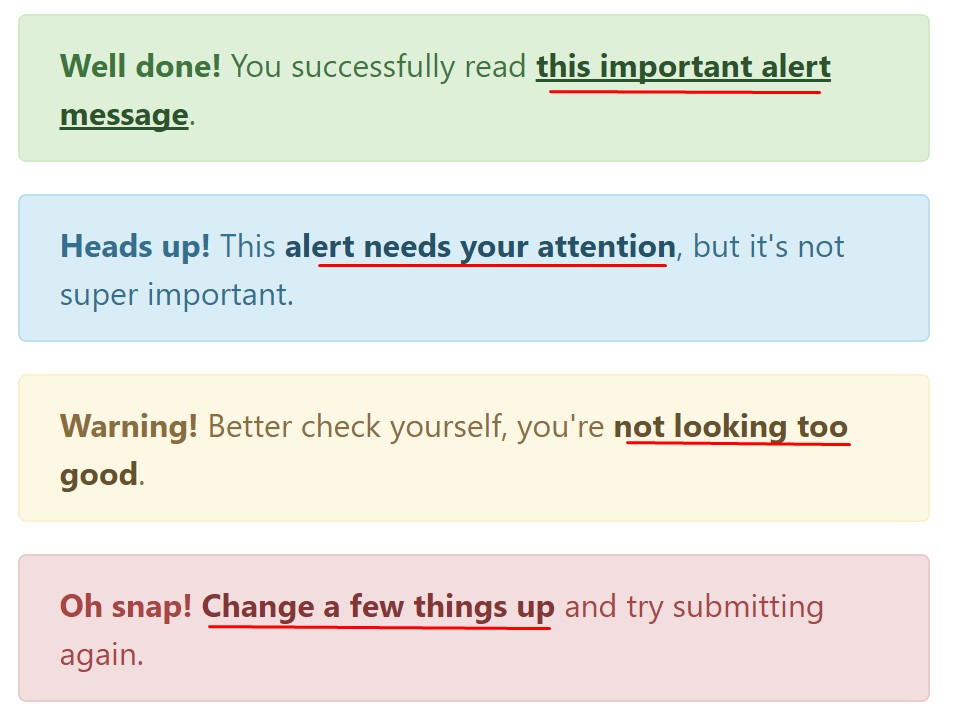
This might not be spotted at a glance but the font colour also is actually following this color scheme too-- just the colours are much much darker so get intuitively taken black but the truth is it's not exactly so.
Exact same runs not only for the alert message in itself but also for the web links included in it-- there are link classes taking away the outline and colouring the anchor elements in the appropriate color tone so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A factor to indicate-- the colours bringing their clear interpretation just for those who in fact get to check out them. In this way it's a good idea to as well be sure the noticeable content itself carries the meaning of the alert well enough or to eventually incorporate certain additional information to only be seen by the screen readers if you want to offer the page's accessibility .
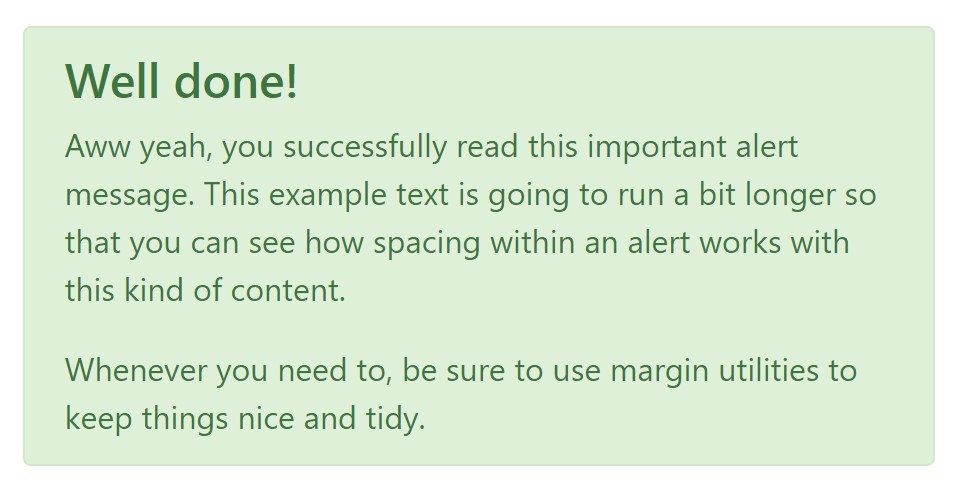
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you desire to display a bit longer web content ( find more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also bring in an X icon to dismiss the alert and add in a cool transition to it to one more time make sure the visual comfort of the Bootstrap Alert Colors visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their titles to narrow down the manner in which you're working with them-- all of these are just some color schemes and the way they will be really implemented in your web site is entirely up to you and totally depends on the individual scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Tutorial
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Or even with data attributes on a button in the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for fixing right into alert features.
close.bs.alertclosed.bs.alertExamine several youtube video training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue