Best Free Site Generator
Just recently I had the chance investing some time exploring a Third party Best Web Builder theme which bragged regarding having lots of blocks-- I counted nearly one hundred really-- and today returning to the excellent gold native Best Web Builder environment I got reminded of something which happened to me a few years earlier. Well that's precisely the way I felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is dependable as well as constant - if a component acts in a manner in one block-- it acts the very same way all over the place each time. There is no such everything as unforeseen habits distracting and puzzling you in the chase of the most effective appearance.
Best Web Builder is functional-- one block can be established in many methods coming to be something entirely different at the end. Combined with the Custom Code Editor Extension the possibilities come to be virtually endless. The only limitations obtain to be your vision as well as creativity.
Best Web Builder advances-- with every substantial upgrade announced through the pop up window of the application we, the individuals get even more and also more valuable and also well thought devices fitting the expanding customer requirements. Merely a few months earlier you had to write your own multilevel food selections and also the idea of developing an on-line store with Best Web Builder was merely unimaginable and currently just a few variations later we currently have the possibility not simply to sell things with our Best Web Builder websites but additionally to fully personalize the appearance and feeling of the procedure without writing a straightforward line of code-- totally from the Best Web Builder visuals interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program needs to shut" message or lost the results of my work. It may be done in my creativity, however it appears the program gets to run a little bit quicker with every next update.
So generally these other than for one are the reasons in the current months the wonderful Best Web Builder became my preferred as well as in fact primary website design tool.
The last but maybe crucial reason is the refined and superb HTML and CSS discovering curve the software program supplies. I'm not rather sure it was intentionally developed through this yet it actually works whenever:
Let's say you begin with an idea as well as require a site to provide it to the globe but do not have any type of knowledge in HTML. Googling or hearing from a good friend you start with Best Web Builder and also with virtually no time at all spent discovering how you can utilize it you've currently got something operating. You marvel it was so easy but in the humanity is to constantly want some more. What if the font was various from the created in font styles or maybe the logo design a bit bigger? This is exactly how the little CSS tweaks begin entering your life. Not long after you have to change the appearance merely a little bit further and dare to damage a block criterion opening the customized HTML section to alter a character or more ... This is how it starts. Nobody's requiring you besides your curiosity as well as the friendly environment makes it look almost like an online game. And quickly after eventually you inadvertently have a look at a bit of code and also get amazed you recognize exactly what it indicates-- wow when did this occur?! Maybe that's the component about Best Web Builder I love most-- the liberty to develop without any pressure whatsoever.
In this write-up we're going to take a deeper look at the new functions introduced in version 2 as well as explore the numerous ways they could help you in the creation of your following great looking totally receptive internet site. I'll also discuss some new suggestions and methods I just recently uncovered to assist you expand the Best Web Builder capabilities also further as well as maybe even take the primary step on the knowing contour we spoke about.
Hello Awesome Symbols!
For the previous few years renowned typefaces took a terrific area in the internet material. They are basic meaningful, range well on all display sizes since they are entirely vector aspects as well as take practically no transmission capacity and also time for filling. These easy yet meaningful pictograms could effectively assist you communicate the message you require in a elegant and also laconic means-- still an image deserves a thousand words. So I guess for Best Web Builder Development group developing a module enabling you to easily insert web typeface icons right into felt type of organic thing to do. Internet symbols module has actually been around for a while and served us well.
Fortunately are from this variation on it will serve us even better! Currently with Best Web Builder 2 we currently have two added symbol typeface to take complete benefit of in our designs-- Linecons as well as Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons gives us the meaningful and subtle appearance of in-depth graphics with several line widths and also carefully crafted contours and also Font Awesome offers vast (and also I mean substantial) library of signs as well as given that it gets packed all around our Best Web Builder projects offers us the liberty attaining some cool designing impacts. Let's take a comprehensive appearance.
Where you could utilize the icons from the Best Web Builder Icons extension-- almost all over in your job depending of the approach you take.
Just what you could use it for-- almost everything from adding additional clarity as well as expression to your content and enhancing your switches as well as food selection things to styling your bulleted listings, including meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You could even add some movement leveraging one more constructed in Best Web Builder functionality-- we'll talk regarding this later.
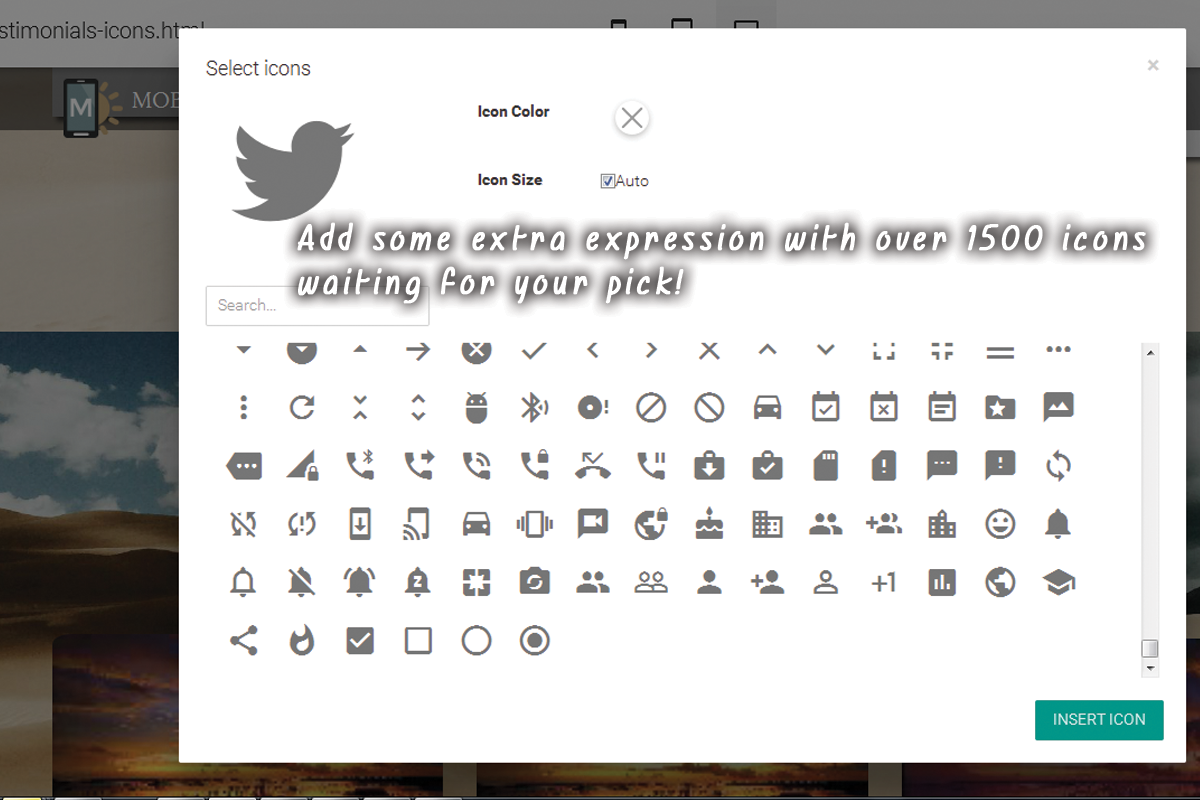
Including icons with the constructed in graphic interface-- tidy and also easy.
This is clearly the simplest and also fastest way and also that is one of the reasons we like Best Web Builder-- we constantly get a simple means.
Via the symbols plugin you obtain the flexibility positioning icons in the brand block, all the buttons as well as several of the media placeholders. Note that alongside with maintaining the default size as well as different colors setups the Select Icons Panel allows you choose your worths for these residential properties. It additionally has a valuable search control helping you to locate faster the aesthetic content you need rather than constantly scrolling down and also in some cases missing out on the best pick.
One more benefit of the recently added Font Awesome is it has the brand marks of practically 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you need them.
Basically every essential interactive element in the websites you are creating with Best Web Builder is qualified of being expanded additionally with including some stunning, light weight and totally scalable icon graphics. Through this you are lining out your idea and also given that forms and also signs are much quicker identifiable and comprehended-- making the content more legible and intuitive.
This is simply a component of all you could achieve with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin provides us an excellent benefit-- it worldwide includes the Icon fonts in our Best Web Builder tasks. This habits combined with the means Font Awesome courses are being developed provides us the freedom accomplishing some very amazing stuff with simply a couple of lines of custom-made CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever before been a little bit disappointed by the limited options of bullets for your listings? With the freshly included in Best Web Builder Font Awesome nowadays end. It is really takes merely a few basic steps:
- initially we clearly have to select the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is located below:
it consists of all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when dealing the worth you do not pick them-- it's a little bit challenging the very first couple of times.
Scroll down and take your time getting familiar with your new toolbox of icons and at the same time getting the one you would discover most appropriate for a bullet for the list we're regarding to style. When you find the one-- just replicate the & Unicode worth without the braces.
Currently we have to convert this value to in a way the CSS will understand. We'll do this with the aid of one more online device found right here:
paste the worth you've merely duplicated and struck Convert. Scroll down till you discover the CSS area-- that's the value we'll be requiring soon.
If you happen to discover problems defining the different colors you need for your bullets merely shut the Code editor, check the text different colors HEX code with the Best Web Builder's constructed in color picker choose/ define the different colors you need, copy the value and also departure decreasing changes. Currently all you have to do is putting this worth in the Custom CSS code you've produced soon. That's it!
Allow's walk around some even more!
One more amazing thing you can complete with just a couple of lines of custom-made CSS and without yet opening the custom-made HTML and shedding all the block Properties aesthetic adjustments is adding some activity to all the symbols you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so easy you could soon get addicted and also a swamped with impacts website in some cases obtains tough to review-- so utilize this with action a having the general appearance and also feel I mind.
When the tip obtains over this switch, let's say you desire to add an icon to a button which should just be visible. And because it's activity we're speaking about, let's make it relocate when it's visible. The customized code you would desire to make use of is:
If you need some added tweaks in the appearance simply fallow the remarks suggestions to change the numbers. If needed, and of course-- alter the animation type. If you require this result all the time-- delete the ": float" component and uncomment "infinite" to make computer animation loophole permanently not merely as soon as when the website loads ant the control you've just styled could be unseen
This technique can conveniently be increased to work with all the placed Font Awesome icons in your Best Web Builder task. In order to use to all the icons inserted in a block, simply replace
.
If needed, remember to establish computer animation loop permanently.
Include some personality to the gallery.
An additional cool as well as easy styling intervention you obtain efficient in achieving after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome symbol you locate appropriate. The procedure is fairly comparable to the one setting of the custom icon bullets. First you should choose the ideal symbol as well as convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- much like in the previous instance.
The class defining which icon is being positioned is the red one and could be obtained for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are simply optional.fa-fw fixes the size of the symbol and fa-spin makes it (undoubtedly) spin. There is one even more indigenous motion course-- fa-pulse, likewise self-explanatory.
All the symbols put through this into your content could be openly stiled by the methods of the previous two instances, so all that's left for you is think about the finest usage for this remarkable recently introduced in Best Web Builder feature and have some enjoyable try out it!