Bootstrap Grid Panel
Overview
Bootstrap features a helpful mobile-first flexbox grid technique for establishing styles of any contours and sizes . It's founded on a 12 column format and has numerous tiers, one for each media query variety. You can work with it using Sass mixins or of the predefined classes.
The most necessary element of the Bootstrap platform allowing us to generate responsive website page interactively enhancing in order to always fit the width of the display screen they become displayed on continue to looking wonderfully is the so called grid system. The things it normally does is delivering us the feature of producing complex styles merging row as well as a certain variety of column components stored in it. Visualize that the visible size of the screen is parted in twelve identical components vertically.
The best way to apply the Bootstrap grid:
Bootstrap Grid HTML utilizes a set of columns, containers, and rows to style and also fix content. It's set up utilizing flexbox and is fully responsive. Listed below is an example and an in-depth check out how the grid interacts.
The above illustration builds three equal-width columns on small-sized, standard, large size, and extra large size devices employing our predefined grid classes. All those columns are concentered in the page together with the parent
.containerHere's how it does work:
- Containers deliver a methods to centralize your internet site's items. Work with
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are definitely organized correctly. We work with the negative margin method for
.row- Web content has to be installed inside of columns, and just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without having a specified width will automatically layout with equal widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you want to work with out of the potential 12 per row. { In such manner, on the occasion that you want three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, big, and extra large size.
- Grid tiers are built on minimum widths, indicating they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limits and bugs about flexbox, like the failure to utilize several HTML elements such as flex containers.
Looks fantastic? Excellent, let us carry on to noticing all that with an instance. ( more tips here)
Bootstrap Grid Tutorial features
Basically the column classes are actually something like that
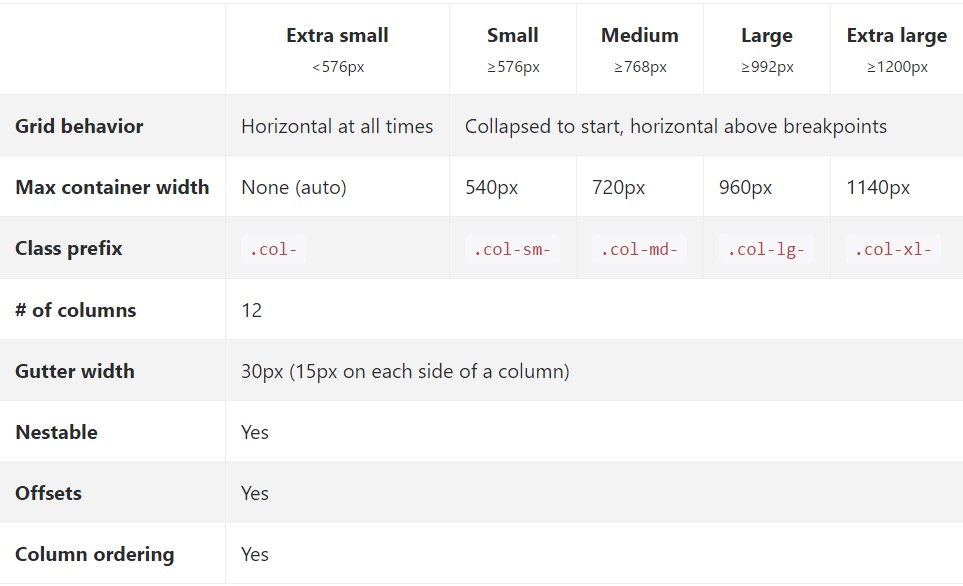
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Table sizings-- all of the workable sizes of the viewport ( or else the exposed location on the display screen) have been split up to five varies as comes after:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever larger than it
.col-xl-*While Bootstrap employs
emrempxSee exactly how features of the Bootstrap grid system perform across several devices along with a useful table.

The various and new from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually specified to the
xsEach of the elements styled along with a certain viewport width and columns maintain its size in width when it comes to this viewport and all above it. Anytime the width of the display gets less than the specified viewport size the elements stack over one another filling up the entire width of the view .
You can also designate an offset to an element through a specified variety of columns in a specified display size and more than this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of things to consider when constructing the markup-- the grids having columns and rows ought to be placed in a
.container.container.container-fluidStraight offspring of the containers are the
.rowAuto layout columns
Employ breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each breakpoint you require and each and every column will definitely be the equal width.
Identical width
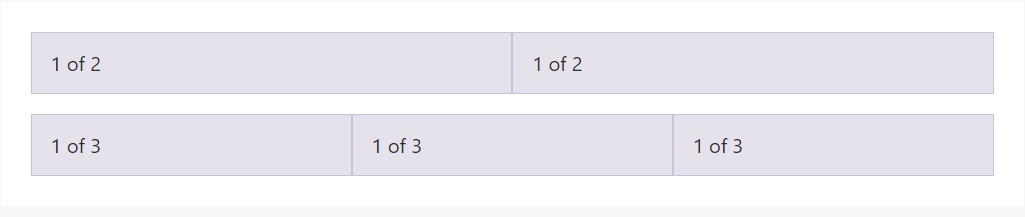
For instance, listed below are two grid styles that apply to each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
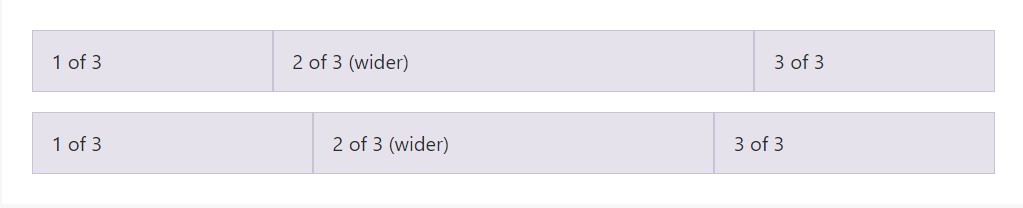
Auto-layout for the flexbox grid columns likewise signifies you are able to set up the width of one column and the others will automatically resize around it. You may possibly choose predefined grid classes ( just as indicated below), grid mixins, or possibly inline widths. Notice that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
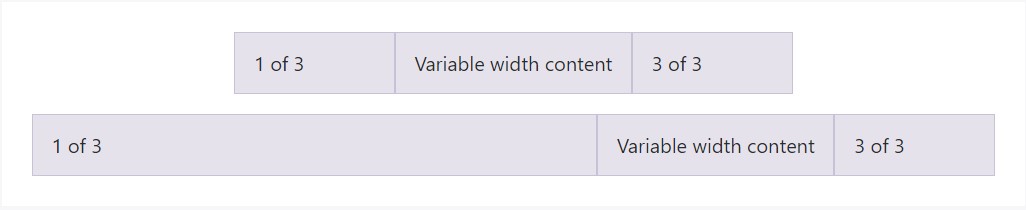
</div>Variable size web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
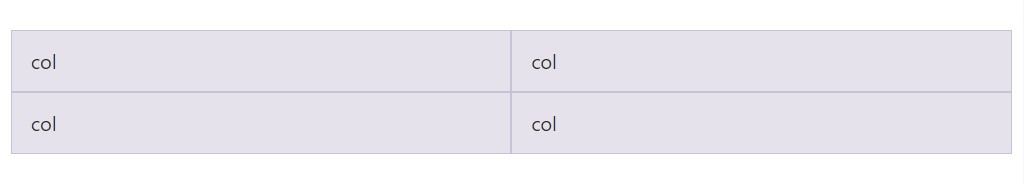
</div>Equal width multi-row
Build equal-width columns which go across multiple rows through inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes intended for building complex responsive styles. Customise the size of your columns upon extra small, small, medium, large, or possibly extra large devices however you see fit.
