Bootstrap Button Styles
Intro
The button features together with the hyperlinks covered inside them are possibly some of the most crucial components allowing the users to interact with the website page and take various actions and move from one web page to some other. Specially currently in the mobile first environment when about half of the pages are being watched from small-sized touch screen gadgets the large convenient rectangle-shaped zones on display very simple to discover with your eyes and contact with your finger are more important than ever before. That's why the new Bootstrap 4 framework evolved delivering even more pleasant experience dropping the extra small button size and adding in some more free space around the button's subtitles making them much more easy and legible to make use of. A small touch providing a lot to the friendlier appeals of the brand-new Bootstrap Button Radio are additionally just a little more rounded corners that along with the more free space around helping make the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Toggle
For this version that have the similar variety of very easy and great to use semantic styles providing the function to relay definition to the buttons we use with just adding a particular class.
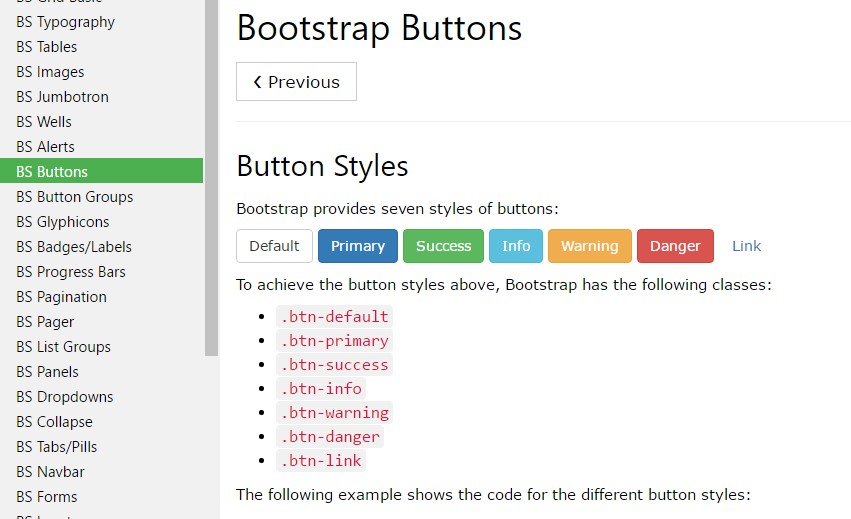
The semantic classes are the same in number as in the latest version however with a number of upgrades-- the not often used default Bootstrap Button normally having no meaning has been cancelled in order to get substituted by much more crafty and user-friendly secondary button styling so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
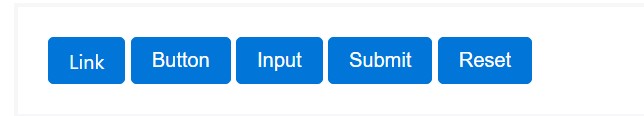
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical looks you can put into your buttons in Bootstrap 4 due to the fact that the new version of the framework also provides us a new subtle and interesting approach to design our buttons keeping the semantic we just have-- the outline mode (read this).
The outline approach
The pure background with no border gets changed by an outline using some text message with the affiliated color option. Refining the classes is actually simple-- simply add
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important factor to note here is there is no such thing as outlined web link button in such manner the outlined buttons are really six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
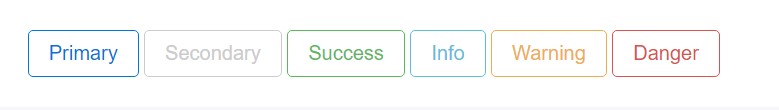
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
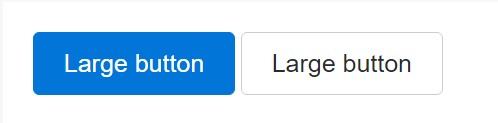
As we claimed earlier the brand-new version of the framework aims for readability and comfort so when it comes to button proportions along with the default button scale which requires no more class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons looking out of action by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Several future-friendly styles are included to disable every one of pointer-events on anchor buttons. In browsers which support that property, you won't notice the disabled arrow at all.
- Disabled buttons should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions warning
The
.disabled<a>tabindex="-1"Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
So generally speaking in the updated version of one of the most well-known mobile first framework the buttons progressed focusing to become extra understandable, extra easy and friendly to use on smaller display screen and a lot more effective in expressive means with the new outlined visual appeal. Now all they need is to be placed in your next great page.
Look at several youtube video information regarding Bootstrap buttons
Connected topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button