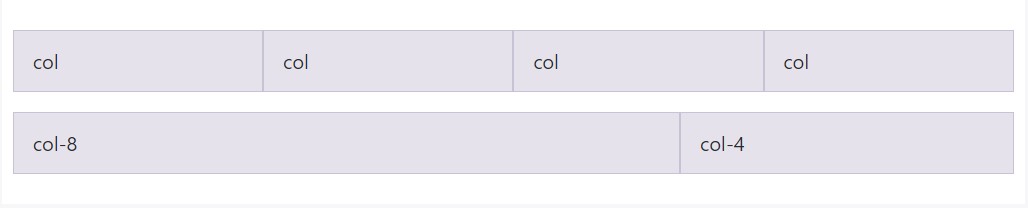
All breakpoints
For grids that are the exact same from the tiniest of devices to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
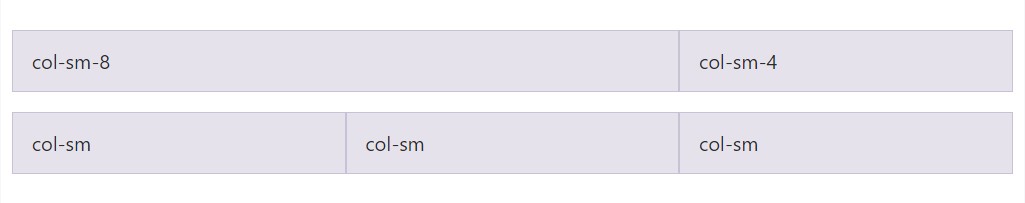
</div>Loaded to horizontal
Utilizing a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
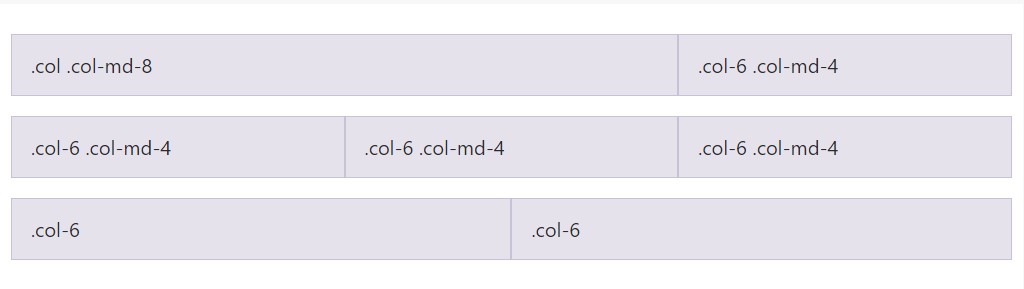
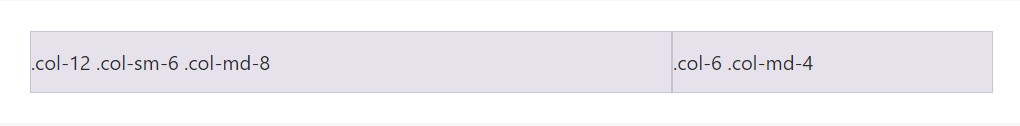
</div>Combine and suit
Do not desire your columns to just stack in some grid tiers? Employ a mixture of separate classes for each and every tier as desired. Discover the illustration here for a best tip of just how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
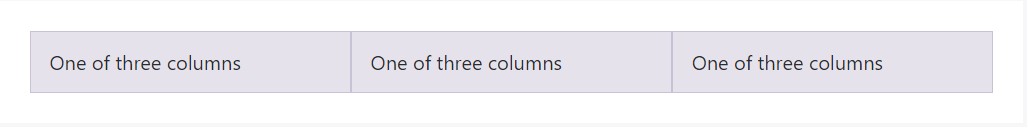
Apply flexbox arrangement utilities to vertically and horizontally line up columns. ( discover more)
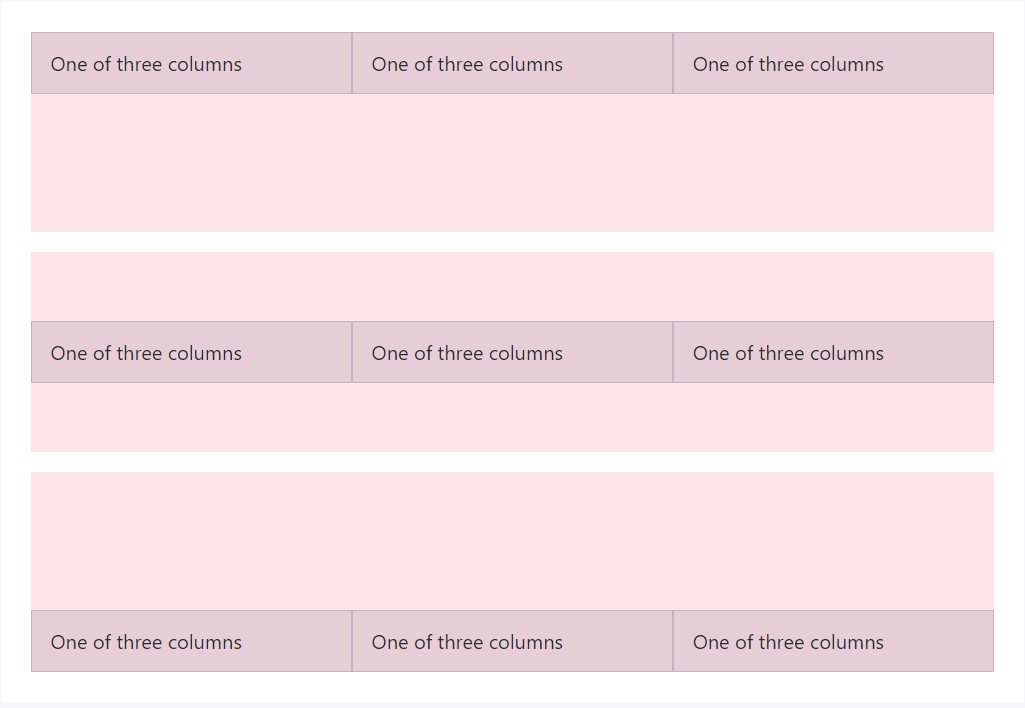
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
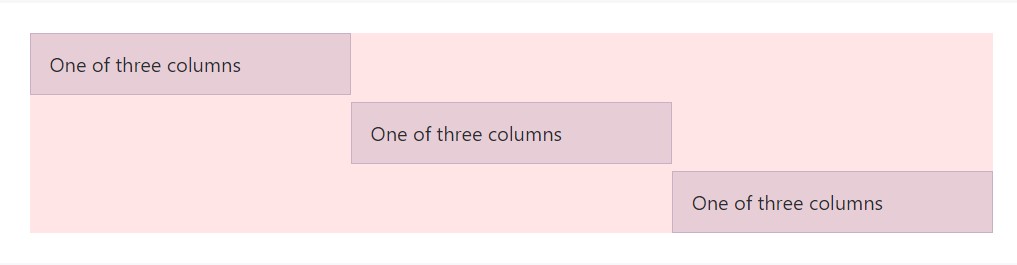
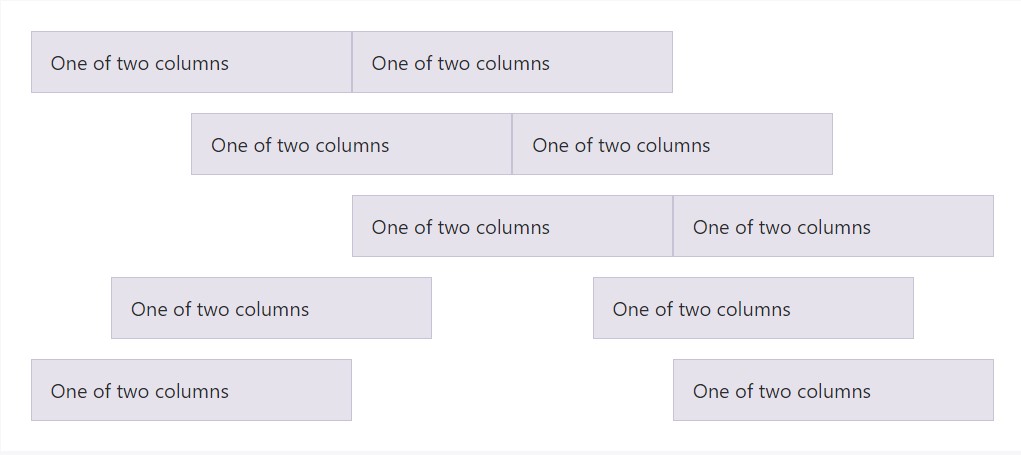
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns within our predefined grid classes can be eliminated with
.no-guttersmargin.rowpaddingHere is actually the source code for making these kinds of formats. Bear in mind that column overrides are scoped to only the primary children columns and are actually focused via attribute selector. Although this produces a much more specified selector, column padding have the ability to still be extra modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks like. Keep in mind you can certainly constantly utilize this along with all of the other predefined grid classes ( involving column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
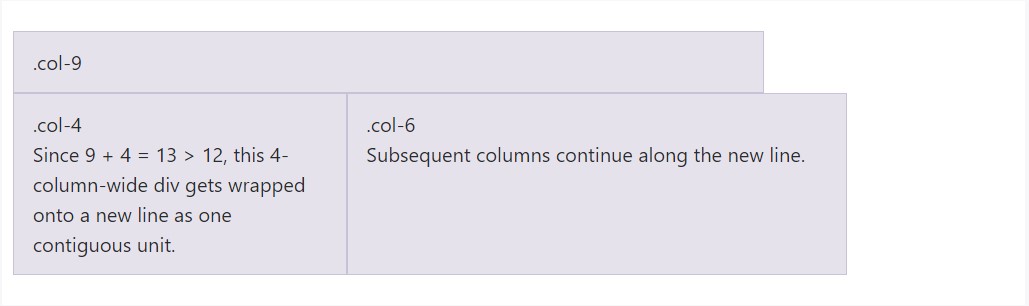
</div>Column covering
If in excess of 12 columns are inserted inside of a single row, each and every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
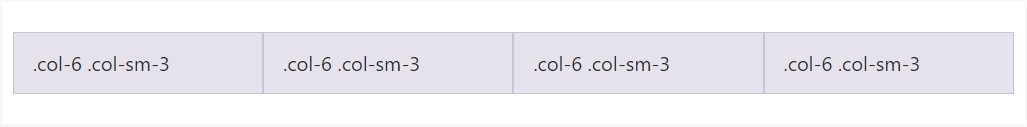
</div>Reseting of the columns
Having the handful of grid tiers accessible, you are actually expecteded to meet concerns where, at certain breakpoints, your columns don't clear quite appropriate being one is taller in comparison to the another. To deal with that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
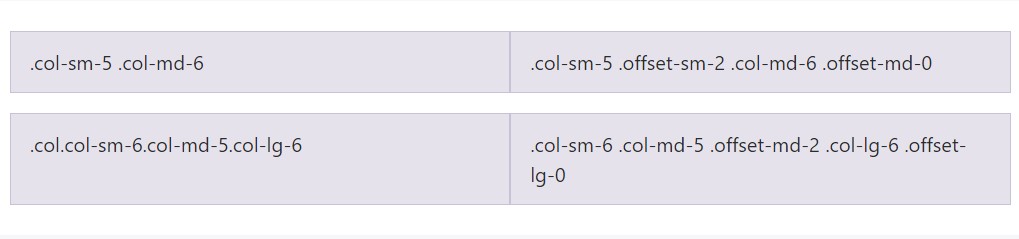
</div>In addition to column clearing up at responsive breakpoints, you may possibly need to reset offsets, pushes, and pulls. Observe this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
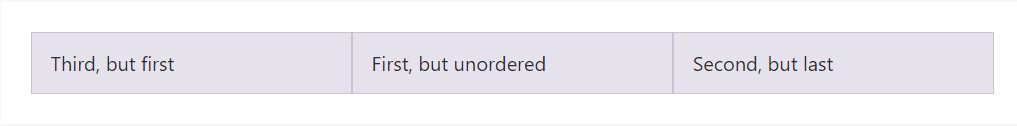
Flex order
Apply flexbox utilities for managing the visional order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
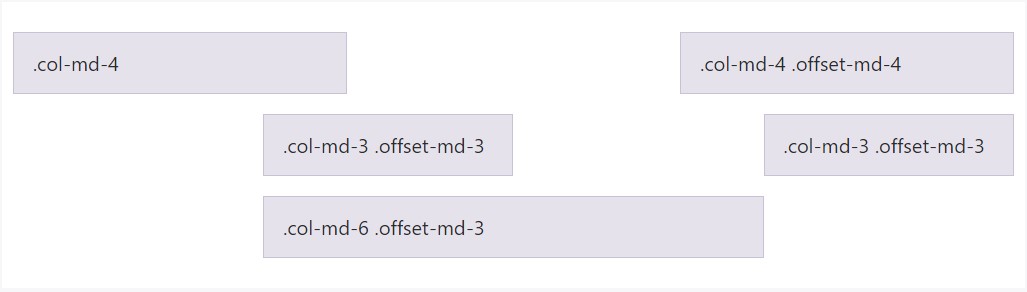
</div>Offsetting columns
Relocate columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
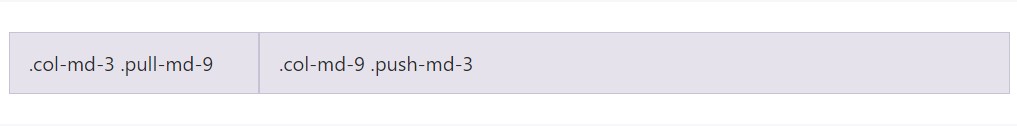
</div>Push and pull
Conveniently switch the ordination of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
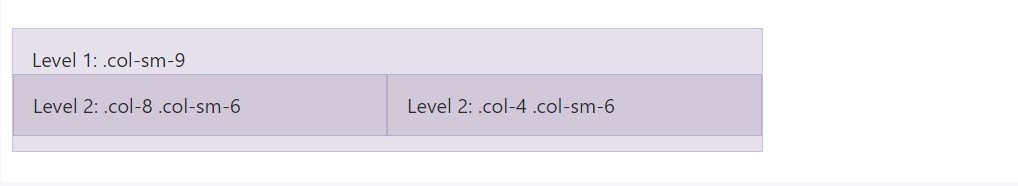
</div>Web content placement
To roost your material along with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's source Sass files
If using Bootstrap's origin Sass data, you have the option of applying Sass variables and mixins to make custom, semantic, and responsive page layouts. Our predefined grid classes operate these same variables and mixins to provide a whole package of ready-to-use classes for fast responsive configurations .
Options
Maps and variables establish the amount of columns, the gutter size, as well as the media query point. We use these to bring in the predefined grid classes recorded above, as well as for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You are able to modify the variables to your personal custom-made values, or else simply just utilize the mixins using their default values. Here is simply an example of using the default configurations to produce a two-column configuration having a space between.
View it practical in this particular delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our integrated grid Sass maps and variables , it's feasible to entirely customise the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and the container sizes-- then recompile.
Gutters and columns
The amount of grid columns and also their horizontal padding (aka, gutters) can possibly be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving further than the columns themselves, you can also customise the variety of grid tiers. If you wanted simply three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant developing any kind of changes to the Sass maps or variables , you'll have to save your developments and recompile. Doing so are going to out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be improved to employ the customized breakpoints.
Conclusions
These are practically the simple column grids in the framework. Working with specific classes we can certainly direct the special elements to span a established quantity of columns depending on the actual width in pixels of the viewable place in which the page becomes featured. And ever since there are simply a a number of classes identifying the column width of the items instead of examining each one it's more useful to try to learn just how they really get built-- it's very convenient to remember having simply a few things in mind.
Check a number of on-line video tutorials about Bootstrap grid
Linked topics:
Bootstrap grid main documentation

W3schools:Bootstrap grid article

Bootstrap Grid column